一、字体方式
svg作为一种矢量图,在屏幕适配方面具有很大优势,且不需放多套资源,能在一定程度减小包的体积大小。但是想在Flutter中直接使用svg资源,却并不是非常方便,这里介绍一种简洁的方式来使用svg矢量图,前提是需要转换,转换并不保证完全等同原图,请自行验证。
在线转换
首先准备好几张svg资源
将资源拖拽上传到 http://fluttericon.com/网站
上传完成后,点击【DOWNLOAD】下载
导入并配置
将下载的压缩包解压,获得fonts文件夹和一个dart文件,其中两个默认文件为MyFlutterApp.ttf和my_flutter_app_icons.dart
将fonts文件夹复制到工程根目录下,注意,与lib文件夹在同一级
将my_flutter_app_icons.dart文件复制到lib文件夹下,或者是lib下的其他目录,依据自己的代码目录结构来
查看my_flutter_app_icons.dart文件,依据其中的注释说明,配置工程的pubspec.yaml文件
flutter: fonts: - family: MyIcons fonts: - asset: fonts/MyFlutterApp.ttf
修改my_flutter_app_icons.dart文件中的类名,可根据自己的习惯修改,我这里将MyFlutterApp修改为MyIcons,注意将构造方法等等统一重命名为MyIcons
class MyIcons { MyIcons._(); static const _kFontFam = 'MyIcons'; static const IconData smile = const IconData(0xe801, fontFamily: _kFontFam); static const IconData meh = const IconData(0xe802, fontFamily: _kFontFam); static const IconData frown = const IconData(0xe803, fontFamily: _kFontFam); }
- 依据自身习惯,可将
my_flutter_app_icons.dart文件重命名为my_icons.dart,这样导包语句可以变短
代码中使用
使用方式同Icons中的常量,首先导入my_icons.dart
Container(child: Center(child: Icon(MyIcons.smile)));

二、使用svg文件
本文详细讲述怎样在flutter项目中使用svg图标。使得读者能够按照本文的操作步骤顺利的在项目中实践。
升级flutter
由于环境中的flutter是0.3.2beta版本,在运行项目的时候出现了提示:需要使用
flutter upgrade命令来升级flutter
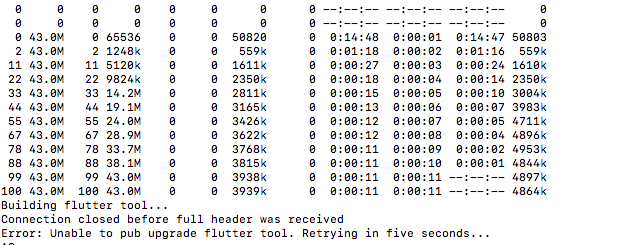
然而出现了这么个错误:
貌似是网络导致的,没有办法,只能重新下一个官方的
由于环境是mac,所以下载mac版本
https://storage.googleapis.co...
下载完毕之后解压缩替换原来的flutter路径就好了。
使用flutter_svg
前言
特意去google了一下,找到这两篇issue
https://github.com/flutter/fl...
https://github.com/flutter/fl...
意思是flutter官方不准备提供svg的全部支持,所以现在是社区有人在维护。
github:https://github.com/dnfield/fl...
新建项目
flutter create flutter_myapp新增依赖
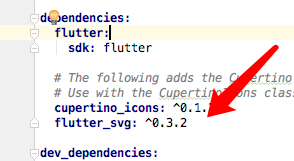
pubspec.yaml新增:
flutter_svg: ^0.3.2把svg文件添加到资源中
我们可以去http://www.iconfont.cn/ 找一些svg
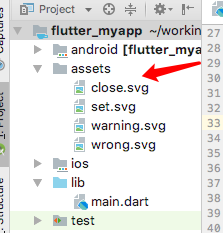
svg文件需要全部放在项目根目录的资源文件夹中,文件夹的名称我们可以使用约定,这里选择使用assets。
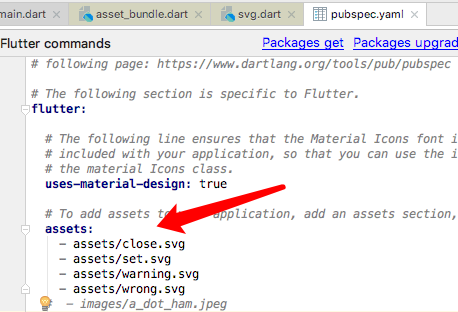
编辑pubspec.yaml,把上述svg资源全部新增到资源项。
assets: - assets/close.svg - assets/set.svg - assets/warning.svg - assets/wrong.svg
于是我们可以这么来用:
SvgPicture close = new SvgPicture.asset( "assets/close.svg", color: Colors.grey, );
编辑main.dart
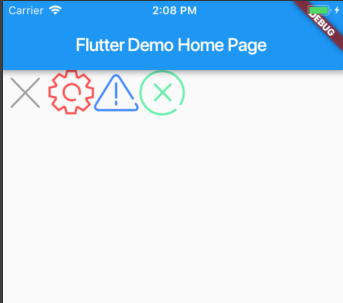
import 'package:flutter/material.dart'; import 'package:flutter_svg/flutter_svg.dart'; void main() => runApp(new MyApp()); class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return new MaterialApp( title: 'Flutter Demo', theme: new ThemeData( primarySwatch: Colors.blue, ), home: new MyHomePage(title: 'Flutter Demo Home Page'), ); } } class MyHomePage extends StatefulWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; @override _MyHomePageState createState() => new _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { @override Widget build(BuildContext context) { SvgPicture close = new SvgPicture.asset( "assets/close.svg", color: Colors.grey, ); SvgPicture set = new SvgPicture.asset("assets/set.svg", color: Colors.redAccent); SvgPicture warning = new SvgPicture.asset("assets/warning.svg", color: Colors.blueAccent); SvgPicture wrong = new SvgPicture.asset("assets/wrong.svg", color: Colors.greenAccent); return new Scaffold( appBar: new AppBar( title: new Text(widget.title), ), body: new Column( children: <Widget>[ new Row( children: <Widget>[ new SizedBox( 50.0, height: 50.0, child: close, ), new SizedBox( 50.0, height: 50.0, child: set, ), new SizedBox( 50.0, height: 50.0, child: warning, ), new SizedBox( 50.0, height: 50.0, child: wrong, ), ], ) ], ), // This trailing comma makes auto-formatting nicer for build methods. ); } }
效果:
代码:
https://github.com/jzoom/flut...
如有疑问,请加qq群854192563讨论