之前看《javascript高级程序设计》时就遇到过一个问题,就是函数传参的问题,书上说是按值传递,而非按引用传递。很多人都会认为js里面有两种传值方式,一种是复制,另一种是数组、对象等按引用传递,后来看到知乎上面一道题后才发现不是那么简单。我个人理解就是,js中全部是按值传递。
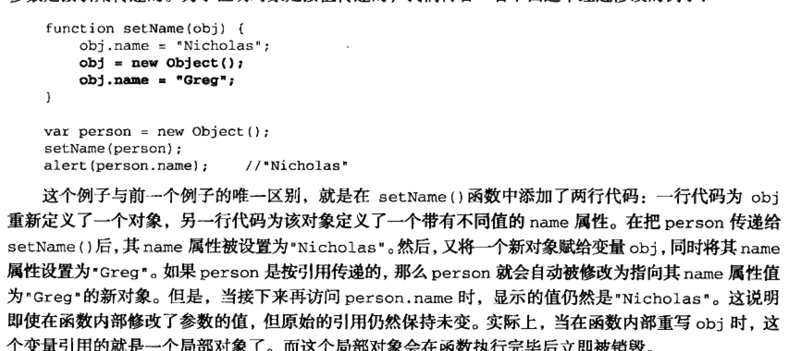
这个是高级程序设计里面的例子:

也许很多人会迷惑,person.name不该是Greg吗?为什么输出Nicholas?
因为setName函数里面其实相当于把person对象的地址复制了一份,然后赋值给了obj,但是obj=new Object()这句将另外一个地址赋值给了obj,所以下面obj不管怎么修改都不会影响person。
这里还有另外一个例子:
var a=[1,2,3];
var b=a;
a=[1,2,3,4];
console.log(b); //1,2,3
按照正常的想法,a和b是引用的同一个数组对象,当a改变的时候,b也会改变,可是这里面b却没有改变,难道这个是单纯的复制a的值给b?
这个和上面的例子差不多,也是把a指向对象的地址复制给了b,然后a=[4,5,6]相当于a指向了另外一个数组,所以b还指向原来的数组,并不会发生变化。
这里还有一个例子:
var a=[1,2,3];
var b=a;
a.push(4);
console.log(b); //[1,2,3,4]
这里面因为a改变的还是原来数组,所以b也会跟着变化。
最后奉上一道自己笔试做错的题。
var test1=new Boolean("false");
console.log(test1); //true
注意:如果逻辑对象无初始值或者其值为 0、-0、null、""、false、undefined 或者 NaN,那么对象的值为 false。否则,其值为 true(即使当自变量为字符串 "false" 时)!