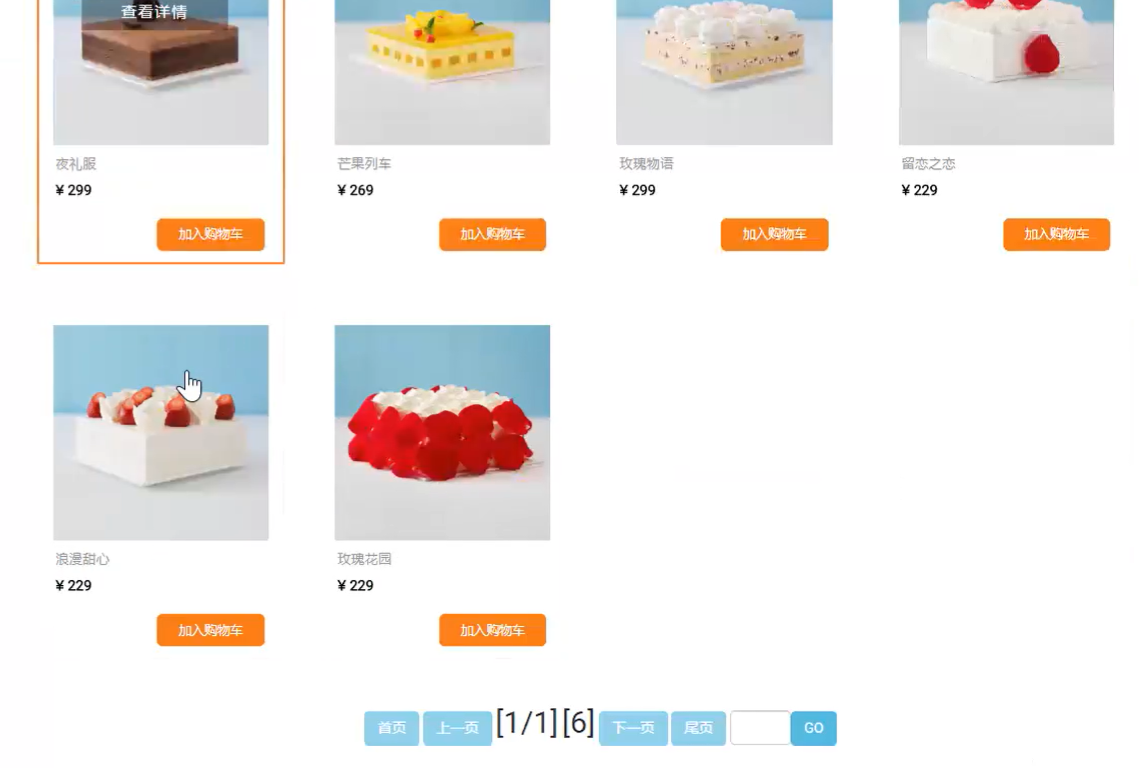
效果:
1. 点击系列名之后, 进入商品列表
2. 通过分页显示数据, 每页可显示8个蛋糕

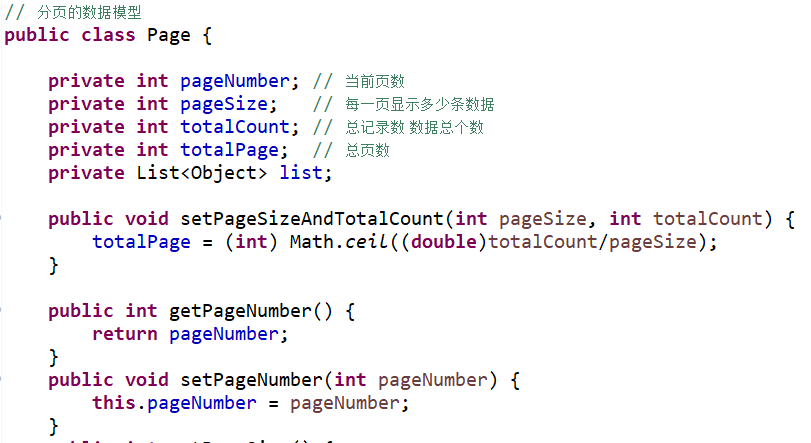
1. 创建分页的数据模型
Model层下: Page.java

2. 创建Servlet控制商品列表页面的跳转
Servlet

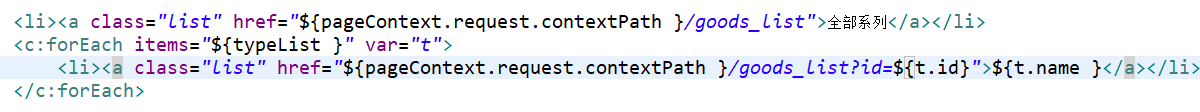
header.jsp

Servlet

此时的效果 (只显示了样式页面)

3. 创建分页查询的方法
<1> Servlet 中, 得到 id

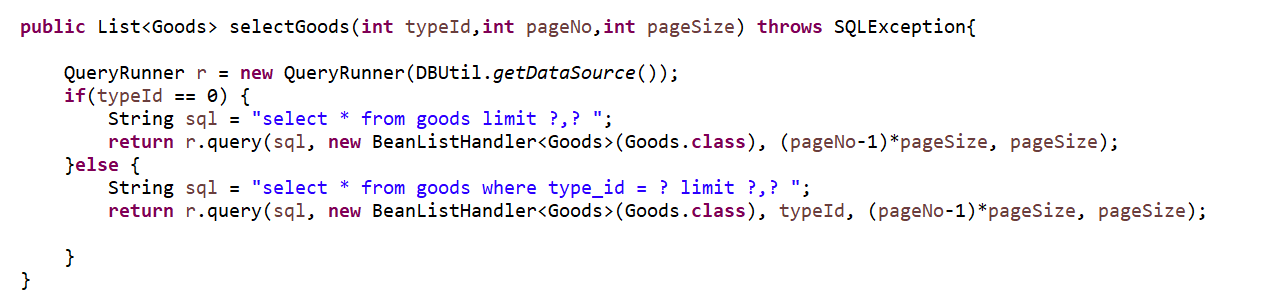
<2> GoodsDao.java

4. 开发商品列表的显示
<1> GoodsService.java

<2> GoodsListServlet.java
@WebServlet("/goods_list")
public class GoodsListServlet extends HttpServlet {
private GoodsService gService = new GoodsService();
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
int id = 0;
if(request.getParameter("id") != null) {
id = Integer.parseInt(request.getParameter("id"));
}
List<Goods> list = gService.selectGoods(id, 1, 8); // 显示第1页, 1页最多显示8条数据
request.setAttribute("list", list);
request.getRequestDispatcher("/goods_list.jsp").forward(request, response);
}
}
<3> goods_list.jsp
<c:forEach items="${list }" var="g"> <div class="product-grid"> <a href="detail.action?goodid=6"> <div class="more-product"><span> </span></div> <div class="product-img b-link-stripe b-animate-go thickbox"> <img src="${pageContext.request.contextPath }${g.cover} " class="img-responsive" alt="${g.name }" width="240" height="240"> <div class="b-wrapper"> <h4 class="b-animate b-from-left b-delay03"> <button>查看详情</button> </h4> </div> </div> </a> <div class="product-info simpleCart_shelfItem"> <div class="product-info-cust prt_name"> <h4>${g.name }</h4> <span class="item_price">¥ ${g.price }</span> <input type="button" class="item_add items" value="加入购物车" onclick="buy(6)"> <div class="clearfix"> </div> </div> </div> </div> </c:forEach>
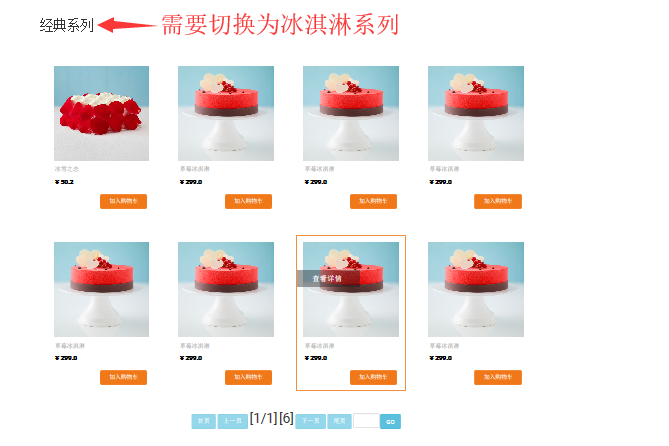
效果 (选择冰淇淋系列)

Next: 需要添加分页效果 (此时默认为显示第1页,每页显示8条)