<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap { 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=7hp49bGh7sixCuhecF2C2y15Ry9W43Wz"></script>
<title>地图展示</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
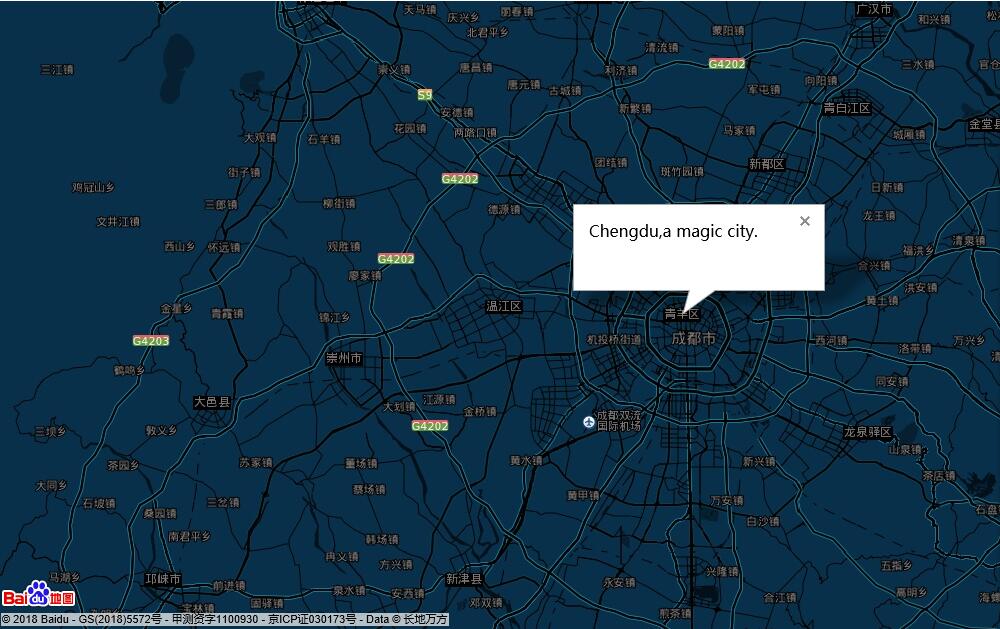
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMap.Point(104.06792346,30.67994285), 11); // 初始化地图,设置中心点坐标和地图级别
//添加地图类型控件
map.addControl(new BMap.MapTypeControl({
mapTypes:[
BMAP_NORMAL_MAP,
BMAP_HYBRID_MAP
]}));
var mapStyle={ style : "midnight" }
map.setMapStyle(mapStyle);
map.setCurrentCity("成都"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
// 百度地图API功能
var sContent ="Chengdu,a magic city.";
var point = new BMap.Point(104.06792346,30.67994285);
map.centerAndZoom(point, 11);
var infoWindow = new BMap.InfoWindow(sContent); // 创建信息窗口对象
map.openInfoWindow(infoWindow,point); //开启信息窗口
document.getElementById("r-result").innerHTML = "信息窗口的内容是:<br />" + infoWindow.getContent();
</script>