内容目录:
- HTML概述
- head标签
- body中常用标签
- css选择器
- css常用属性
HTML
HTML概述
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
浏览器负责将标签翻译成用户“看得懂”的格式,呈现给用户!(例:djangomoan模版引擎)
html树结构

head头部标签
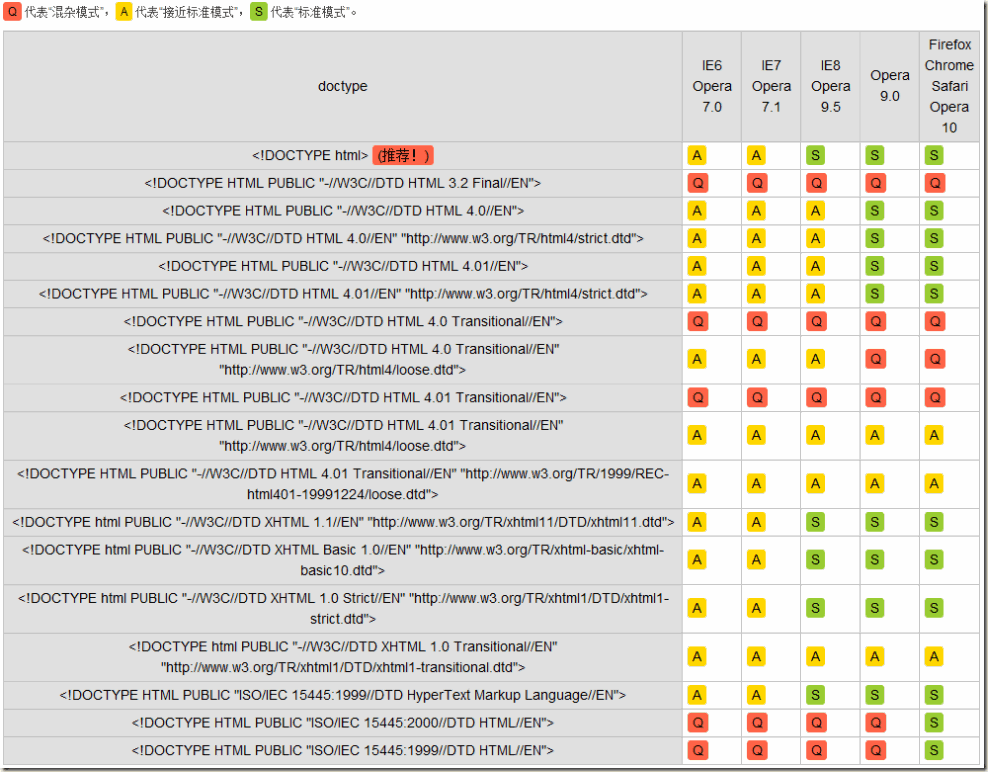
Doctype
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档,常见类型有如下:

Meta
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
- 页面编码...
-
<meta charset="UTF-8" /> <meta http-equiv="content-type" content="text/html;charset=utf-8" />
-
- 刷新和跳转
-
-
<meta http-equiv="Refresh" Content="2"/><!--2s自动刷新--> <meta http-equiv="Refresh" Content="2; Url=http://www.baidu.com" /> <!--间隔2s跳转到百度页面-->
-
- 关键词
-
<meta name="keywords" content="星际2,星际1,专访,F91,小色,JOY" /> 通过关键字设置可以为爬虫提供资源,能够提供网站搜索排行。
-
- X-UA-Compatible
微软的IE6是通过XP、Win2003等操作系统发布出来,作为占统治地位的桌面操作系统,也使得IE占据了统治地位,许多的网站开发的时候,就按照IE6的标准去开发,而IE6自身的标准也是微软公司内部定义的。到了IE7出来的时候,采用了微软公司内部标准以及部分W3C的标准,这个时候许多网站升级到IE7的时候,就比较痛苦,很多代码必须调整后,才能够正常的运行。而到了微软的IE8这个版本,基本上把微软内部自己定义的标准抛弃了,而全面的支持W3C的标准,由于基于对标准彻底的变化了,使得原先在早期IE8版本上能够访问的网站,在IE8中无法正常的访问,会出现一些排版错乱、文字重叠,显示不全等各种兼容性错误。
与任何早期浏览器版本相比,Internet Explorer 8 对行业标准提供了更加紧密的支持。 因此,针对旧版本的浏览器设计的站点可能不会按预期显示。 为了帮助减轻任何问题,Internet Explorer 8 引入了文档兼容性的概念,从而允许您指定站点所支持的 Internet Explorer 版本。 文档兼容性在 Internet Explorer 8 中添加了新的模式;这些模式将告诉浏览器如何解释和呈现网站。 如果您的站点在 Internet Explorer 8 中无法正确显示,则可以更新该站点以支持最新的 Web 标准(首选方式),也可以强制 Internet Explorer 8 按照在旧版本的浏览器中查看站点的方式来显示内容。 通过使用 meta 元素将 X-UA-Compatible 标头添加到网页中,可以实现这一点。
当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 指令来确定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式(Quirks 模式)显示该网页。更多
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" />
Title
定义网站的标题信息,显示在网站浏览器上的标签页中

Link
用于指定css文件路径和网站标题的logo
<link rel="stylesheet" type="text/css" href="css/common.css" > <link rel="shortcut icon" href="image/favicon.ico">
Style
在页面中书写css样式
例如:
<style>
.c1{
color: red;
font-size: 32px;
height: 150px;
500px;
}
</style>
Script
script标签用于引入一些js外部连接的文件或者本地的js文件
引进文件 <script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"> </script > 写js代码 <script type="text/javascript" > ... </script >
body中常用标签
标签一般分为两种:块级标签 和 行内(内联)标签
块级标签:div、h1、p 等,占用一整行的空间大小
内联标签:a、span、select 等,使用多大就占用多大的空间
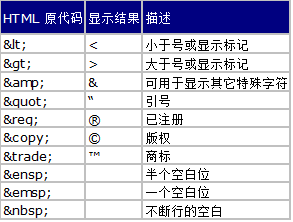
常用特殊字符的编码

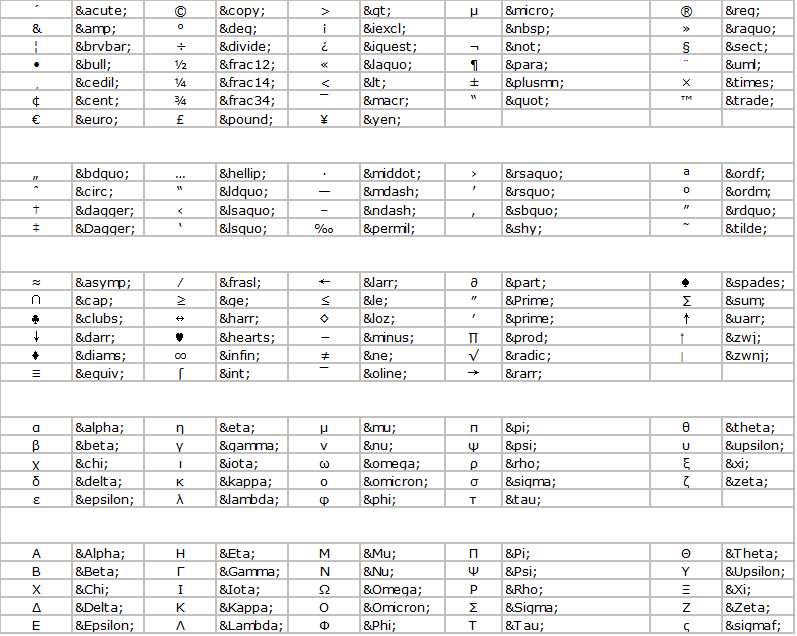
其他一些以字母或数字表示的特殊符号大全

p 和 br和hr标签
p表示段落,默认段落之间是有间隔的!
br 是换行
hr 表示分割线<hr \>属于自闭合标签
<!--段落和换行-->
<p>asdfuo<br />iuasdkfjlkjasdfkj<br />alskdjfas;dlfj</p>
<p>asdfuoiuasdkfjlkjasdfkjalskdjfas;dlfj</p>
<p>asdfuoiuasdkfjlkjasdfkjalskdjfas;dlfj</p>
显示如下

a标签
a标签表示做连接应用
< a href="http://www.baidu.com"> </a>
1、target属性,_black表示在新的页面打开
<!--a标签--> <a href="http://www.baidu.com">跳转1</a> <a href="http://www.baidu.com" target="_blank">跳转2</a>
2、锚
<a href="#i1">第一章</a> <a href="#i2">第二章</a> <a href="#i3">第三章</a> <!--id没有一个标签的id属性值不允许重复;id属性可以不写--> <div id="i1" style="height: 500px;">第一章内容</div> <div id="i2" style="height: 500px;">第二章内容</div> <div id="i3" style="height: 500px;">第三章内容</div>
H 标签
h1 h2 ... h6字体从大到小
<!--标题-->
<h1>a</h1>
<h2>a</h2>
<h3>a</h3>
<h4>a</h4>
<h5>a</h5>
<h6>a</h6>
显示如下:

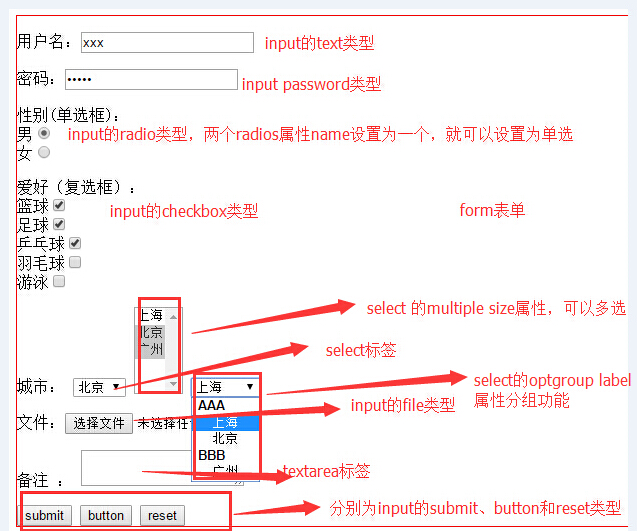
form标签
一般form标签内和input、textarea、select等配合使用
input类型包括
text、password、radio、checkbox、file、button、sumit、reset等
<body>
<form>
<div style="border: 1px solid red;">
<p>用户名:<input type="text" /> </p>
<p>密码:<input type="password" /> </p>
<!--<p>邮箱:<input type="email" /> </p>-->
<p>性别(单选框):
<br /> 男<input type="radio" name="ee" />
<br /> 女<input type="radio" name="ee"/>
</p>
<p>爱好(复选框):
<br /> 篮球<input type="checkbox" />
<br /> 足球<input type="checkbox" />
<br /> 乒乓球<input type="checkbox" />
<br /> 羽毛球<input type="checkbox" />
<br /> 游泳<input type="checkbox" />
</p>
<p>城市:
<select>
<option>上海</option>
<option>北京</option>
<option>广州</option>
</select>
<select multiple size="5">
<option>上海</option>
<option>北京</option>
<option>广州</option>
</select>
<select>
<optgroup label="AAA">
<option>上海</option>
<option>北京</option>
</optgroup>
<optgroup label="BBB">
<option>广州</option>
</optgroup>
</select>
</p>
<p>文件:<input type="file" /></p>
<p>备注 : <textarea></textarea> </p>
<input type="submit" value="submit"/>
<input type="button" value="button"/>
<input type="reset" value="reset"/>
</div>
</form>
</body>
展示如下:

submit:提交它所在的表单,将信息提交到其他地方(可以换一个页面)进行处理
当提交过程中需要将form的属性设置为enctype='multipart/form-data' method='POST'
例如我们可以将当前表单中内容提交到下面的url:
<form action="http://192.168.11.88:8000/index/" method="post" enctype="multipart/form-data">
reset:将当前表单中填写的内容重置为空
button:表示普通的一个按钮
label标签
lable标签需要将其内部的name属性设置为同1个名字,当鼠标点击姓名时光标会定位到文本框中,选择复选框时点击婚否不点击小框时候就会选中。
<label for='name2'>姓名:<input id='name2' type='text' /></label> <label for='marriy2'>婚否:<input id='marriy2' type='checkbox' /></label>
展示如下:

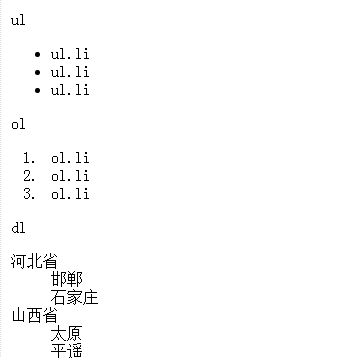
ul ol dl标签
ul表示缩进显示加特殊符号
ol表示缩进显示附加数字
dl表示分级显示
使用方法如下:
<p>ul</p> <ul> <li>ul.li</li> <li>ul.li</li> <li>ul.li</li> </ul> <p>ol</p> <ol> <li>ol.li</li> <li>ol.li</li> <li>ol.li</li> </ol> <p>dl</p> <dl> <dt>河北省</dt> <dd>邯郸</dd> <dd>石家庄</dd> <dt>山西省</dt> <dd>太原</dd> <dd>平遥</dd> </dl>
展示效果

table标签
table标签主要为做表格的应用,可以根据需求来自定义行列数和合并单元格等操作
td表示列标签
tr表示行标签
th表示加粗标签
正规table包含以下两对标签
<thead></thead>
<tbody></tbody>
在两对标签中均可以添加td、tr、th等,当然在实际使用不加thead和tbody也不影响
<table border="1"> <thead></thead> <tbody></tbody> </table>
在实际的表格中可以进行列的合并(colspan="3")和行(rowspan="2")的合并,合并时需要注意合并后哪里多了需要删掉才能对齐表格

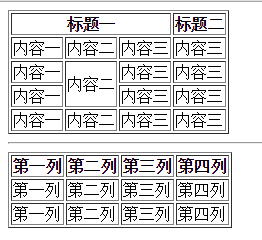
<body> <!--不包含thead和tbody的标签--> <table border="1"> <tr> <!--列的合并--> <th colspan="3">标题一</th> <th>标题二</th> </tr> <tr> <td>内容一</td> <td>内容二</td> <td>内容三</td> <td>内容三</td> </tr> <tr> <!--行的合并--> <td>内容一</td> <td rowspan="2">内容二</td> <td>内容三</td> <td>内容三</td> </tr> <tr> <td>内容一</td> <!--此处因为合并占用了所以需要删掉该列--> <td>内容三</td> <td>内容三</td> </tr> <tr> <td>内容一</td> <td>内容二</td> <td>内容三</td> <td>内容三</td> </tr> </table> <hr /> <!--包含thead和tbody的标签--> <table border="1"> <thead> <tr> <th>第一列</th> <th>第二列</th> <th>第三列</th> <th>第四列</th> </tr> </thead> <tbody> <tr> <td>第一列</td> <td>第二列</td> <td>第三列</td> <td>第四列</td> </tr> <tr> <td>第一列</td> <td>第二列</td> <td>第三列</td> <td>第四列</td> </tr> </tbody> </table> </body>
展示效果如图

css样式
css是英文Cascading Style Sheets的缩写,称为层叠样式表,用于对页面进行美化。
存在方式有三种:
- 元素内联:
<div style=" 20%;background-color: antiquewhite;float: left">asdf</div>
- 页面嵌入:
<style> .img{ background-image: url("4.gif"); height: 150px; 400px; background-repeat: no-repeat; } </style> - 外部引入:
<link rel="stylesheet" href="common.css" />
CSS选择器
HTML页面中的元素就是通过CSS选择器进行控制的。每一条css样式定义由两部分组成,形式如下: [code] 选择器{样式} [/code] 在{}之前的部分就是“选择器”。 “选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素,在css中类选择器就是在类名前面加一个点号了,如果是多类不是打多个点号而以.important.urgent这种形式
标签选择器
div{ }
<div > </div>
class选择器
.bd{ }
<div class='bd'> </div>
id选择器
#idselect{ }
<div id='idselect' > </div>
关联选择器
#idselect p{ }
<div id='idselect' > <p> </p> </div>
组合选择器
input,div,p{ }
属性选择器
input[type='text']{ 100px; height:200px; }

<style> /*标签选择器,找到所有的标签应用以下样式*/ div{ color: green; } /*id选择器,找到标签id等于i1的标签,应用以下样式*/ #i1{ font-size: 56px; /* color: green; */ } /*class选择器,找到class=c1的所有标签,应用一下样式*/ .c1{ background-color: red; } /*层级选择器,找到 class=c2 下的div下的p下的class=c3标签,应用以下样式*/ /*.c2 div p a{*/ /**/ /*}*/ .c2 div p .c3{ background-color: red; } /*组合选择器,找到class=c4,class=c5,class=c6,的标签,应用以下样式*/ .c4,.c5,.c6{ background-color: aqua; } </style>

<body> <div class="c4">1</div> <div class="c5">1</div> <div class="c6">1</div> <div class="c2"> <div></div> <div> <p> <span>oo</span> <a class="c3">uu</a> </p> </div> </div> <div class="c3">sdfsdf</div> <span class="c1">1</span> <div class="c1">2</div> <a class="c1">3</a> <a id="i1">baidu</a> <div>99</div> <div>99</div> <div>99</div> <div> <div>asdf</div> </div> </body>
css常用属性
background
- background-color设置背景颜色
- background-image 通过图片来设置背景
- background-repeat(no-repeat;repeat-x;repeat-y)设置背景图片是否重复,默认为重复的
- background-position: 84px -58px;通过固定大小的窗口调整图片位置来显示图片的不同位置,可以通过chrome来调试找到想要图片的位置坐标
-
 img_demo
img_demo<style> .img{ background-image: url("4.gif"); height: 150px; width: 400px; background-repeat: no-repeat; } .img2{ background-image: url("2.jpg"); height: 50px; width: 50px; background-position: 84px -58px; } </style>
-
 body
body<body> <div class="img"></div> <div class="img2"></div> </body>
展示效果

border
通过border可以为程序添加一个边框,可以有三种边框的格式
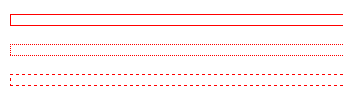
solid 实线
dotted 密集型虚线
dashed 稀疏型虚线
border使用方式包含三个参数,border:像素大小(1px) 边框类型(三种) 边框颜色
<div style="border:1px solid red; height: 10px;"></div>
三种类型展示

margin
margin属性设置元素的外边距。
margin的值可以为三种方式:
- 百分比(基于父对象总高度或宽度的百分比)
- 长度值(定义一个固定的边距)
- auto(浏览器设定的值)。
该属性可使用 1 到 4 个值:
- 如果规定一个值,比如 div {margin: 50px} - 所有的外边距都是 50 px
- 如果规定两个值,比如 div {margin: 50px 10px} - 上下外边距是 50px,左右外边距是 10 px。
- 如果规定三个值,比如 div {margin: 50px 10px 20px}- 上外边距是 50 px,而左右外边距是 10 px,下外边距是 20 px。
- 如果规定四个值,比如 div {margin: 50px 10px 20px 30px} - 上外边距是 50 px,右外边距是 10 px,下外边距是 20 px,左外边距是 30 px。
该相关的属性还有
margin-left/margin-right #左右边距
margin-top/margin-bottom #上下边距
padding
pading属性设置元素的内边距。
pading值可以为三种方式:
- 百分比(基于父对象总高度或宽度的百分比)
- 长度值(定义一个固定的边距)
- auto(浏览器设定的值)。
该属性可采取 4 个值:
- 如果规定一个值,比如 div {padding: 50px} - 所有四个边的 padding 都是 50 px。
- 如果规定两个值,比如 div {padding: 50px 10px} - 上下内边距是 50 px,左右内边距是 10 px。
- 如果规定三个值,比如 div {padding: 50px 10px 20px} - 上内边距是 50 px,左右内边距是 10 px,下内边距是 20 px。
- 如果规定四个值,比如 div {padding: 50px 10px 20px 30px} - 上内边距是 50 px,右内边距是 10 px,下内边距是 20 px,左内边距是 30 px。
display
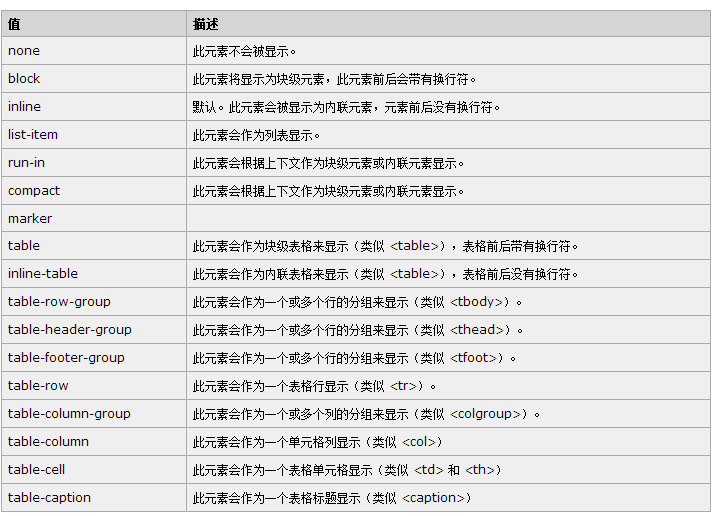
display设置元素的显示方式。主要的显示方式有以下几种:
none:此元素不会被显示
block:此元素将显示为块级元素,此元素前后会带有换行符。
inline:默认。此元素会被显示为内联元素,元素前后没有换行符。
inline-block:表示该元素作为内联元素,但是也可以作为块级元素调整大小
<div style="display: inline-block">xxxxx</div>
其他可用的值:

cursor
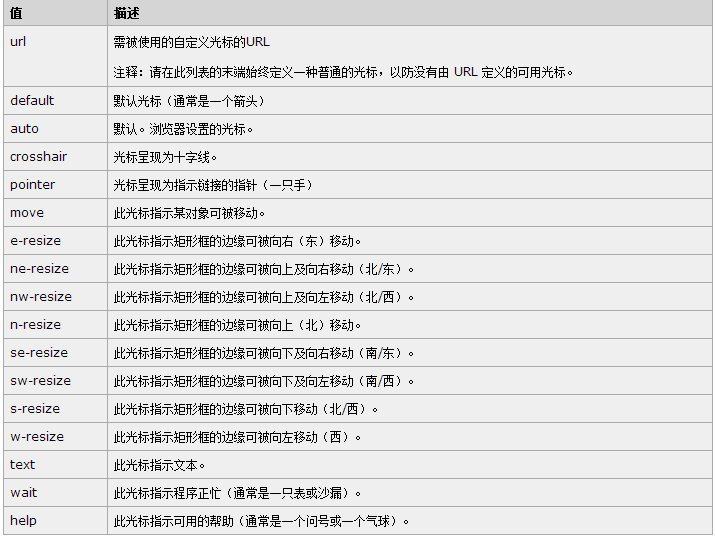
cursor 属性规定所显示的指针(光标)的类型。
它的值可以为:
- pointer 光标呈现为指示链接的指针(一只手);
- help 此光标指示可用的帮助(通常是一个问号或一个气球);
- wait 此光标指示程序正忙(通常是一只表或沙漏);
- move 此光标指示某对象可被移动。
<span style="cursor:pointer;">pointer</span>
其他可用的值

浮动float
float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
注释:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
<div style="background-color: green;float: left">left</div>
透明度opacity
opacity检索或设置对象的不透明度。
opacity:<number>
number:使用浮点数指定对象的不透明度。值被约束在[0.0-1.0]范围内,如果超过了这个范围,其计算结果将截取到与之最相近的值。
对于尚不支持opacity属性的IE浏览器可以使用IE私有的滤镜属性来实现与opacity相同的效果
两种表示方式
- opcity:0.6
- background:rgba(0,0,0,.6)
div{filter:alpha(opacity=50);} /* for IE8 and earlier */
div{opacity:.5;} /* for IE9 and other browsers */
position
position 属性把元素放置到一个静态的、相对的、绝对的、或固定的位置中。
使用方式:
div-1 { position:static; }
position的值可以为以下四个:
static:默认,位置设置为 static 的元素,它始终会处于页面流给予的位置(static 元素会忽略任何 top、bottom、left 或 right 声明)。
relative:位置被设置为 relative 的元素,可将其移至相对于其正常位置的地方,因此 "left:20" 会将元素移至元素正常位置左边 20 个像素的位置。
absolute:位置设置为 absolute 的元素,可定位于相对于包含它的元素的指定坐标。此元素的位置可通过 "left"、"top"、"right" 以及 "bottom" 属性来规定。
fixed:位置被设置为 fixed 的元素,可定位于相对于浏览器窗口的指定坐标。此元素的位置可通过 "left"、"top"、"right" 以及"bottom" 属性来规定。不论窗口滚动与否,元素都会留在那个位置。工作于 IE7(strict 模式)。
其中absolute属性通常和合并使用,表示相对的位置,
<!--此处后面加上relative属性就会在第一个div中的右下角显示111,
如果不加relative的话会在窗口的右下角显示-->
<div style="height: 400px; 500px;border: solid red;position: relative">
<div style="height: 200px;background-color: red"></div>
<div style="position: absolute;bottom: 0;right: 0">111</div>
</div>
fixed固定属性标签

<head> <meta charset="UTF-8"> <title>固定头部</title> <style> .pg-header{ background-color: #00a2ca; position: fixed; height: 48px; top:0; left:0; right:0; } .pg-body{ height: 2000px; margin-top: 48px; } </style> </head> <body> <div class="pg-header"></div> <div class="pg-body">aaallllsdaf</div> </body>
设置图层级关系属性标签:z-index
参考url:http://www.cnblogs.com/canuseethat/archive/2010/09/16/1827804.html
