sync的使用场景
有些时候子组件需要修改父组件传递过来的prop,
要去改变父组件的状态的时候就需要使用aync
看见这里有些同学可能会问??
不是说不可以修改父组件传递到子组件的值吗?
为啥要修改了呢??难道不会报错吗警告吗?
正常情况下,确实不可以去修改父组件传递给子组件中的值!
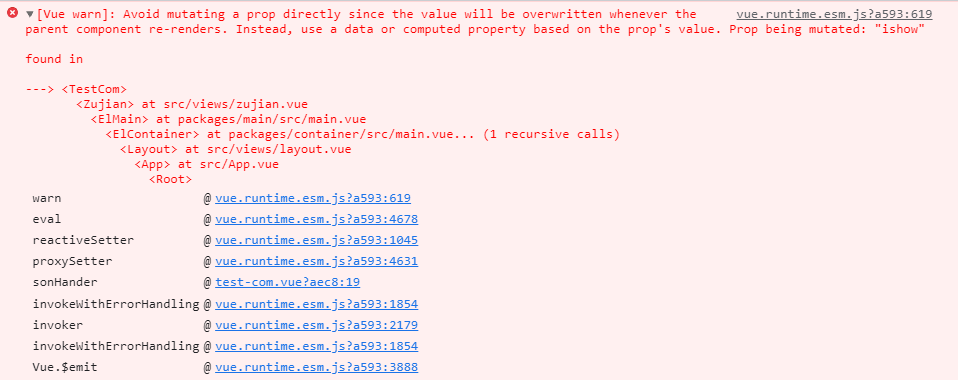
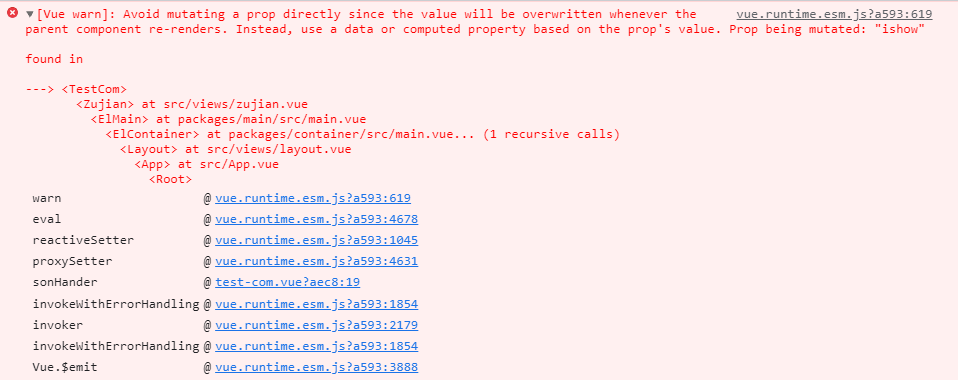
你修改后会把警告.【如下图】
但是有些时候我们又需要去修改父组件传递给子组件中的值
我们可以这样来做?

sync修饰符的功能
sync修饰符可以双向绑定父子组件中的数据
场景的使用
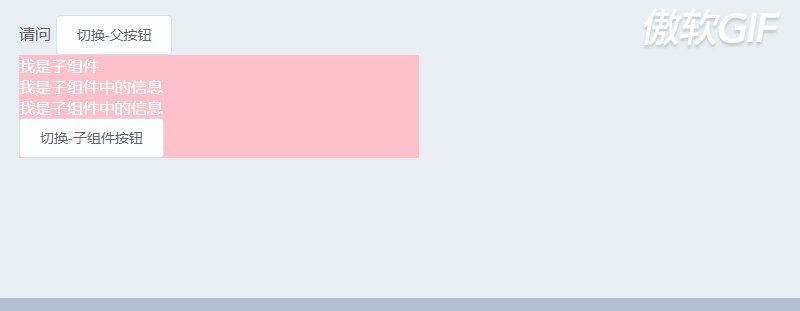
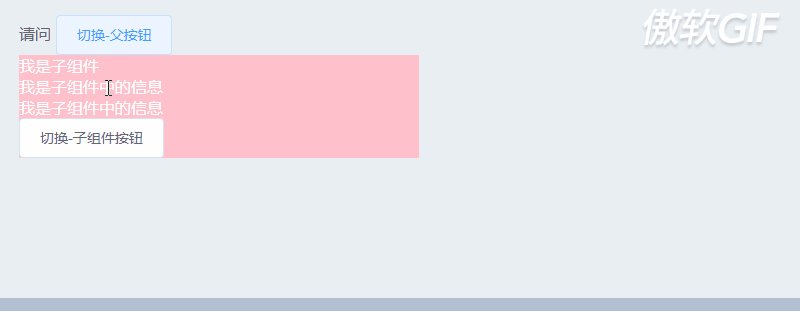
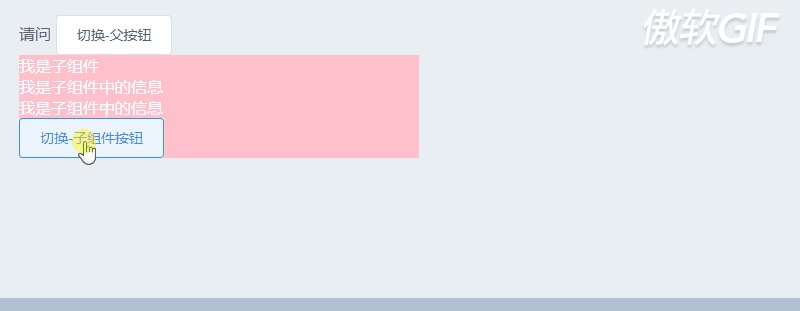
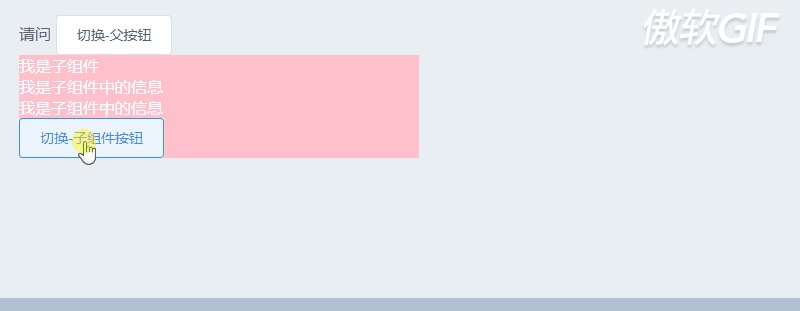
我们下面来做一个这样的案例
点击父组件的按钮,隐藏子组件
点击子组件的按钮,也将子组件隐藏
<test-com :ishow="flag"></test-com>
我们将控制变量flag绑定在组件上
案例
父组件
<template>
<div>
请问
<el-button @click="fatherHander">切换-父按钮</el-button>
<test-com :ishow.sync="flag"></test-com>
</div>
</template>
<script>
import testcom from "../components/test-com.vue"
export default {
data(){
return{
flag:true
}
},
components:{
'test-com':testcom
},
methods:{
fatherHander(){
this.flag=!this.flag
}
},
}
</script>
子组件
<template>
<div v-if="ishow" class="demo">
<h2>我是子组件</h2>
<h3>我是子组件中的信息</h3>
<h3>我是子组件中的信息</h3>
<el-button @click="sonHander">切换-子组件按钮</el-button>
</div>
</template>
<script>
export default {
props:{
ishow:{
type:Boolean
}
},
methods:{
sonHander(){
// 注意单词不要写错了,update是跟家规定的,不能写成其他值。
// ishow表示你跟新哪一个值,
// 将ishow的是跟新为false
this.$emit('update:ishow',false)
}
}
}
</script>

为啥这样可以修改父组件中的值
我们的子组件中有这样一行代码
this.$emit('update:ishow',false)
它可以去跟新父组件中的ishow,将它的值更改为false
有的同学会说:我不使用sync可以更改吗?可以的
这样来处理,子组件不改变代码,父组件改成这样
<template>
<div>
请问
<el-button @click="fatherHander">切换-父按钮</el-button>
<!-- 缩写的版本 -->
<!-- <test-com :ishow.sync="flag"></test-com> -->
<!-- 没有被缩写的 -->
<!-- value 子组件传递过来的参数 -->
<!-- <test-com :ishow="flag" @update:ishow="value=>flag=value"></test-com> -->
<!-- 与上面的等价哈 -->
<test-com :ishow="flag" @update:ishow="function(value){ flag=value }"></test-com>
<!-- -->
</div>
</template>
<script>
import testcom from "../components/test-com.vue"
export default {
data(){
return{
flag:true
}
},
components:{
'test-com':testcom
},
methods:{
fatherHander(){
this.flag=!this.flag
}
},
}
</script>
尾声
其实上面的没有被缩写的方法就是sync的语法糖
我们使用了sync就是帮我写了没有压缩的那几句代码
@update:ishow="value=>flag=value"或者
@update:ishow="function(value){ flag=value }"
看到这里聪明的小伙伴你一定是懂了sync了吧
最后逼逼一句,sync这个语法糖只有在2.3.0这个版本以及上才会有这个方法
要是不懂的话揍我一顿
(开玩笑的,如果你觉得我写的不错的话,点个赞,或者给我打赏一下)
已经三个月没有吃辣条了