
为浏览器编写代码时,总少不了window对象
window对象表示JavaScript程序的全局环境
同时
也表示应用的主窗口
到处都是对象

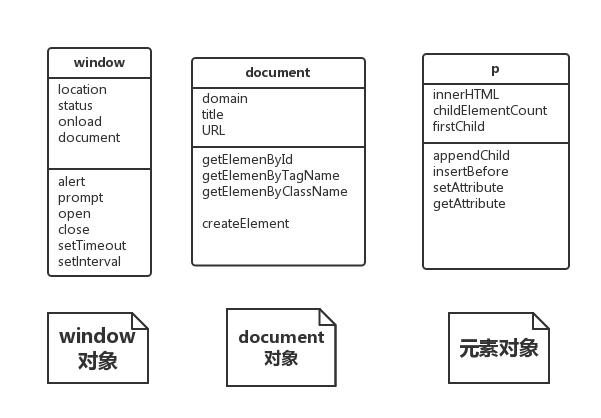
window对象
常用的属性和方法介绍
location
包含页面的URL,如果改变这个属性,浏览器会访问新的URL
status
包含将在浏览器状态去显示的一个串。一般在浏览器左下角
onload:
包含了需要在页面完全加载后调用的函数
document:
包含DOM
alert方法:
显示一个提醒
prompt方法:
类似于alert,不过会从用户那得到信息
open
打开一个新窗口
close
关闭窗口
setTimeout:
指定的时间间隔后调用一个处理函数
setlnterval
以一个指定的时间间隔反复调用一个处理函数
谈谈window.onload
通过向window的onload属性指定一个函数,可以确保在页面加载和DOM完全建立之前不会运行代码。
用于改变DOM的函数
1 window.onload = function(){ 2 //code here 3 } 4 //function是一个匿名函数,赋给onload
我们之所以不说window.inload = init(),是因为我们不是调用函数,而是要使用它的值。
将一个函数的值赋给window对象的inload属性,让它在页面加载完后,执行。
创建window.onload处理程序有两种方法-----使用函数名和使用匿名函数。
这两种方法基本上都会做同一件事,但如果赋给window.onload的函数还要在别处使用,则选择使用函数名
document对象
常用的属性和方法介绍
domain:
提供文档的服务器的域,如kelion.com.
title:
通过document.title,可以获得文档的标题
URL:
文档的URL
getElementById方法:
根据元素id获取这个元素
getElementsByTagName,
getElementsByClassName:
这两个方法类似前一个,只不过他们使用标记和类来获取元素
createElement:
创建适合包含在DOM中的新的元素
谈谈createElement
1 //创建<li>元素, 2 var li = document.createElement("li"); 3 //给刚创建的元素赋值 4 li.innerHTML = "songName"; 5 //获取<ul>元素 6 var ul = document.getElementById("playlist") 7 //把<li>元素增加到ul中 8 ul.appendChild(li)
注:在进行第8行代码前,li元素始终都是独立于DOM之外的
元素对象
常用的属性和方法介绍:
innerHTML:
包含元素的内容
childElementCount:
保存元素的个数
firstChild
第一个子元素
appendChild方法:
insertBefore方法:
用于插入元素,作为一个元素的子元素
getAttribute方法
setAttribute方法
使用者两个方法来设置和获取元素中的属性:如“src”,“id”,“class”等
最后来了解下button对象
button对象有一个经常用的属性:
onclick(用于监听一个按钮是否被按下了)。
1 var button = document.getElementById("Button"); //button只是一个变量名,可以是button1,button2等等,但本质是一个按钮 2 button.onclick = handleButtonClick;