
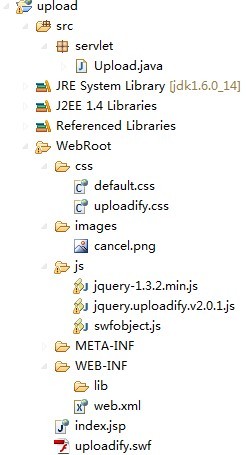
upload.java
package servlet; import java.io.File; import java.io.IOException; import java.util.Iterator; import java.util.List; import java.util.UUID; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.commons.fileupload.FileItem; import org.apache.commons.fileupload.FileUploadException; import org.apache.commons.fileupload.disk.DiskFileItemFactory; import org.apache.commons.fileupload.servlet.ServletFileUpload; @SuppressWarnings("serial") public class Upload extends HttpServlet { @SuppressWarnings("unchecked") public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String savePath = this.getServletConfig().getServletContext() .getRealPath(""); savePath = savePath + "/uploads/"; File f1 = new File(savePath); System.out.println(savePath); if (!f1.exists()) { f1.mkdirs(); } DiskFileItemFactory fac = new DiskFileItemFactory(); ServletFileUpload upload = new ServletFileUpload(fac); upload.setHeaderEncoding("utf-8"); List fileList = null; try { fileList = upload.parseRequest(request); } catch (FileUploadException ex) { return; } Iterator<FileItem> it = fileList.iterator(); String name = ""; String extName = ""; while (it.hasNext()) { FileItem item = it.next(); if (!item.isFormField()) { name = item.getName(); long size = item.getSize(); String type = item.getContentType(); System.out.println(size + " " + type); if (name == null || name.trim().equals("")) { continue; } //扩展名格式: if (name.lastIndexOf(".") >= 0) { extName = name.substring(name.lastIndexOf(".")); } File file = null; do { //生成文件名: name = UUID.randomUUID().toString(); file = new File(savePath + name + extName); } while (file.exists()); File saveFile = new File(savePath + name + extName); try { item.write(saveFile); } catch (Exception e) { e.printStackTrace(); } } } response.getWriter().print(name + extName); } }
index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>Uploadify</title> <link href="css/default.css" mce_href="css/default.css" rel="stylesheet" type="text/css" /> <link href="css/uploadify.css" mce_href="css/uploadify.css" rel="stylesheet" type="text/css" /> <mce:script type="text/javascript" src="js/jquery-1.3.2.min.js" mce_src="js/jquery-1.3.2.min.js"></mce:script> <mce:script type="text/javascript" src="js/swfobject.js" mce_src="js/swfobject.js"></mce:script> <mce:script type="text/javascript" src="js/jquery.uploadify.v2.0.1.js" mce_src="js/jquery.uploadify.v2.0.1.js"></mce:script> <mce:script type="text/javascript"><!-- $(document).ready(function() { $("#uploadify").uploadify({ 'uploader' : 'uploadify.swf', 'script' : 'servlet/Upload', 'cancelImg' : 'images/cancel.png', 'folder' : 'uploads', 'queueID' : 'fileQueue', 'auto' : false, 'multi' : true, 'simUploadLimit' : 2, 'buttonText' : 'BROWSE' }); }); // --></mce:script> </head> <body> <div id="fileQueue"></div> <input type="file" name="uploadify" id="uploadify" /> <p> <a href="javascript:jQuery('#uploadify').uploadifyUpload()" mce_href="javascript:jQuery('#uploadify').uploadifyUpload()">开始上传</a> <a href="javascript:jQuery('#uploadify').uploadifyClearQueue()" mce_href="javascript:jQuery('#uploadify').uploadifyClearQueue()">取消所有上传</a> </p> </body> </html>
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"> <servlet> <servlet-name>Upload</servlet-name> <servlet-class>servlet.Upload</servlet-class> </servlet> <servlet-mapping> <servlet-name>Upload</servlet-name> <url-pattern>/servlet/Upload</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>