1. 常见属性
1. 背景:background
background-color background-image background-repeat background-attachment background-position
简写:
background: #ffffff url("tree.png") no-repeat right top;
2. 边框:border
border-style 必须 border-color border-width
border-radius 属性用于向元素添加圆角边框
简写:固定顺序
border: 5px solid red;
3. 外边距:margin
margin: 25px 50px 75px 100px;
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
4. 内边距:padding
用于在任何定义的边界内的元素内容周围生成空间。
padding: 25px 50px 75px 100px;
5. width,height, max_width
指定元素内容区域的宽度。内容区域是元素(盒模型)的内边距、边框和外边距内的部分。
若要将宽度保持为 300px,无论填充量如何,那么您可以使用 box-sizing 属性。这将导致元素保持其宽度。如果增加内边距,则可用的内容空间会减少。
注意:请记住,height 和 width 属性不包括内边距、边框或外边距!它们设置的是元素的内边距、边框和外边距内的区域的高度/宽度!
max-width 属性用于设置元素的最大宽度。max-width属性的值将覆盖width(宽度)。
height 和 width 属性可设置如下值:
- auto - 默认。浏览器计算高度和宽度。
- length - 以 px、cm 等定义高度/宽度。
- % - 以包含块的百分比定义高度/宽度。
- initial - 将高度/宽度设置为默认值。
- inherit - 从其父值继承高度/宽度。
6. padding
padding-top padding-right padding-bottom padding-left 支持简写
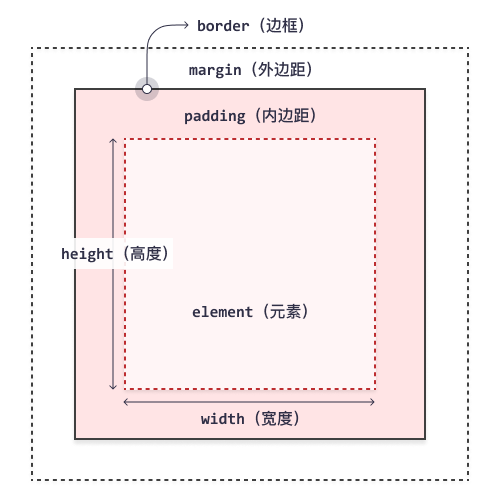
2. 边框
1. 图示

3. 轮廓
轮廓是在元素周围绘制的一条线,在边框之外,以凸显元素。(在外边框外层的一条边)
- outline-style
- outline-color
- outline-width
- outline-offset
- outline: 支持宽度,属性,颜色简写
- outline-width:轮框宽度
- outline-color:轮框颜色
4. 文本
color 颜色
text-align 用于设置文本的水平对齐方式。
text-decoration 用于设置或删除文本装饰。(line-through)
text-indent 用于指定文本第一行的缩进
letter-spacing 用于指定文本中字符之间的间距。
line-height 属性用于指定行之间的间距
word-spacing 属性用于指定文本中单词之间的间距
text-shadow 属性为文本添加阴影
font-family 属性规定文本的字体
font-style 属性主要用于指定斜体文本
font-weight 属性指定字体的粗细
font-size 属性设置文本的大小
font属性支持简写
- font-style
- font-variant
- font-weight
- font-size/line-height
- font-family
-
p.b { font: italic small-caps bold 12px/30px Georgia, serif; }
5. 图标
1. 使用font awesome 2. 使用bootstrap 3. 谷歌
6. 链接
链接可以使用任何 CSS 属性(例如 color、font-family、background 等)来设置样式。
链接样式:
- a:link - 正常的,未访问的链接
- a:visited - 用户访问过的链接
- a:hover - 用户将鼠标悬停在链接上时
- a:active - 链接被点击时
text-decoration 属性主要用于从链接中删除下划线
background-color 属性可用于指定链接的背景色
7. 列表
无序列表(<ul>)- 列表项用的是项目符号标记 有序列表(<ol>)- 列表项用的是数字或字母标记
list-style-type 属性指定列表项标记的类型
list-style-image 属性将图像指定为列表项标记
list-style-position 属性指定列表项标记(项目符号)的位置
8. 表格(略) - 练手 https://www.w3school.com.cn/css/css_table.asp