总结:浮动只能在脱离文档流的当前位置向上浮动,不能像定位一样到处乱跑。
清除浮动,设置一个类.clear{clear:both;}
1.没有浮动,都独占一行:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 #div1{ 8 width:50px; 9 height: 50px; 10 background: #f00; 11 /*float: left;*/ 12 } 13 #div2{ 14 width: 70px; 15 height: 70px; 16 background: #00f; 17 /*float: left;*/ 18 } 19 #div3{ 20 width: 100px; 21 height: 100px; 22 background: #0f0; 23 /*float: left;*/ 24 } 25 </style> 26 </head> 27 <body> 28 <div id="div1"></div> 29 <div id="div2"></div> 30 <div id="div3"></div> 31 </body> 32 </html>
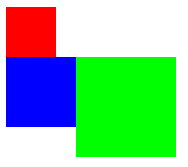
2.红色浮动,后两个顶上来:

1 <style> 2 #div1{ 3 width:50px; 4 height: 50px; 5 background: #f00; 6 float: left; 7 } 8 #div2{ 9 width: 70px; 10 height: 70px; 11 background: #00f; 12 /*float: left;*/ 13 } 14 #div3{ 15 width: 100px; 16 height: 100px; 17 background: #0f0; 18 /*float: left;*/ 19 } 20 </style>
3.红色、蓝色浮动,绿色顶上来,红蓝在上面一层先后排列:

1 <style> 2 #div1{ 3 width:50px; 4 height: 50px; 5 background: #f00; 6 float: left; 7 } 8 #div2{ 9 width: 70px; 10 height: 70px; 11 background: #00f; 12 float: left; 13 } 14 #div3{ 15 width: 100px; 16 height: 100px; 17 background: #0f0; 18 /*float: left;*/ 19 } 20 </style>
4.全部浮动,都在上面一层,先后排列:

1 <style> 2 #div1{ 3 width:50px; 4 height: 50px; 5 background: #f00; 6 float: left; 7 } 8 #div2{ 9 width: 70px; 10 height: 70px; 11 background: #00f; 12 float: left; 13 } 14 #div3{ 15 width: 100px; 16 height: 100px; 17 background: #0f0; 18 float: left; 19 } 20 </style>
5.只蓝色浮动,上面是红色独占一行,绿色的顶到蓝色原来的位置,蓝色到上一层:

1 <style> 2 #div1{ 3 width:50px; 4 height: 50px; 5 background: #f00; 6 /*float: left;*/ 7 } 8 #div2{ 9 width: 70px; 10 height: 70px; 11 background: #00f; 12 float: left; 13 } 14 #div3{ 15 width: 100px; 16 height: 100px; 17 background: #0f0; 18 /*float: left;*/ 19 } 20 </style>
6.蓝色和绿色浮动,都在第二列先后排布:

1 <style> 2 #div1{ 3 width:50px; 4 height: 50px; 5 background: #f00; 6 /*float: left;*/ 7 } 8 #div2{ 9 width: 70px; 10 height: 70px; 11 background: #00f; 12 float: left; 13 } 14 #div3{ 15 width: 100px; 16 height: 100px; 17 background: #0f0; 18 float: left; 19 } 20 </style>
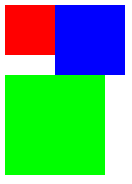
7.红蓝绿都浮动,绿色加一个“清除左侧”,意思是,不允许左侧有东西,就跑去下一行了(清除两侧效果一样,因为包含了左侧):

1 <style> 2 #div1{ 3 width:50px; 4 height: 50px; 5 background: #f00; 6 float: left; 7 } 8 #div2{ 9 width: 70px; 10 height: 70px; 11 background: #00f; 12 float: left; 13 } 14 #div3{ 15 width: 100px; 16 height: 100px; 17 background: #0f0; 18 float: left; 19 clear: left; 20 } 21 </style>