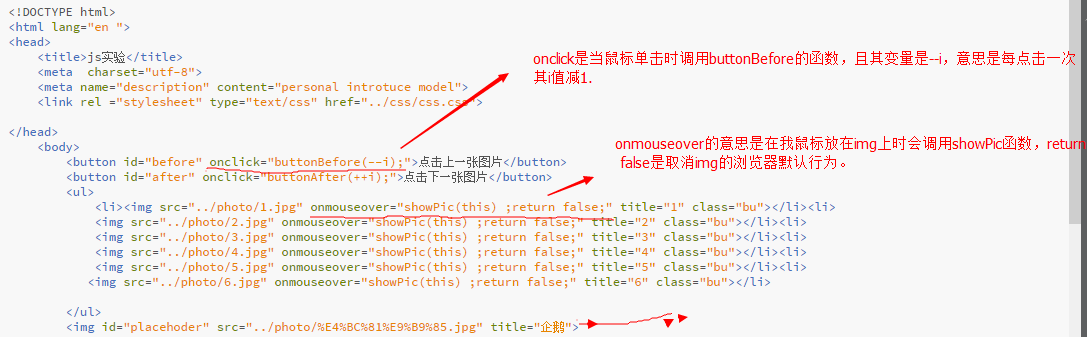
我是JS初学者,本想通过JS解决轮播图的特效,上网看了下:大部分都是JQ解决的,对于初学者的我来说理解上有点困难。于是我自己只做了一个不那么高大上的JS轮播图,下面我简单介绍下我的步骤:在HTML中创建两个按钮控件,其用来控制图片的切换。再通过无序列表将你要轮播的图片放入。最后放置一个你要将图片展示的位置。具体代码如下:
其中id为placehoder标签的是你要展示图片的地方。
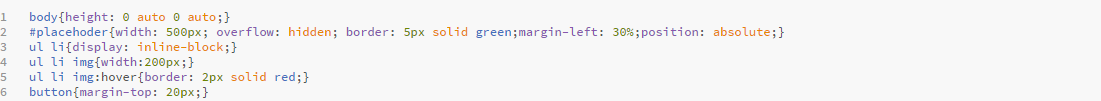
其次在css中对你的无序列表里的图片排版,并设置其宽高度,我的设置如下:

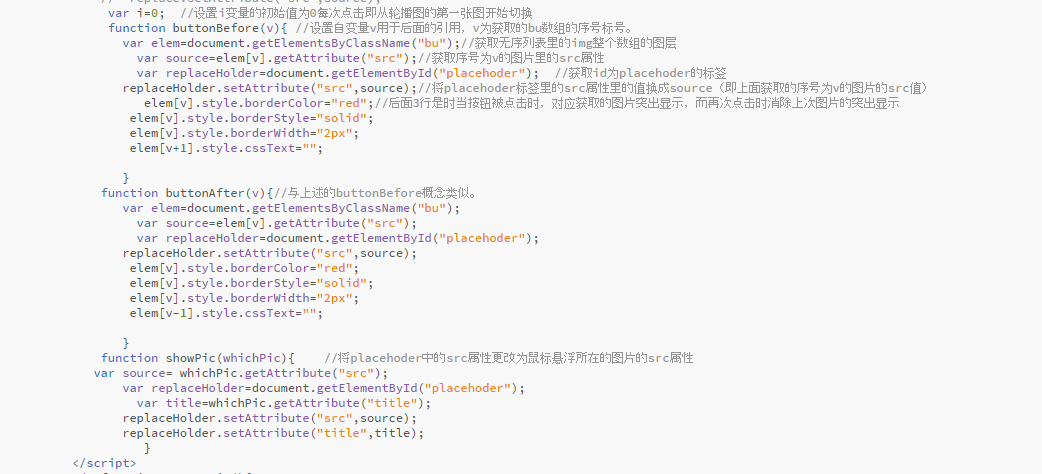
在JS中一共写3个函数:showPic用于将无序列表里的图片源source更换placehoder里的src的函数,buttonBefore和buttonAfter函数,用于执行单击切换图片,具体代码如下:

结果如图:

不过此代码的局限是假如你需要轮播的图片有5张,那么他总会从第一张开始切换,在最后一张终止,并且不断重复按钮时其i(v)值在不断的增加或不断的减少。导致利用性不是很好。欢迎各位大神指正交流!!!