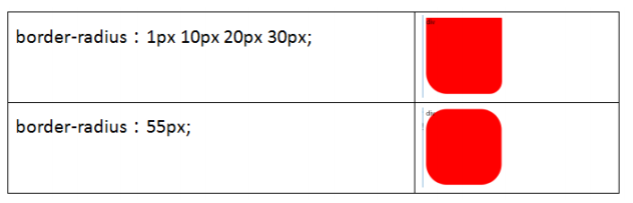
1 圆角
border-radius:左上 右上 右下 左下;
border-radius:四个角;
border-radius:50%; 圆形

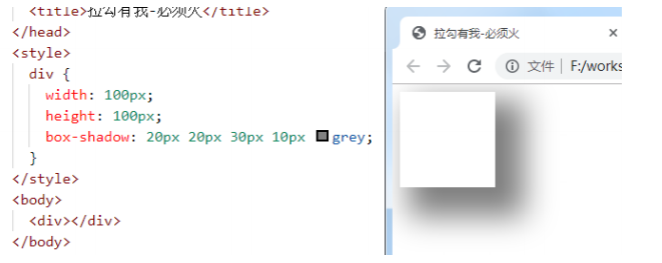
2 盒子阴影
box-shadow:1 2 3 4 5;
1:水平偏移
2:垂直偏移
3:模糊半径
4:扩张半径
5:颜色

3 渐变
线性渐变
background:linear-gradient([方向/角度],颜色列表);
<style> div{ width: 200px; height: 60px; margin: 10px; } .a1 { background: linear-gradient(red,black); } .a2 { background: linear-gradient(red,black,pink, green); } .a3 { background: linear-gradient(to left,red,black); } .a4 { background: linear-gradient(to top left,red,black); } .a5 { background: linear-gradient(30deg,red,black); } </style> <body> <div class="a1"></div> <div class="a2"></div> <div class="a3"></div> <div class="a4"></div> <div class="a5"></div> </body>
径向渐变
以圆心向外发散
background: radial-gradient(颜色列表);
<style> div { width: 200px; height: 200px; margin: 10px; } .a1 { background: radial-gradient(red, black); } .a2 { background: radial-gradient(red, black, pink, green); } .a3 { border-radius: 50%; background: radial-gradient(red, black); } </style> <body> <div class="a1"></div> <div class="a2"></div> <div class="a3"></div> </body>