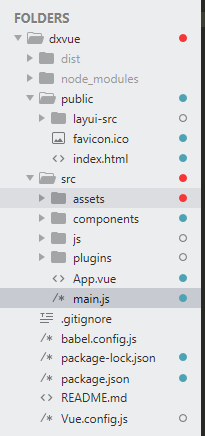
先来一个项目目录构造;

第一步下载layui
npm i layui-src
此时node_modules文件夹下面会有一个layui-src;
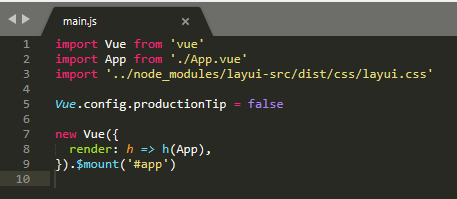
第二步引入,在main.js引入css,这时候css成功了; 但是js在这里引入不成功会报错,所以把js在其他地方引入(有成功的告诉我哈)

第三步引入js
把node_modules下面的layui-src文件夹拷贝到public下面,跟index.html同级
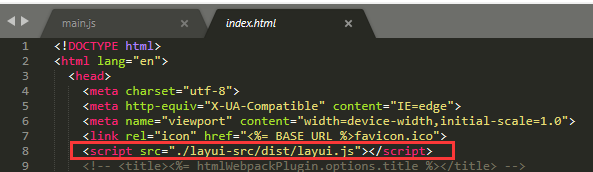
然后编辑index.html引入<script src="./layui-src/dist/layui.js"></script>

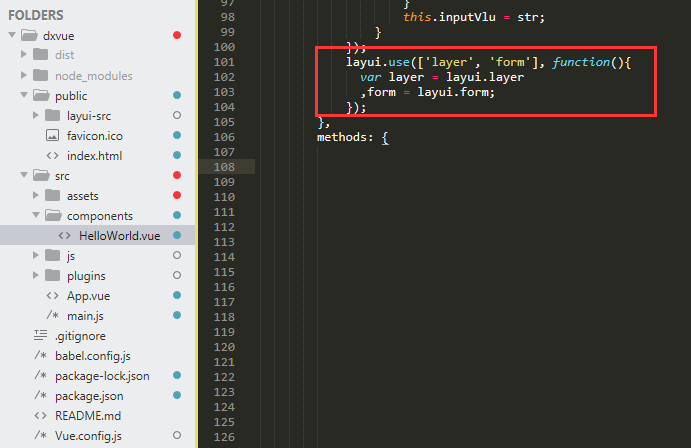
第四步直接使用