JavaScript用于网页和用户之间的交互,比如提交的时候,进行用户名是否为空的判断。
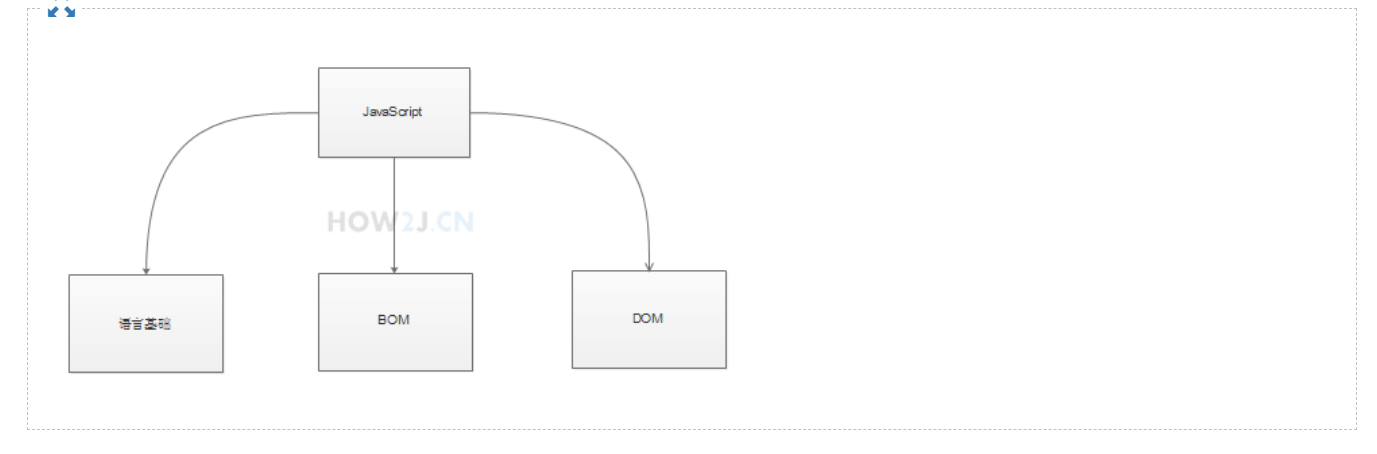
完整的javascript由语言基础,BOM和DOM组成。本模块主要讲解javascript语言本身和BOM, DOM的内容请参考HTML DOM
示例 1 :
通过javascript向文档中输出文本
document是javascript的内置对象,代表浏览器的文档部分
document.write("Hello Javascript"); 向文档写入字符串
<script> document.write("Hello Javascript"); </script>

示例 2 :
javascript和DOM结合的一个简单例子
这是一个javascript和DOM结合的一个简单例子
onclick="..." 表示点击button之后做的事情
document.getElementById 根据id获取指定的元素
.style.display='none' 隐藏
.style.display='block' 显示(准确的讲,以block的形式显示)
onclick,getElementById,style.display 这些内容,是HTML DOM 应该到才会用到的知识和概念
<button onclick="document.getElementById('text').style.display='none'">隐藏文本</button> <button onclick="document.getElementById('text').style.display='block'">显示文本</button> <p id="text"> 这个是一段可以被javascript隐藏的文本</p>

示例 3 :
语言基础,BOM和DOM
完整的javascript由语言基础,BOM和DOM组成。
只有通过javascript操作DOM对象的时候,才会带来很好的实用效果,而本章节只会涉及到语言基础 和 BOM部分,DOM部分在下个章节展开