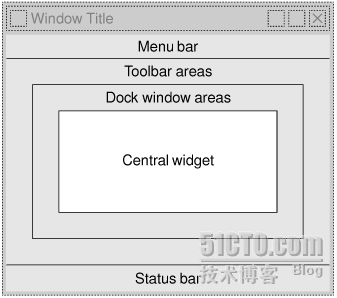
一、Qt的GUI程序有一个常用的顶层窗口,叫做MainWindow

二、QAction类
QAction类保存有关于这个动作,也就是action的信息,比如它的文本描述、图标、快捷键、回调函数(也就是信号槽),等等。神奇的是,QAction能够根据添加的位置来改变自己的样子——如果添加到菜单中,就会显示成一个菜单项;如果添加到工具条,就会显示成一个按钮。
把QAction添加到菜单和工具条上:
QAction *openAction; openAction = new QAction(tr("&Open"),this); openAction->setShortcut(QKeySequence::Open); openAction->setStatusTip(tr("Open a file."));
QAction:
 QAction(const QString &text, QObject* parent);
QAction(const QString &text, QObject* parent);第一个text是这个动作的文本描述,用来显示文本信息;第二个是parent,它的作用是指明这个QAction的父组件,当这个父组件被销毁时,与其相关联的这个QAction也会自动被销毁。
shortcut是这个动作的快捷键。
setStatusTip函数。这是添加状态栏的提示语句
QMenu *file = menuBar()->addMenu(tr("&File")); file->addAction(openAction);  QToolBar *toolBar = addToolBar(tr("&File")); toolBar->addAction(openAction);
QToolBar *toolBar = addToolBar(tr("&File")); toolBar->addAction(openAction);
第一句menuBar()函数返回一个菜单栏指针,addMenu()函数添加一个菜单,菜单栏指针调用addMenu()函数把菜单添加到菜单栏中。
第二句菜单栏指针调用addAction()函数将QAction对象添加到菜单中使QAction成为一个菜单项(QAction能够根据添加的位置来改变自己的样子——如果添加到菜单中,就会显示成一个菜单项).
第三句addToolBar()函数添加一个工具栏返回这个工具栏的指针,addAction()函数将QAction对象添加到工具栏中使其成为一个工具项(一个按钮,如果添加到工具条,就会显示成一个按钮)
三、利用资源文件给菜单项和工具条按钮添加图标
添加图标。QAction的图标会显示在菜单项的前面以及工具条按钮上面显示
openAction->setIcon(QIcon(":/Open.png"));
使用setIcon添加图标,添加的类是QIcon,构造函数需要一个参数,是一个字符串。由于我们要使用qrc中定义的图片,所以字符串以 : 开始,后面跟着prefix,因为我们先前定义的prefix是/,所以就需要一个/,然后后面是file的路径。
为QAction添加事件响应
private slots:  void open(); 因为我们的open()目前只要在类的内部使用,因此定义成private slots即可。
void open(); 因为我们的open()目前只要在类的内部使用,因此定义成private slots即可。
connect(openAction, SIGNAL(triggered()), this, SLOT(open()));
triggered()信号:
这个信号时产生一个动作是由用户激活;例如,当用户单击一个菜单选项,工具栏按钮或按操作的快捷键组合,或当trigger()函数调用时。值得注意的是, 当setChecked() or toggle() 被调用时,信号不发射。
void MainWindow::open()  {
{  QMessageBox::information(NULL, tr("Open"), tr("Open a file")); }
QMessageBox::information(NULL, tr("Open"), tr("Open a file")); }
四、状态栏
状态栏位于主窗口的最下方,提供一个显示工具提示等信息的地方。一般地,当窗口不是最大化的时候,状态栏的右下角会有一个可以调节大小的控制点;当窗口最大化的时候,这个控制点会自动消失。Qt提供了一个QStatusBar类来实现状态栏。QMainWindow类里面就有一个statusBar()函数,用于实现状态栏的调用。类似menuBar()函数,如果不存在状态栏,该函数会自动创建一个,如果已经创建则会返回这个状态栏的指针。如果你要替换掉已经存在的状态栏,需要使用QMainWindow的setStatusBar()函数。
在Qt里面,状态栏显示的信息有三种类型:临时信息、一般信息和永久信息。
QStatusBar继承自QWidget,因此它可以添加其他的QWidget。
private:  QAction *openAction;
QAction *openAction;  QLabel *msgLabel
QLabel *msgLabel
在其构造函数中添加:
msgLabel = new QLabel;  msgLabel->setMinimumSize(msgLabel->sizeHint());
msgLabel->setMinimumSize(msgLabel->sizeHint());  msgLabel->setAlignment(Qt::AlignHCenter);
msgLabel->setAlignment(Qt::AlignHCenter);  statusBar()->addWidget(msgLabel);
statusBar()->addWidget(msgLabel);
第一行创建一个QLabel的对象,然后设置最小大小为其本身的建议大小,这样设置之后,这个最小大小可能是变化的——最后设置显示规则是水平居中(HCenter)。最后一行使用statusBar()函数将这个label添加到状态栏。
我们很快发现一个问题:当没有任何提示时,状态栏会有一个短短的竖线:
其实,这是QLabel的边框。当没有内容显示时,QLabel只显示出自己的一个边框。但是,很多情况下我们并不希望有这条竖线,于是,我们对statusBar()进行如下设置:
statusBar()->setStyleSheet(QString("QStatusBar::item{border: 0px}"));//把QStatusBar的子组件的border设置为0,也就是没有边框
QStatusBar右下角的大小控制点可以通过setSizeGripEnabled()函数来设置是否存在.
由于QStatusBar可以添加多个QWidget,因此,我们可以构建出很复杂的状态栏。
五、Qt的标准对话框之QFileDialog
QFileDialog是Qt中用于文件打开和保存的对话框
这种方法是使用静态函数的方法来创建一个文件打开对话框
void MainWindow::open()  {
{  QString path = QFileDialog::getOpenFileName(this, tr("Open Image"),".", tr("Image Files(*.jpg *.png)"));
QString path = QFileDialog::getOpenFileName(this, tr("Open Image"),".", tr("Image Files(*.jpg *.png)"));  if(path.length() == 0) {
if(path.length() == 0) {  QMessageBox::information(NULL, tr("Path"), tr("You didn't select any files."));
QMessageBox::information(NULL, tr("Path"), tr("You didn't select any files."));  }else {
}else {  QMessageBox::information(NULL, tr("Path"), tr("You selected ") + path);
QMessageBox::information(NULL, tr("Path"), tr("You selected ") + path);  }
}  }
}
QFileDialog提供了很多静态函数,用于获取用户选择的文件。这里我们使用的是getOpenFileName(), 也就是“获取打开文件名”
Qt提供了另外的写法:
 QFileDialog *fileDialog =new QFileDialog(this);
QFileDialog *fileDialog =new QFileDialog(this);  fileDialog->setWindowTitle(tr("Open Image"));
fileDialog->setWindowTitle(tr("Open Image"));  fileDialog->setDirectory(".");
fileDialog->setDirectory(".");  fileDialog->setFilter(tr("Image Files(*.jpg *.png)"));
fileDialog->setFilter(tr("Image Files(*.jpg *.png)"));  if(fileDialog->exec() == QDialog::Accepted) {
if(fileDialog->exec() == QDialog::Accepted) {  QString path = fileDialog->selectedFiles()[0];
QString path = fileDialog->selectedFiles()[0];  QMessageBox::information(NULL, tr("Path"), tr("You selected ") + path);
QMessageBox::information(NULL, tr("Path"), tr("You selected ") + path);  }else {
}else {  QMessageBox::information(NULL, tr("Path"), tr("You didn't select any files."));
QMessageBox::information(NULL, tr("Path"), tr("You didn't select any files."));  }
} QString QFileDialog::getOpenFileName (
QString QFileDialog::getOpenFileName (我们已经能够选择打开文件了。保存也是类似的,QFileDialog类也提供了保存对话框的函数getSaveFileName(),具体使用还是查阅API.
六、Qt的标准对话框之QColorDialog
使用QColorDialog也很简单,Qt提供了getColor()函数,类似于QFileDialog的getOpenFileName(),可以直接获得选择的颜色。
 QColor color = QColorDialog::getColor(Qt::white,this);
QColor color = QColorDialog::getColor(Qt::white,this);  QString msg = QString("r: %1, g: %2, b: %3").arg(QString::number(color.red()), QString::number(color.green()), QString::number(color.blue()));
QString msg = QString("r: %1, g: %2, b: %3").arg(QString::number(color.red()), QString::number(color.green()), QString::number(color.blue()));  QMessageBox::information(NULL,"Selected color", msg);
QMessageBox::information(NULL,"Selected color", msg);第二行比较长,涉及到QString的用法,QString("r: %1, g: %2, b: %3")创建了一个QString对象。我们使用了参数化字符串,也就是那些%1之类。其实这都是一些占位符,也就是,后面会用别的字符串替换掉这些值。占位符的替换需要使用QString的arg()函数。这个函数会返回它的调用者,因此可以使用链式调用写法。它会按照顺序替换掉占位符。然后是QString::number()函数,这也是QString的一个static函数,作用就是把int、double等值换成QString类型。这里是把QColor的R、G、B三个值输出了出来。
QColorDialog::setCustomColor()可以设置用户自定义颜色。这个函数有两个值,第一个是自定义颜色的索引,第二个是自定义颜色的RGB值,类型是QRgb
 QColorDialog::setCustomColor(0, QRgb(0x0000FF));
QColorDialog::setCustomColor(0, QRgb(0x0000FF)); QColorDialog::getColor(const QColor & initial, QWidget * parent, const QString & title, ColorDialogOptions options = 0 )
QColorDialog::getColor(const QColor & initial, QWidget * parent, const QString & title, ColorDialogOptions options = 0 )七、Qt标准对话框之QMessageBox
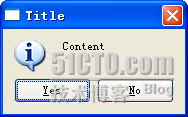
QMessageBox::information
 QMessageBox::information(NULL,"Title", "Content", QMessageBox::Yes | QMessageBox::No, QMessageBox::Yes);
QMessageBox::information(NULL,"Title", "Content", QMessageBox::Yes | QMessageBox::No, QMessageBox::Yes);
 static StandardButton QMessageBox::information ( QWidget * parent,const QString & title, const QString & text, StandardButtons buttons = Ok, StandardButton defaultButton = NoButton );
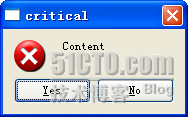
static StandardButton QMessageBox::information ( QWidget * parent,const QString & title, const QString & text, StandardButtons buttons = Ok, StandardButton defaultButton = NoButton ); QMessageBox::critical(NULL,"critical", "Content", QMessageBox::Yes | QMessageBox::No, QMessageBox::Yes);
QMessageBox::critical(NULL,"critical", "Content", QMessageBox::Yes | QMessageBox::No, QMessageBox::Yes);
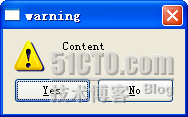
 QMessageBox::warning(NULL,"warning", "Content", QMessageBox::Yes | QMessageBox::No, QMessageBox::Yes);
QMessageBox::warning(NULL,"warning", "Content", QMessageBox::Yes | QMessageBox::No, QMessageBox::Yes);
 QMessageBox::question(NULL,"question", "Content", QMessageBox::Yes | QMessageBox::No, QMessageBox::Yes);
QMessageBox::question(NULL,"question", "Content", QMessageBox::Yes | QMessageBox::No, QMessageBox::Yes);
 QMessageBox::about(NULL,"About", "About this application");
QMessageBox::about(NULL,"About", "About this application");
 QMessageBox::about(NULL,"About", "About this <font color='red'>application</font>");
QMessageBox::about(NULL,"About", "About this <font color='red'>application</font>");
 QMessageBox message(QMessageBox::NoIcon,"Title", "Content with icon.");
QMessageBox message(QMessageBox::NoIcon,"Title", "Content with icon.");  message.setIconPixmap(QPixmap("icon.png"));
message.setIconPixmap(QPixmap("icon.png"));  message.exec();
message.exec();需要注意的是,同其他的程序类似,我们在程序中定义的相对路径都是要相对于运行时的.exe文件的地址的。比如我们写"icon.png",意思是是在.exe的当前目录下寻找一个"icon.png"的文件。这个程序的运行效果如下:

 QMessageBox::StandardButton rb = QMessageBox::question(NULL,"Show Qt", "Do you want to show Qt dialog?", QMessageBox::Yes | QMessageBox::No, QMessageBox::Yes);
QMessageBox::StandardButton rb = QMessageBox::question(NULL,"Show Qt", "Do you want to show Qt dialog?", QMessageBox::Yes | QMessageBox::No, QMessageBox::Yes);  if(rb == QMessageBox::Yes)
if(rb == QMessageBox::Yes)  {
{  QMessageBox::aboutQt(NULL,"About Qt");
QMessageBox::aboutQt(NULL,"About Qt");  }
} QMessageBox message(QMessageBox::NoIcon,"Show Qt", "Do you want to show Qt dialog?", QMessageBox::Yes | QMessageBox::No, NULL);
QMessageBox message(QMessageBox::NoIcon,"Show Qt", "Do you want to show Qt dialog?", QMessageBox::Yes | QMessageBox::No, NULL);  if(message.exec() == QMessageBox::Yes)
if(message.exec() == QMessageBox::Yes)  {
{  QMessageBox::aboutQt(NULL,"About Qt");
QMessageBox::aboutQt(NULL,"About Qt");  }
} bool isOK;
bool isOK;  QString text = QInputDialog::getText(NULL,"Input Dialog",
QString text = QInputDialog::getText(NULL,"Input Dialog",  "Please input your comment",
"Please input your comment",  QLineEdit::Normal,
QLineEdit::Normal,  "your comment",
"your comment",  &isOK);
&isOK);  if(isOK) {
if(isOK) {  QMessageBox::information(NULL,"Information",
QMessageBox::information(NULL,"Information",  "Your comment is: <b>" + text +"</b>",
"Your comment is: <b>" + text +"</b>",  QMessageBox::Yes | QMessageBox::No,
QMessageBox::Yes | QMessageBox::No,  QMessageBox::Yes);
QMessageBox::Yes);  }
}
 static QString QInputDialog::getText ( QWidget * parent,
static QString QInputDialog::getText ( QWidget * parent,