在目前的大数据趋势中,数据的大屏可视化成为大家所推崇的一种互动展示模式。如果我们能够早一些了解和掌握这方面的技术,相信对我们的未来将会非常有帮助!
我们知道,通过报表工具实现大屏展示可以通过单张报表、多张报表 Dashboard 布局或者多张报表页面布局等方式实现,那么,如何能设计出优秀的 dashboard 呢?
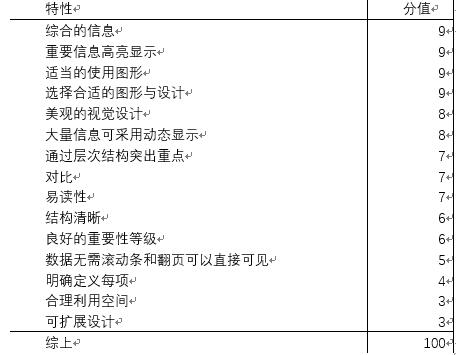
下面是国外的著名的可视化专家 Stephen Few 在 2012 年举办的 Dashboard 图表设计竞赛中列出的关于优秀的 dashboard 应该具有的特征:

小编对这些特征进行了翻译以供参考,如有不准确的请指正。

根据上面的评分标准,你所做的大屏数据可视化图表及格了吗?
对于 dashboard 来说,如果需要完美的展现效果,是需要技术人员,UI 设计人员,以及业务人员协调工作完成的。而作为程序开发人员,如何在没有美工的情况下,做出能上得了台面的 dashboard 效果呢?
上面的标准说得比较概括,下面介绍一下我使用报表工具实际做 dashboard 时所考虑的具体因素:
1. 确定使用人群
了解使用人群,有助于把握好要显示的 kpi 以及数据的逻辑分解
2. 布局
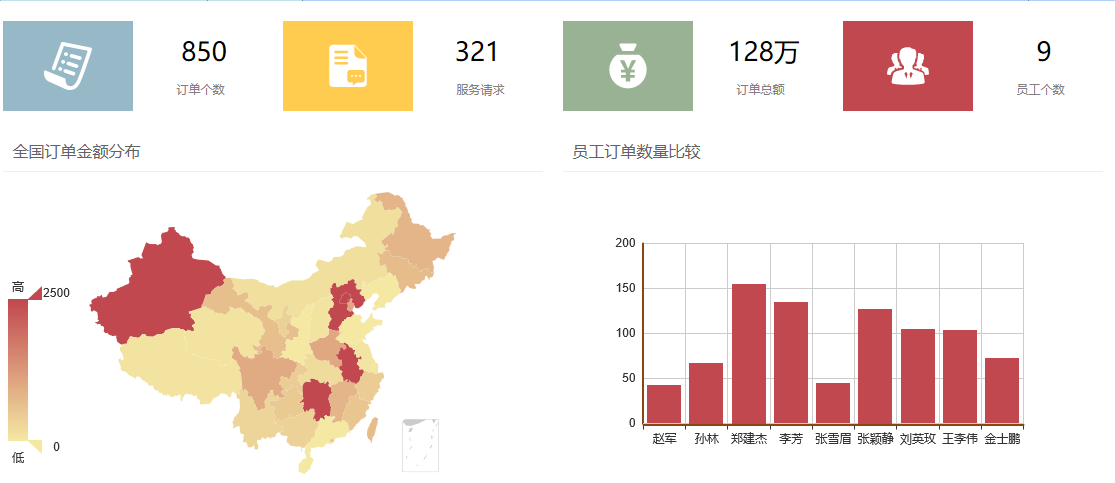
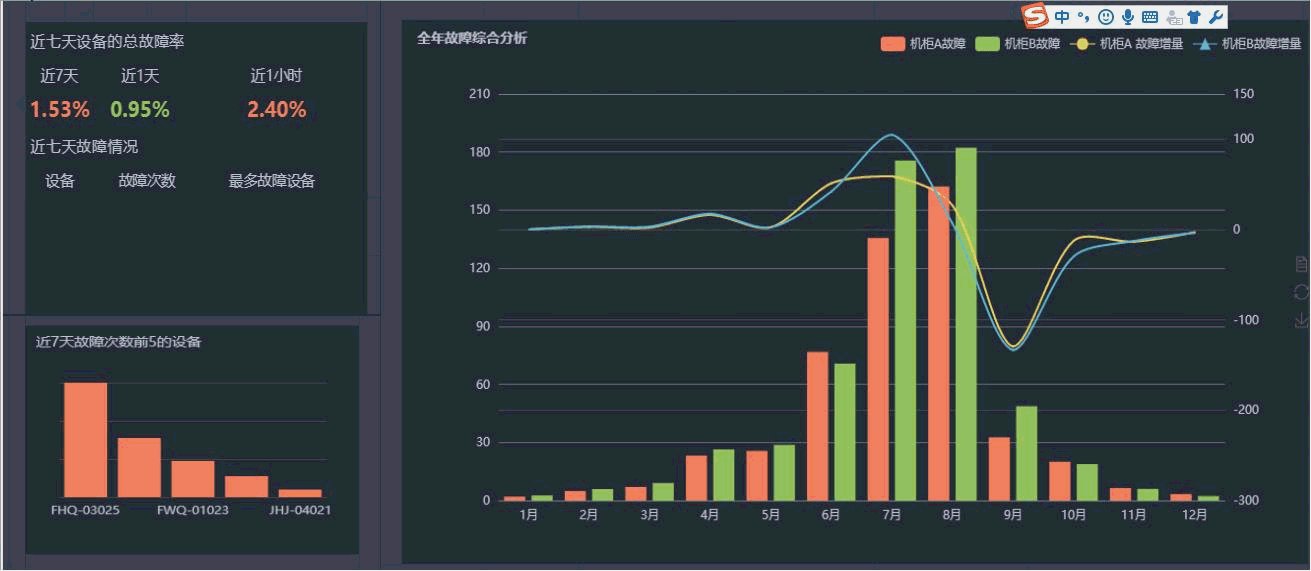
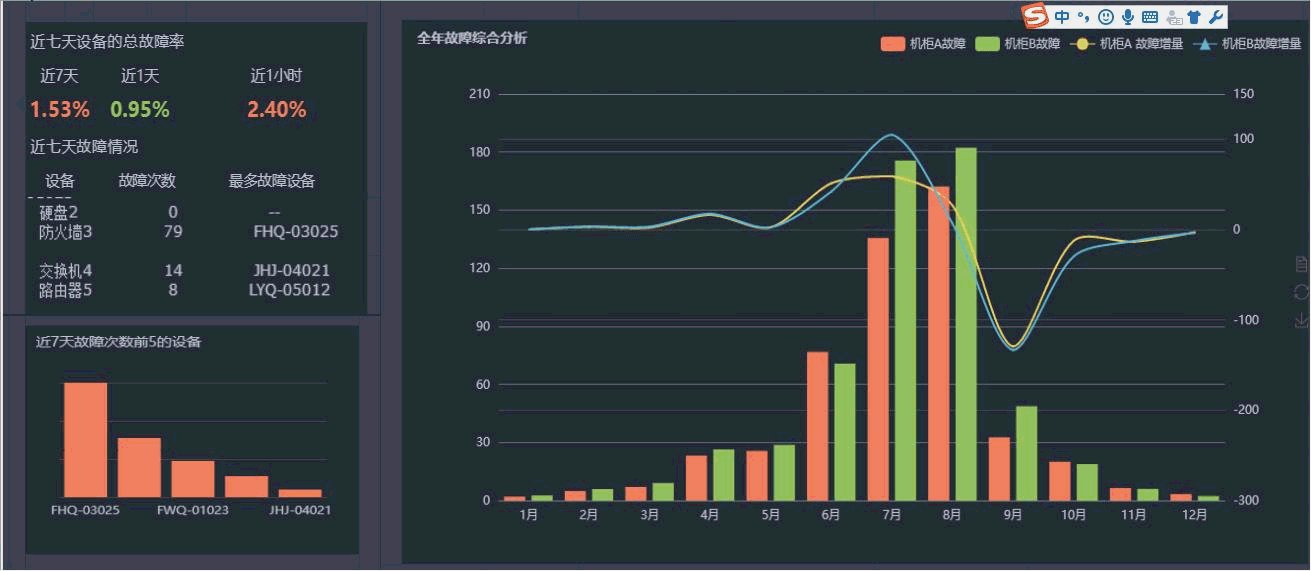
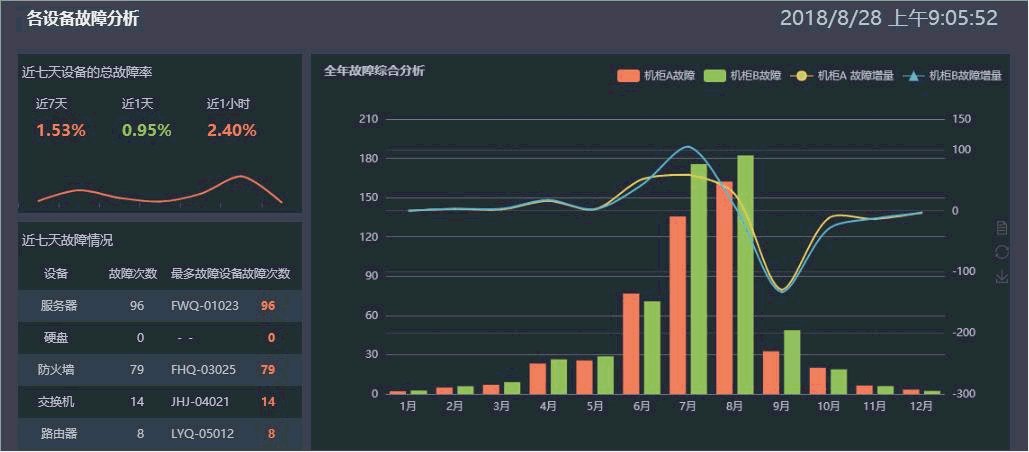
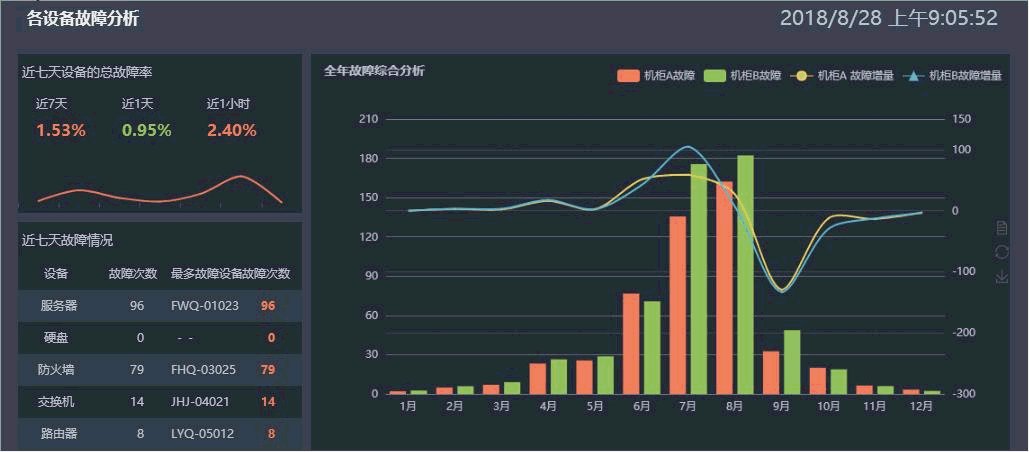
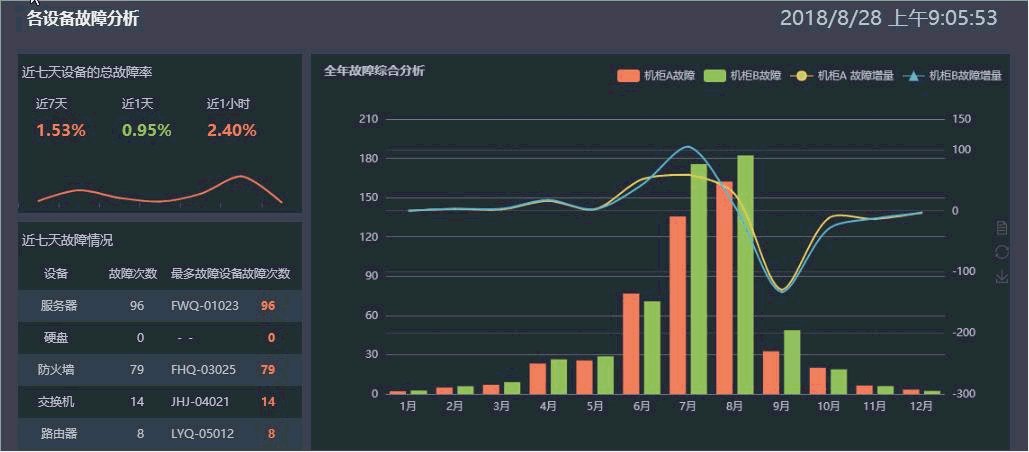
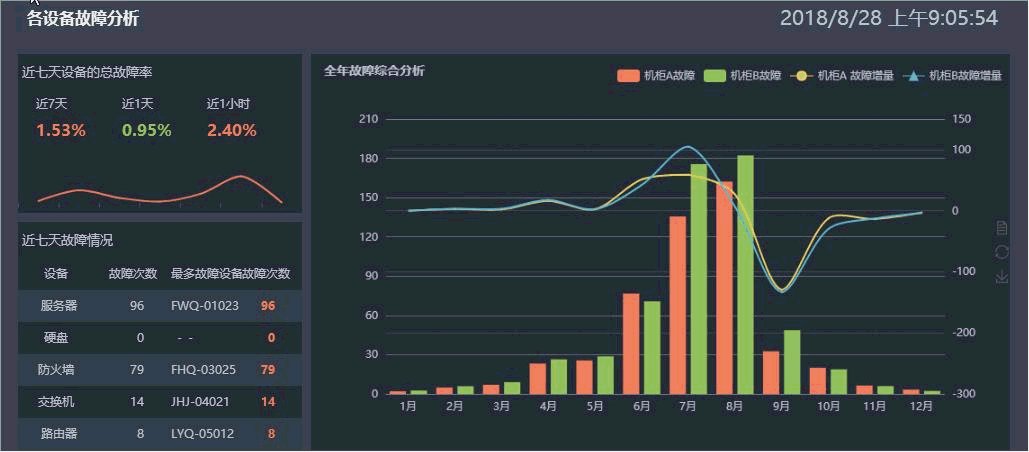
人的阅读习惯是从做到用从上到下的,而中间位置又是最能吸引关注的,所以重要内容应该放在最上面或者中间。如下图,我们可以在这个页面顶端直接展现重要的指标信息,这种布局是目前众多以运营人员为对象的报表系统最喜欢使用的结构,整体数字指标一目了然,可以让阅读者在几秒内把握全局数据,是一种阅读报表时间投入产出比很高的方式。

3. 背景
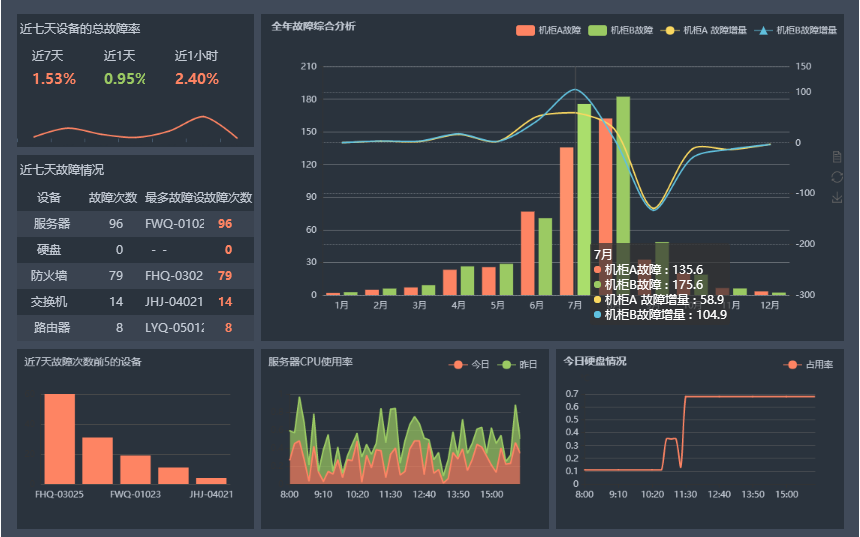
在不同场景下,背景色为深色(蓝,蓝绿,黑)时投放到大屏的展现效果较好。同时,为了显示的内容更加清晰,字的颜色应该反差较大,因此文字多为浅色。

另外,除了使用背景颜色外,还可以使用背景图片,加上这样的深色调图片,不止酷炫,而且科技感十足。


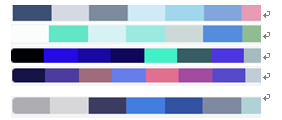
4. 配色
下面是从网上搜罗到的比较常用的配色方式:

具体的 RGB 值可以通过取色软件获取,网上这样的资源有很多, QQ 软件在截屏的时候也会显示 RGB 的值,哈哈,这样 QQ 软件也能为我们取色所用了。

5. 图形化
通过使用 Echarts.js, G3,hicharts 这样的图形化技术,可以让原来静态的柱图,线图等图表,更加生动地将数据显示在用户面前。
6. 动态效果
完美的 Dashboard 具有的特性是用户交互性,用户交互性一般又体现在哪些效果上呢?
滚屏

联动

定时刷新显示的时间

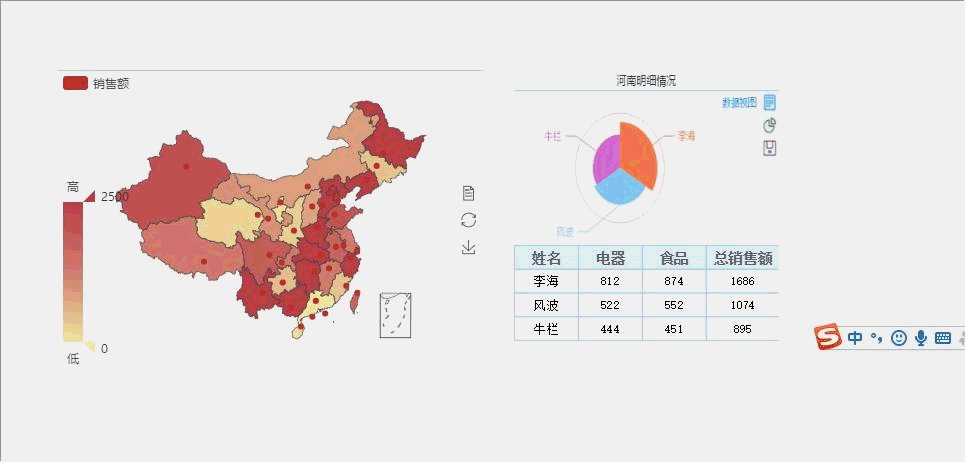
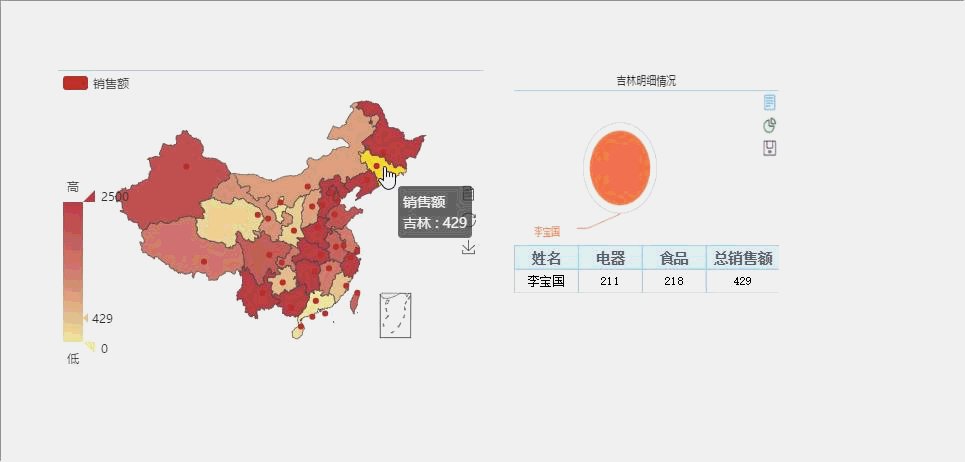
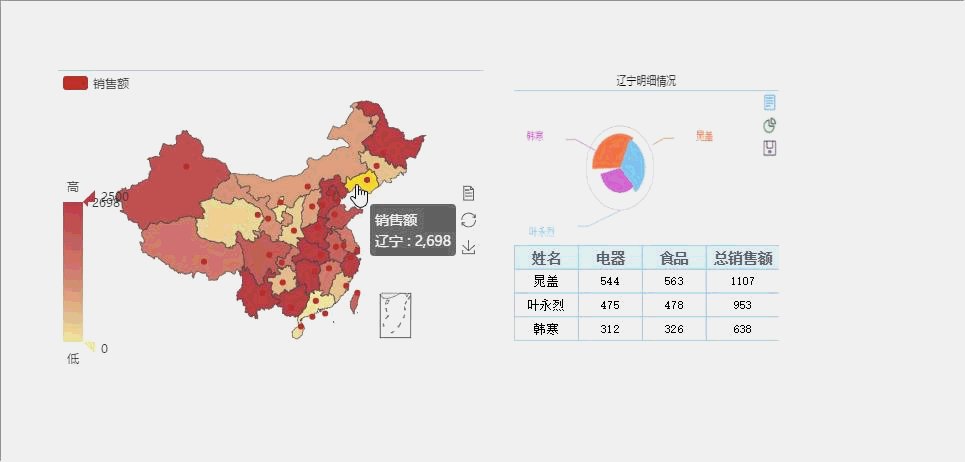
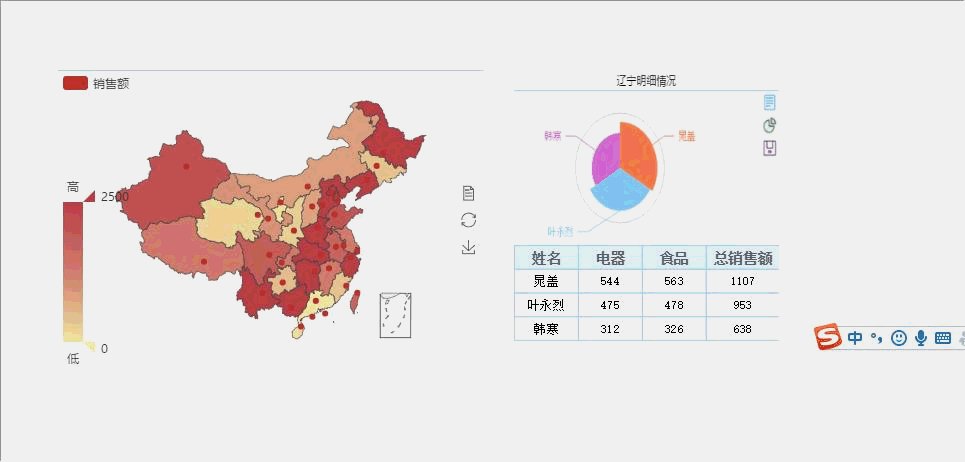
钻取

7. 细节美化
(1) 适当使用图标
在标题、明细列表、图表中加上图标,不仅能形象直观地体现某一区块的主题,还有很好的装饰作用。
下面是一个可供参考的图标资源网站:
http://iconfont.cn/repositories/10
(2)边框线
使区块明显分隔,数据显示更清晰。
(3) 标题
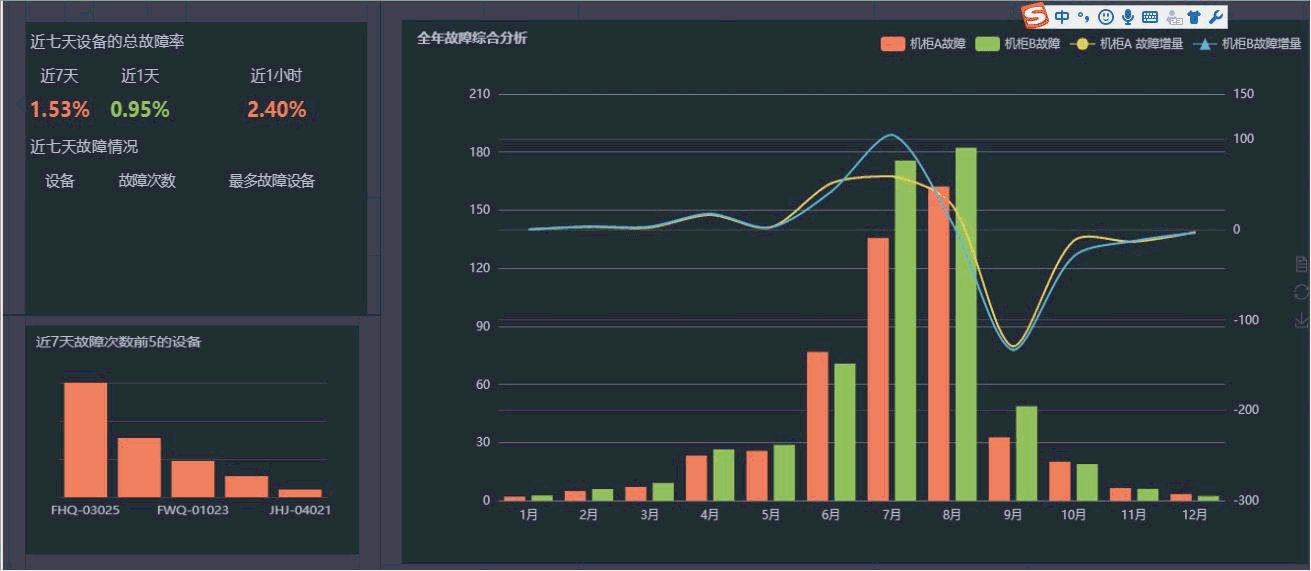
标题可以使主题显得清晰,一个页面中即使区块分隔清晰、动态图表再多,但如果没有一个标题的话,那也不会是一个成功的 dbd,因为标题的缺失会降低可读性。下面就是一个没有标题的效果图。

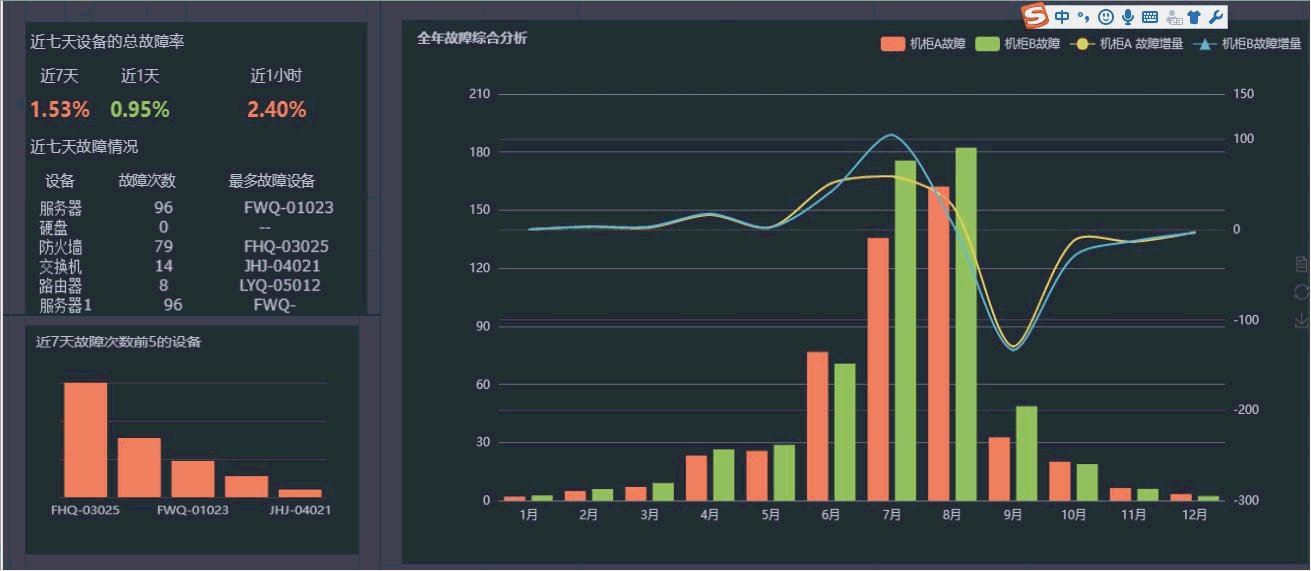
试想一下,如果各个区块都加上标题,我们在看到这个页面时,就不会茫然的寻找是否有应该关注的数据了。
希望以上的总结,可以在布局、配色、交互等方面帮助到你,相对高效地做出能让领导满意的高大上的 dashboard,为你的职场加分,加薪!除了上面列举的方式,还可以在网上多看些大屏的图片,从模仿开始。我觉得设计这种东西,多看多积累,慢慢就会沉淀下属于自己的方式方法了。
作者:shiguang
链接:http://c.raqsoft.com.cn/article/1535420833071?r=IBelieve
来源:乾学院
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。