获取当前的地理位置、速度(uni.getLocation)和查看位置(uni.openLocation)
uni.getLocation({
type: 'wgs84',
geocode:true,
altitude:true,
success: function (res) {
console.log('当前位置的经度:' + res.longitude);
console.log('当前位置的纬度:' + res.latitude);
console.log('速度:' + res.speed);
console.log('位置的精确度:' + res.accuracy);
console.log('当前位置的高度:' + res.altitude);
console.log('当前位置的垂直精度:' + res.verticalAccuracy);
console.log('当前位置的水平精度:' + res.horizontalAccuracy);
console.log('当前位置的地址信息:' + res.address);
}
});
使用应用内置地图查看位置。
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序、飞书小程序 | QQ小程序 | 快手小程序 |
|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | x | x |
uni.getLocation({
type: 'wgs84', //返回可以用于uni.openLocation的经纬度
success: function (res) {
const latitude = res.latitude;
const longitude = res.longitude;
uni.openLocation({
latitude: latitude,
longitude: longitude,
success: function () {
console.log('success');
}
});
}
});
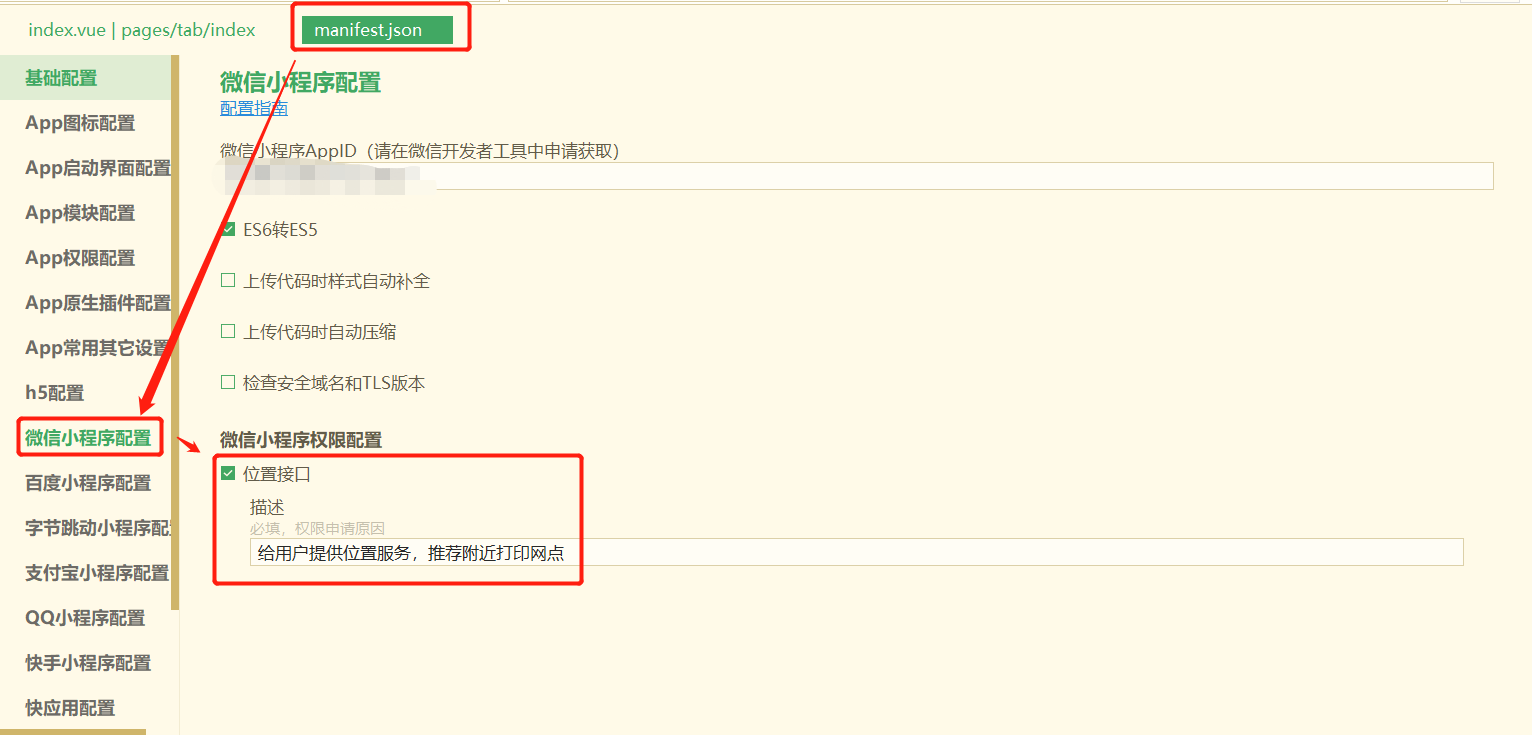
使用位置服务需要在配置文件配置位置服务