父盒子没有设置高度,里面的子盒子box1由于浮动导致脱离父盒子从而无法再撑开父盒子的高度,父盒子高度因此塌陷,最终导致父盒子上下边框贴在一起。
<style>
.fabox {
border: 10px solid red;
margin-top: 20px;
}
.sonbox1 {
200px;
height: 200px;
background-color: pink;
float: left;
}
.sonbox2 {
background-color: green;
}
</style>
<div class="fabox">
<div class="sonbox1"></div>
<div class="sonbox2"></div>
</div>
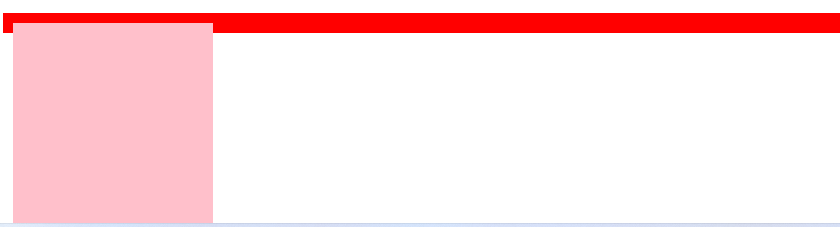
效果图如下:

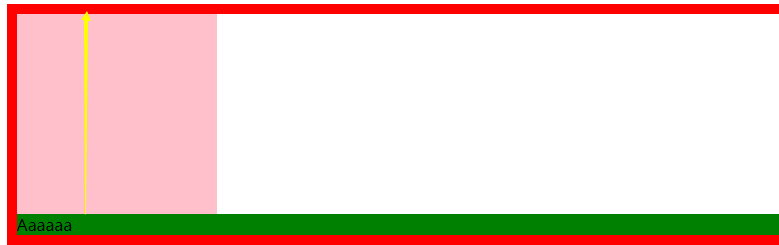
此时如果在父盒子内部再加上一个盒子box2,只要给这个box2盒子clear:both属性,父盒子会被撑开,撑开原理可以理解为因为box2给了clear:both属性后相当于自动加了一个box2到父盒子的外边距(黄色箭头所示)
<style>
.fabox {
border: 10px solid red;
margin-top: 20px;
}
.sonbox1 {
200px;
height: 200px;
background-color: pink;
float: left;
}
.sonbox2 {
clear: both;
background-color: green;
}
</style>
<div class="fabox">
<div class="sonbox1"></div>
<div class="sonbox2">Aaaaaa</div>
</div>
这个时候的
.sonbox2 {
clear: both;
background-color: green;
}
实际上和
.sonbox2 {
margin-top: 200px;
background-color: green;
}
效果差不多,只不过margin-top需要给固定高度不利于内容显示,而clear:both是自动给高度。

注意上面为了演示所以给box2加上了内容Aaaa,实际运行去掉内容,页面就不会显示box2了。
但此时的box2实际上作用仅仅只是为了清除父盒子的浮动影响,副作用就是多出1个div结构,不利于后期维护,此时我们可以采用伪元素里实现这个目标,在css里添加如下代码:
.fabox::after {
content: '';
display: block;
/* 加上clear: both后相当于给这个div加了1个可自适应高度的margin-top外边距 */
clear: both;
}
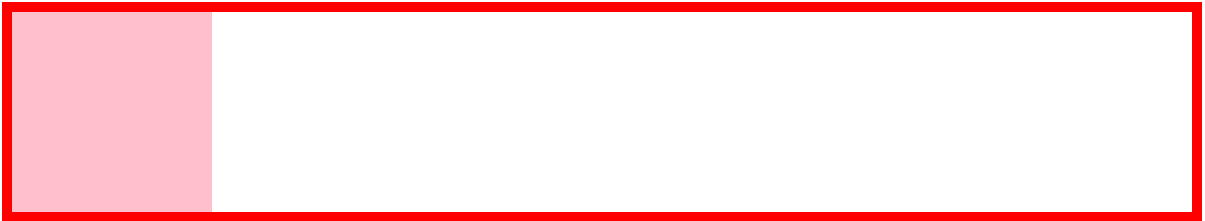
效果图:

可以看到在父盒子后面添加伪元素后,父盒子高度已经被撑开了。
在父盒子后面添加伪元素后实际相当于在父盒子里新增了1个类似box2的盒子,所以效果和在box2设置vlear:both一样,但用伪元素不会在页面显示新增的元素。
我们给这个伪元素添加内容就能对比出效果了
.fabox::after {
content: '我是父盒子元素后面新增的伪元素,背景颜色绿色,效果和box2一样';
display: block;
clear: both;
background-color: green;
}
