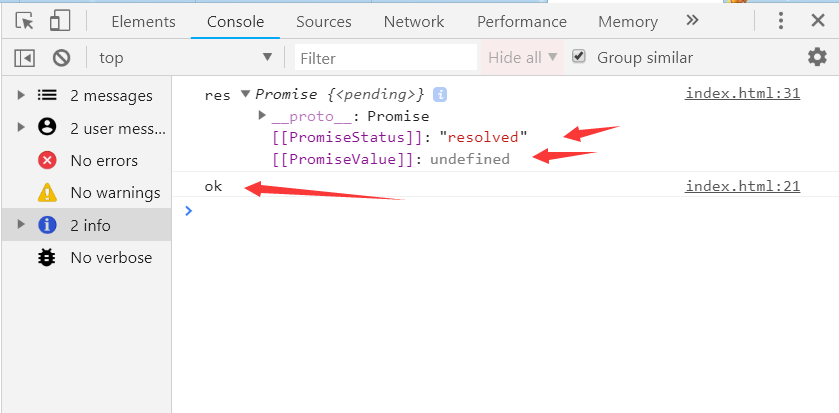
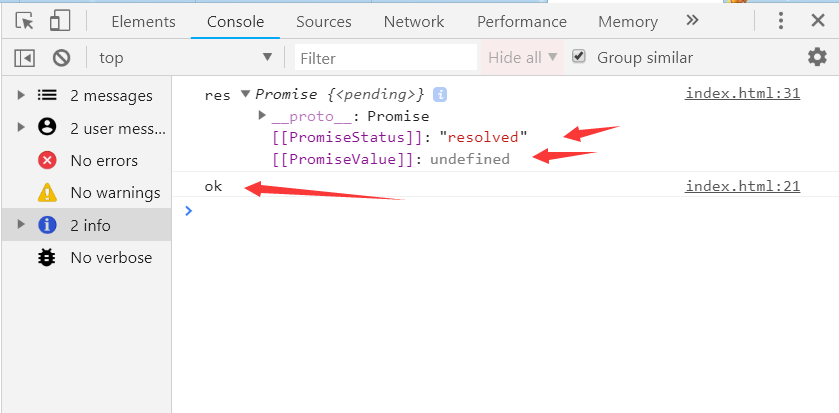
看看下面这一段代码返回来的是什么???
<body>
<script type="text/javascript">
let p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('ok');
}, 1000)
})
const res=p.then(res => {
console.log(res)
}, err => {
console.log(err)
})
// 根据promise返回来的结果规律,
// 由于我什么都没有写,返回的应该是undefined
// 它返回的的是非Promise类型的数据,如undefined; 数字,字符串。
// 那么 result就是一个成功的Promise
console.log( 'res', res )
</script>
</body>

我们现在写的promise
<script src="./Promise.js"></script>
<body>
<script type="text/javascript">
let p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('ok');
}, 1000)
})
const res=p.then(res => {
console.log(res)
}, err => {
console.log(err)
})
console.log( 'res', res )
</script>
</body>
结果
{
PromiseStatus:"pending"
PromiseValue:null
}
为啥是padding
当我们的代码从上往下执行的时候,
会走进
if (this.PromiseStatus === "pending") {
// 这个是保存回调函数
this.callBack.push({
onResolve: onResolve,
onReject: onReject,
});
}
这里;
我们知道这里并没有去调用 resolve, reject
所以返回来的状态一定是一个padding
如何处理这个问题
const self=this; // new add
if (this.PromiseStatus === "pending") {
// 这个是保存回调函数 new add
this.callBack.push({
// 执行成功的回调函数,改变里面的状态
// 下面这些都是根据promise返回结果的结论来写的
onResolve: function () {
let result = onResolve(self.PromiseStatus)
// 判断是否是promise,根据是否是promise返回不同的状态
if (result instanceof Promise) {
// 如果是一个promise就可以去调用then方法
result.then(s => {
resolve(s)
}, e => {
reject(e)
})
} else {
// 如果不是promise直接返回成功
resolve(result)
}
},
onReject: function () {
let result = onReject(self.PromiseStatus)
// 判断是否是promise,根据是否是promise返回不同的状态
if (result instanceof Promise) {
// 如果是一个promise就可以去调用then方法
result.then(s => {
resolve(s)
}, e => {
reject(e)
})
} else {
// 如果不是promise直接返回成功
resolve(result)
}
}
});
}
现在虽然可以返回正常的结果和状态,但是抛出异常是有问题的哈,使用try catch
完整版本
function Promise(executor) {
const self = this;
function resolve(data) {
// 如果状态发生改变就直接返回(为了让Promise的状态只发生一次改变);
if (self.PromiseStatus !== "pending") return;
self.PromiseStatus = "resolved";
self.PromiseValue = data;
// 调用成功的回调函数进行遍历
self.callBack.forEach((item) => {
item.onResolve(data);
});
}
// 同样声明成为一个函数;修改状态
function reject(err) {
// 如果状态发生改变就直接返回(为了让Promise的状态只发生一次改变);
if (self.PromiseStatus !== "pending") return;
self.PromiseStatus = "rejected";
self.PromiseValue = err;
// 调用失败的回调函数数进行遍历
self.callBack.forEach((item) => {
item.onReject(err);
});
}
this.PromiseStatus = "pending";
this.PromiseValue = null;
// 声明属性 new add
this.callBack = [];
// 对异常进行处理;使用try catch
try {
executor(resolve, reject);
} catch (err) {
reject(err);
}
}
// 自定义封装then方法执行回调
Promise.prototype.then = function (onResolve, onReject) {
// new add注意this的指向
const self = this;
// 返回一个promise对象
return new Promise((resolve,reject)=>{
if (this.PromiseStatus === "resolved") {
try{
let chenggong= onResolve(this.PromiseValue);
if(chenggong instanceof Promise){
// 如果你是一个Promise,那么可以去调用这个then方法
chenggong.then(v=>{
resolve(v);
},r=>{
reject(r);
})
}else{
// 不是Promise类型的对象
// 结果的对象状态【成功】
resolve(chenggong)
}
}catch(e){
reject(e);
}
// 获取回调函数的执行结果
}
if (this.PromiseStatus === "rejected") {
onReject(this.PromiseValue);
}
// 如果是pending的状态
if (this.PromiseStatus === "pending") {
// 这个是保存回调函数 new add
this.callBack.push({
// 执行成功的回调函数,改变里面的状态
// 下面这些都是根据promise返回结果的结论来写的
onResolve: function () {
//对抛出的异常进行处理哈
try {
let result = onResolve(self.PromiseStatus)
// 判断是否是promise,根据是否是promise返回不同的状态
if (result instanceof Promise) {
// 如果是一个promise就可以去调用then方法
result.then(s => {
resolve(s)
}, e => {
reject(e)
})
} else {
// 如果不是promise直接返回成功
resolve(result)
}
} catch (error) {
reject(error)
}
},
onReject: function () {
//对抛出的异常进行处理哈
try {
let result = onReject(self.PromiseStatus)
// 判断是否是promise,根据是否是promise返回不同的状态
if (result instanceof Promise) {
// 如果是一个promise就可以去调用then方法
result.then(s => {
resolve(s)
}, e => {
reject(e)
})
} else {
// 如果不是promise直接返回成功
resolve(result)
}
} catch (error) {
reject(error)
}
}
});
}
})
};