<template>
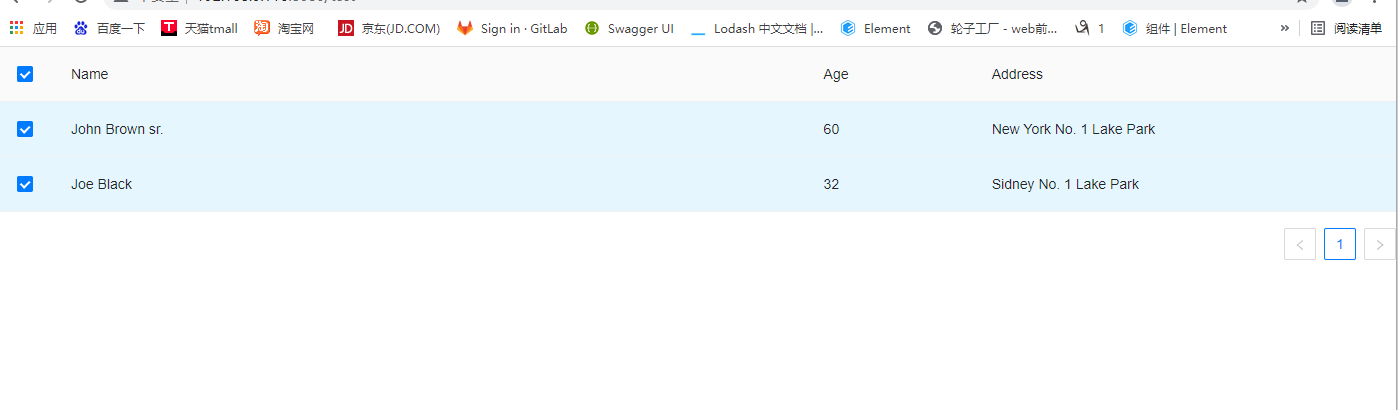
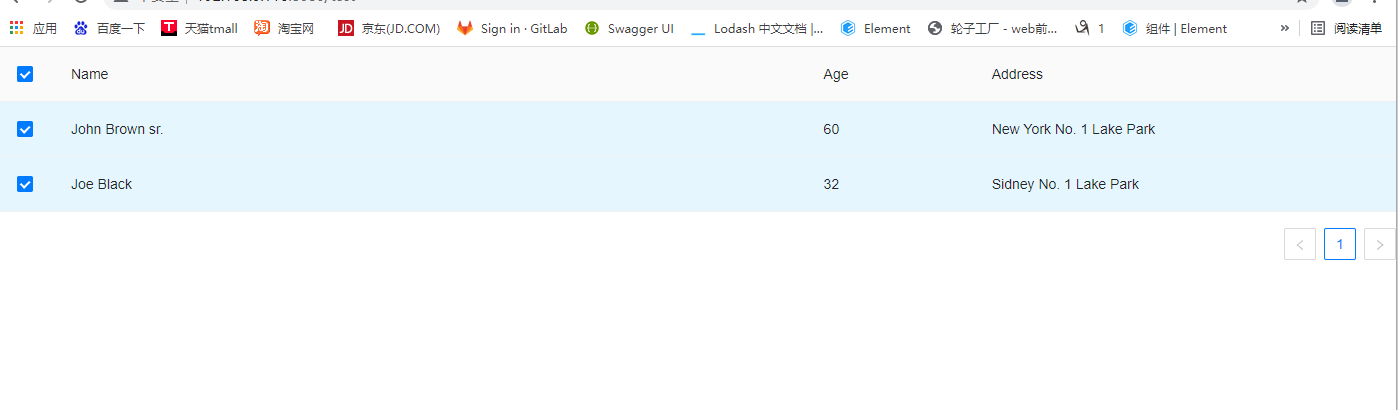
<a-table
:columns="columns"
:data-source="data"
:row-selection="rowSelection"
/>
</template>
<script lang="ts">
import { defineComponent } from 'vue'
const columns = [
{
title: 'Name',
dataIndex: 'name',
key: 'name',
},
{
title: 'Age',
dataIndex: 'age',
key: 'age',
'12%',
},
{
title: 'Address',
dataIndex: 'address',
'30%',
key: 'address',
},
]
const data = [
{
key: 1,
name: 'John Brown sr.',
age: 60,
address: 'New York No. 1 Lake Park',
},
{
key: 2,
name: 'Joe Black',
age: 32,
address: 'Sidney No. 1 Lake Park',
},
]
const rowSelection = {
// 选中项发生变化时的回调;根据这个函数就可以获取用户勾选的哪一个值
onChange: (selectedRowKeys: (string | number)[], selectedRows: []) => {
console.log(
`选中的值: ${selectedRowKeys}`,
'selectedRows: ',
selectedRows
)
},
// 户手动选择/取消选择某列的回调
onSelect: (record: [], selected: boolean, selectedRows: []) => {
console.log(
' 户手动选择/取消选择某列的回调 ',
record,
selected,
selectedRows
)
},
// 用户手动选择/取消选择所有列的回调
onSelectAll: (selected: boolean, selectedRows: [], changeRows: []) => {
console.log(
' 用户手动选择/取消选择所有列的回调 ',
selected,
selectedRows,
changeRows
)
},
}
export default defineComponent({
setup() {
return {
data,
columns,
rowSelection,
}
},
})
</script>