vue 使用webpack开启gzip压缩,前端将文件打包成.gz文件
vue项目安装webpack
npm install webpack -g --全局安装webpack
vue.config.js文件添加一下代码
//vue.config.js
configureWebpack:config => {
if(process.env.NODE_ENV === "production"){
return {
plugins:[
new CompressionPlugin({
algorithm: 'gzip', // 使用gzip压缩
test: /\.js$|\.html$|\.css$/, // 匹配文件名
filename: '[path].gz[query]', // 压缩后的文件名(保持原文件名,后缀加.gz)
minRatio: 0.8,
threshold: 10240, // 对超过10k的数据压缩,一般都会选择大于1字节的进行压缩,小于1字节可能压缩后反而体积更大了
deleteOriginalAssets: false, // 是否删除未压缩的源文件,谨慎设置,如果希望提供非gzip的资源,可不设置或者设置为false(比如删除打包后的gz后还可以加载到原始资源文件)
}),
]
}
}
},
使用gzip压缩效果

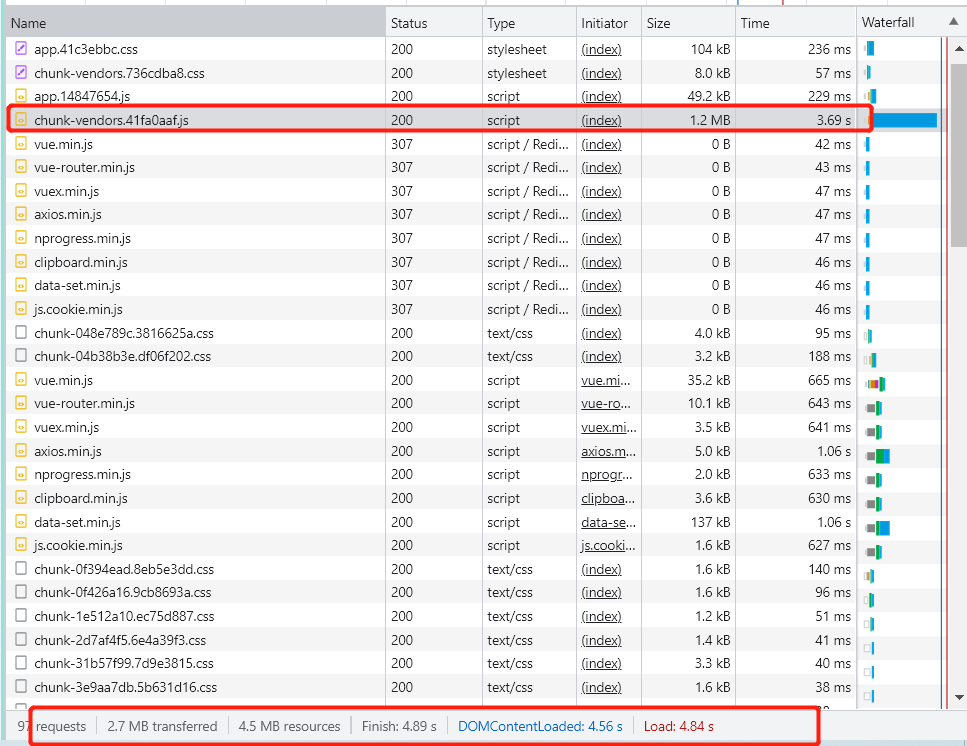
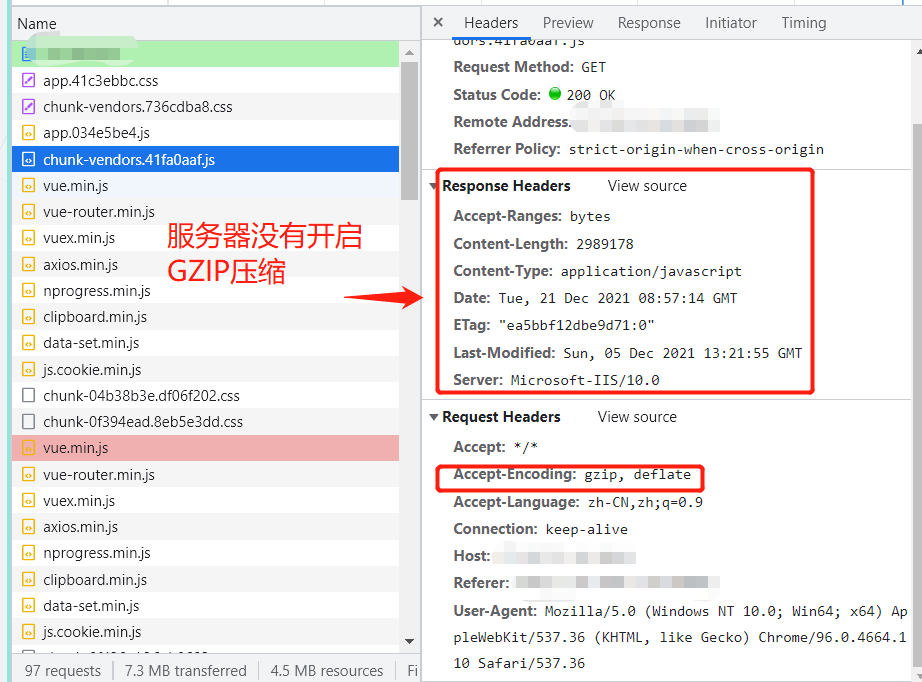
把打包好的静态文件部署在服务器,使用链接访问网页,发现加载时间需要十几秒


我的服务器是Windows,习惯使用IIS部署网站,以下为使用IIS开启GZIP
打开IIS管理工具,在右键网站打开网站属性,在服务选项卡中开启HTTP压缩,不建议选中压缩应用程序文件,但一定要选上压缩静态文件,不然就等于没有压缩,达不到负载均衡了。
- 然后选中我那个站下面那个服务器扩展,新建一个服务器扩展,名字为GZIP,下面的添加文件路径为:c:\windows\system32\inetsrv\gzip.dll,然后启用这个扩展。
- 我们要修改配置文件,在配置文件之前要停止IIS服务,(提醒大家一定要先关闭IIS服务)打开C:\Windows\System32\inetsrv\MetaBase.xml,这个文件很大,找到下面一段信息
<IIsCompressionScheme Location ="/LM/W3SVC/Filters/Compression/gzip"
HcCompressionDll="%windir%\system32\inetsrv\gzip.dll"
HcCreateFlags="1"
HcDoDynamicCompression="TRUE"
HcDoOnDemandCompression="TRUE"
HcDoStaticCompression="TRUE"
HcDynamicCompressionLevel="6"
HcFileExtensions="htm
html
txtjscss"
HcOnDemandCompLevel="10"
HcPriority="1"
HcScriptFileExtensions="asp
dll
exe"
>
</IIsCompressionScheme>
<IIsCompressionScheme Location ="/LM/W3SVC/Filters/Compression/deflate"
HcCompressionDll="%windir%\system32\inetsrv\gzip.dll"
HcCreateFlags="0"
HcDoDynamicCompression="TRUE"
HcDoOnDemandCompression="TRUE"
HcDoStaticCompression="true"
HcDynamicCompressionLevel="9"
HcFileExtensions="htm
html
txt
js
css
swf
xml"
HcOnDemandCompLevel="9"
HcPriority="1"
HcScriptFileExtensions="asp
aspx
dll
exe"
>
</IIsCompressionScheme>
<IIsCompressionScheme Location ="/LM/W3SVC/Filters/Compression/gzip"
HcCompressionDll="%windir%\system32\inetsrv\gzip.dll"
HcCreateFlags="1"
HcDoDynamicCompression="TRUE"
HcDoOnDemandCompression="TRUE"
HcDoStaticCompression="true"
HcDynamicCompressionLevel="9"
HcFileExtensions="htm
html
txt
js
css
swf
xml"
HcOnDemandCompLevel="9"
HcPriority="1"
HcScriptFileExtensions="asp
aspx
dll
exe"
>
</IIsCompressionScheme>
修改这个文件是要增加一些要进行压缩的文件后缀,其中 HcFileExtensions 是静态文件的扩展名,增加 js 和 css 等;HcScriptFileExtensions 为动态文件的扩展名,增加 aspx,HcDynamicCompressionLevel改成9,(0-10,6是性价比最高的一个)。
重启一下IIS服务
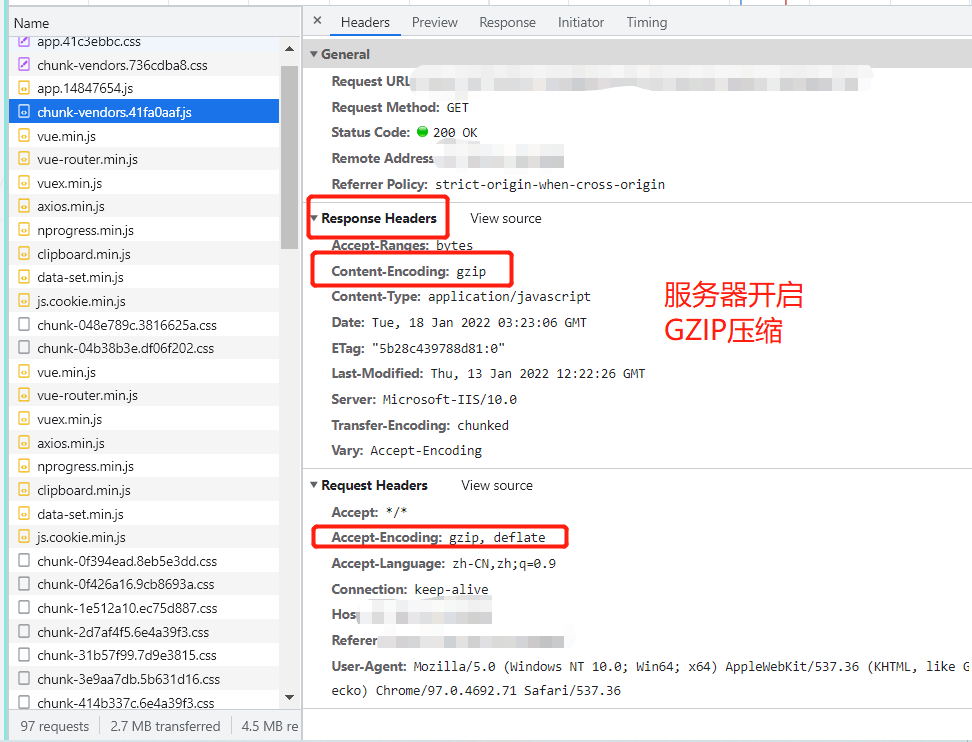
服务端配置压缩环境后,再次访问网址,页面加载时间已经降低到了4秒多