1 介绍
HTML 指的是超文本标记/标签语言 (Hyper Text Markup Language)
专门制作网页的计算机语言
普通的文本就是英文单词,英文字母一样的存在。
超文本的意思是有一些单词或字母,在网页浏览器的世界中被赋予了特殊的权利。
比如:我们都是普通人,但是有些人经过国家的选拔,穿上警服之后,他就被赋予了执法的特殊权利, 普通人是没有执法权的。
字母img只是普通的字母,没什么特殊的含义。而被加上尖括号后,在网页的世界中,就具备了显示图片的作用。
2 使用记事本开发第一个网页
在计算机任意的位置,创建一个空白的记事本
重点:文件的后缀名必须是 "htm" 或 "html"
鼠标右键文件,选择打开方式为"记事本",输入下面代码
<html> <head> <title>拉钩有我</title> </head> <body> 必须火! </body> </html>
保存文件,双击文件会以计算机默认的浏览器运行,你的第一个网页就制作完成了!
注意:
1.<html>标签它代表当前页面是一个HTML
2.<head>标签中可以声明HTML页面的相关信息
3.<body>标签中可以声明HTML页面的相关信息
4. 标签要有开始,有结束,成双成对
5. 开始标签与结束标签中的内容是标签的内容,如果没有标签内容,可以让标签自关闭<br/>
6. 大多数标签它具有属性,属性值要使用引号引起来
7. HTML它本身是不区分大小写的。
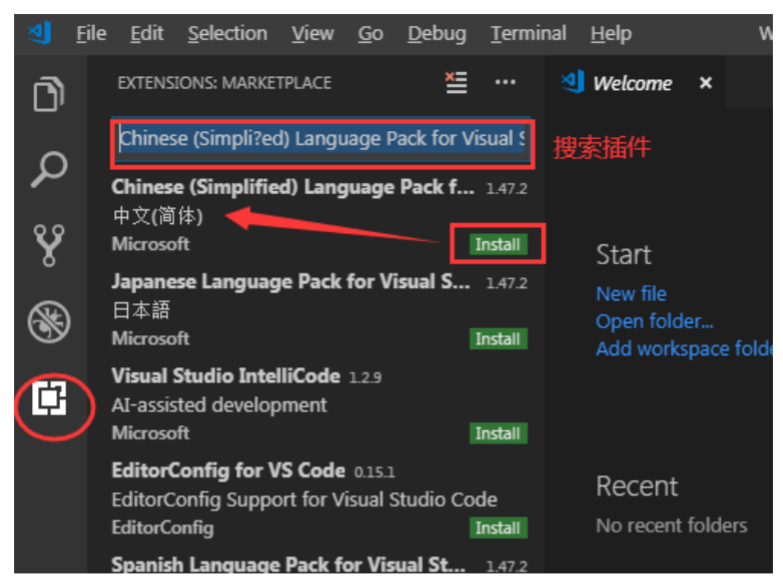
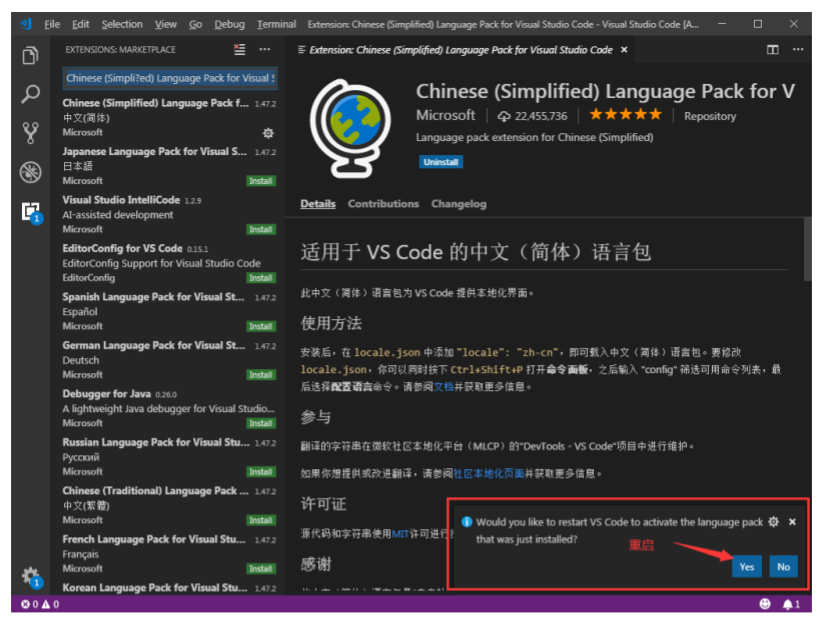
3 下载和安装 VSCode


重启之后,界面就是伟大的中文了。
<3> 创建项目
vscode本身没有新建项目的选项,所以要先创建一个空的文件夹,如: vscode目录
然后打开vscode软件,在vscode软件中选择 File -> Open Folder 打开刚才创建的文件夹 右键目录,创建子目录lagou-html,在lagou-html目录下创建文件,输入Test1.html
在代码编辑区,最上面输入!回车,就是见证奇迹的时刻
<4> 运行页面
需要安装插件 “open in browser ”

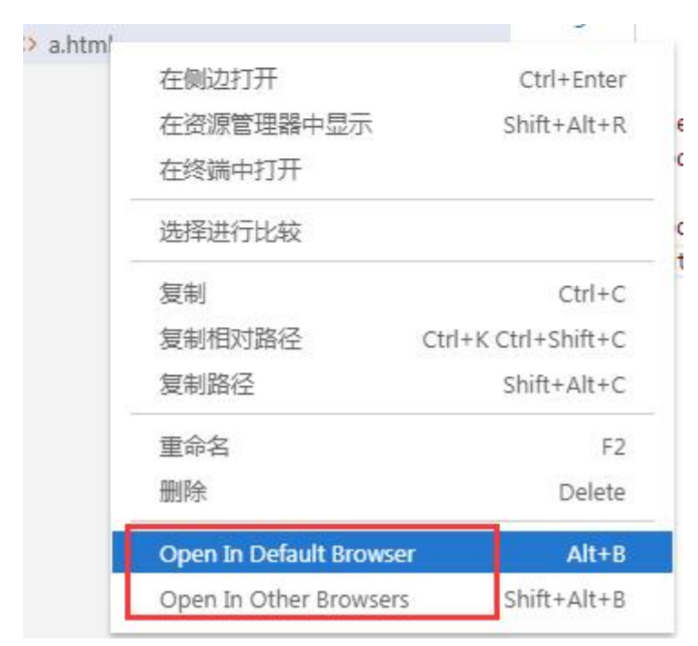
安装完插件,右键想要运行的页面文件,或者 使用快捷键 alt+b

在这里推荐使用chrome谷歌浏览器,精简,速度快。
先安装好chrome浏览器
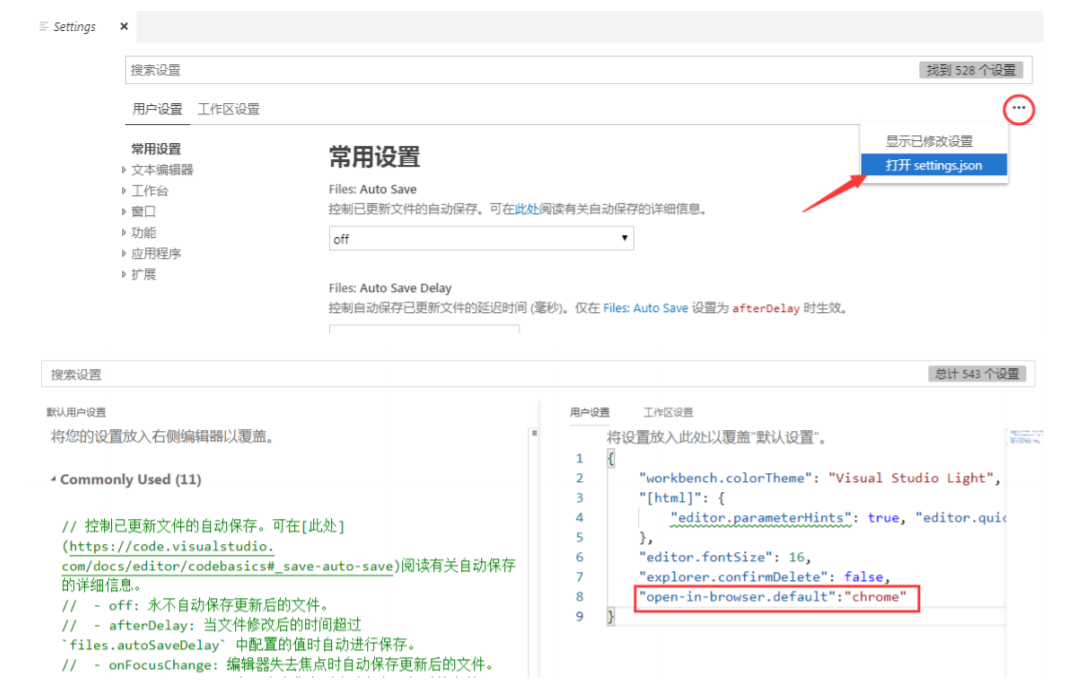
修改默认的浏览器:首页的设置

添加代码
"open-in-browser.default":"chrome"
保存成功后,使用默认浏览器打开页面就是chrome了,当然你也可以修改成自己喜欢的浏览器,比如 火狐等
<5> 修改软件主题颜色
文件 -> 首选项 -> 颜色主题
字体大小:文件 -> 首选项 -> 设置 -> 文本编辑器 -> 字体