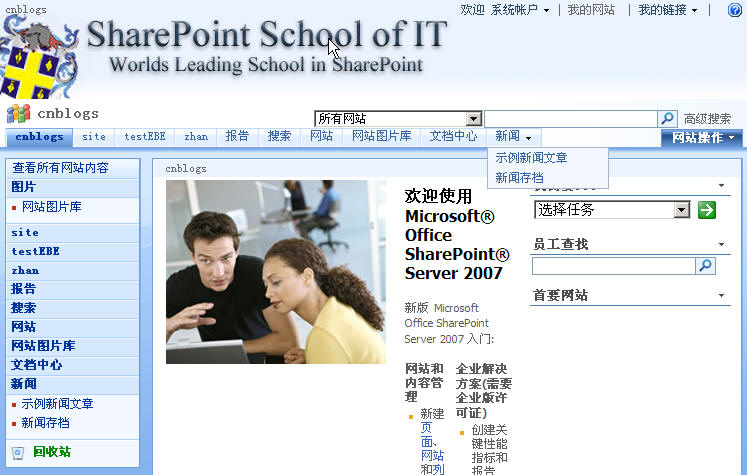
你可以使用下面的方法来为你的SharePoint网站来添加一个Banner.效果如下图:

Banner要占据整个导航,所以你要设计适合的图片。
![]()
现在我们来创建一个自定义的样式表文件custom.css,并添加如下代码:
.ms-globalbreadcrumb{
font-size:8pt;
text-align:right;
background-color:#ebf3ff;
padding:2px 10px 2px 5px;
}
这些代码是和SharePoint默认使用的样式表的代码是一样的,因此我们需要编辑它,以便我们能够用图片来代替颜色。
我们来添加一行:
background-image:url("/_layouts/images/banner.jpg");
并修改padding:
padding:2px 10px 79px 5px;
保存custom.css文件
打开你的Sharepoint顶级站点,创建一个文档库,并在快速启动栏里把它隐藏。上传Banner.jpg和custom.jpg这两个文件到此文档库。

首先,查看Banner.jpg所在的路径,这个应该不难,如:http://******:8888/MossCss/Banner.jpg,
修改custom.css中图片的路径,保存并上传,选择覆盖现有文件。
然后,查看custom.css的路径,如:http://******:8888/MossCss/custom.css
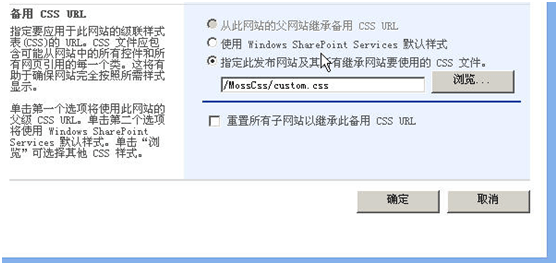
现在,网站操作à网站设置à修改所有网站设置,选择外观栏下的母板页,在这里你可以上传自己的样式表,你可以把样式表应用与顶级站,也可以应用于所有子站。

点击确定后你就可以看到效果了。