<style>
/*
v-enter 这是进入之前;元素的起始状态;此时还没有开始进入
v-leave-to 是动画离开之后;离开的终止状态;此时元素的动画已经结束
.v-enter-active 入场动画的时间段
.v-leave-active 离场动画的时间段
*/
.v-enter,
.v-leave-to {
opacity: 0;
transform: translateY(80px);
}
.v-enter-active,
.v-leave-active {
transition: all 0.6s ease;
}
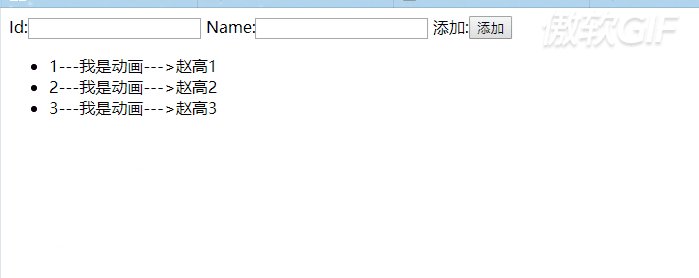
/* 下面的.v-move和。v-leave-active配合使用 能够实现列表后续的元素 渐渐的票上来的效果 */
/* 当你设置移除的时候 它会默认占据最小的高度 你设置一下li的最小高度就可以了 */
.v-move {
transition: all 0.6s ease;
}
.v-leave-active {
position: absolute;
}
</style>
</head>
<body>
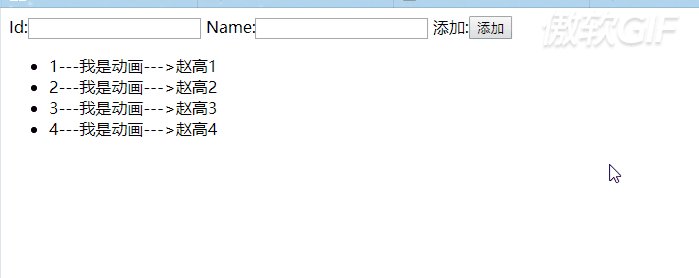
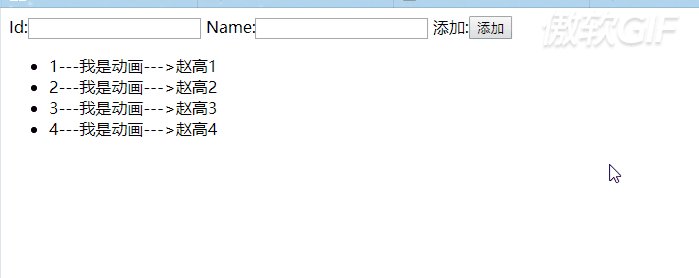
<div id="app">
<div>
<label>
Id:<input type="text" v-model="id">
</label>
<label>
Name:<input type="text" v-model="name">
</label>
<label>
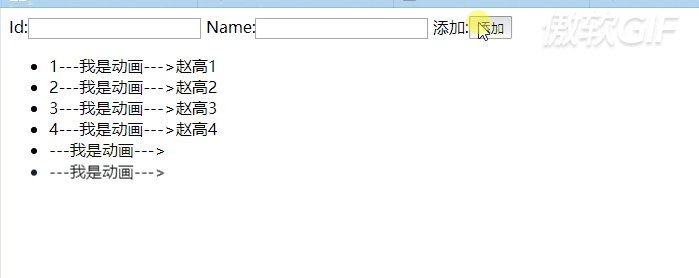
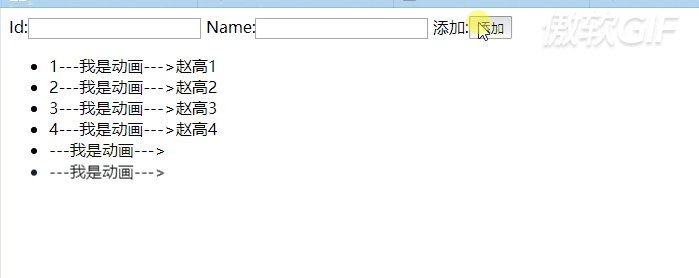
添加:<input type="button" @click="add" value="添加">
</label>
</div>
<!-- 在实现列表过度的时候 如果需要过度的元素是通过v-for循环渲染出来的 不能
使用transition包裹 需要使用transitionGroup -->
<!-- 如果要为v-for循环创建的元素设置动画 必须为每一个元素设置 :key属性 -->
<ul>
<transition-group>
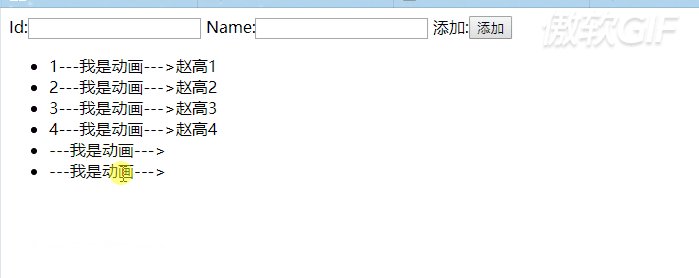
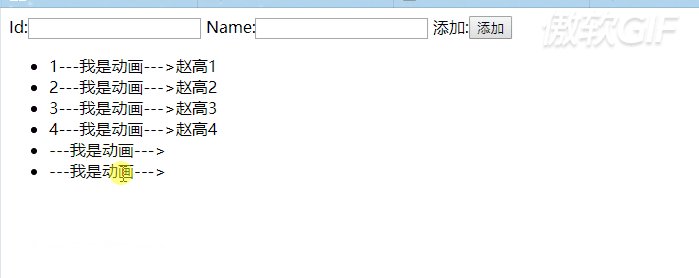
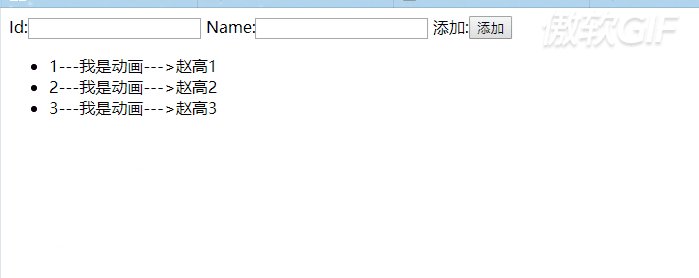
<li v-for="(item,i) in list" :key="item.id" @click="del(i)">
{{item.id}}---我是动画--->{{item.name}}
</li>
</transition-group>
</ul>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
id: "",
name: "",
list: [{
id: 1,
name: "赵高1"
},
{
id: 2,
name: "赵高2"
},
{
id: 3,
name: "赵高3"
},
{
id: 4,
name: "赵高4 "
},
]
},
methods: {
add() {
this.list.push({
id: this.id,
name: this.name
})
},
del(i) {
this.list.splice(i, 1);
},
},
})
</script>