在网上参考了些例子,于是我这个sample实现了如标题上的功能。话不多说,上代码:
lishi.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>搜索</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
<style>
form#form1 {
height: 93%;
}
p {
99%;
height: 84%;
}
iframe#id_iframe {
99%;
height: 100%;
border: 0 red solid;
}
input{display:block;}
/* 拖拽*/
html, body
{
height:100%;
overflow:hidden;
}
body, div, h2
{
margin:0;
padding:0;
}
body{font:12px/1.5 Tahoma;}
center{padding-top:10px;}
button{cursor:pointer;}
#overlay
{
position:absolute;
top:0;
left:0;
100%;
height:100%;
background:rgba(0,0,0,0);
opacity:0.5;
filter:alpha(opacity=50);
display:none;
}
#win
{
position:absolute;
top:50%;
left:50%;
margin:-104px 0 0 -204px;
50%;
height:50%;
background:#fff;
border:4px solid #f90;
display:none;
}
h2
{
font-size:12px;
height:18px;
text-align:right;
background:#FC0;
border-bottom:3px solid #f90;
padding:5px;
cursor:move;
}
h2 span
{
color:#f90;
cursor:pointer;
background:#fff;
border:1px solid #f90;
padding:0 2px;
}
</style>
<script>
window.onload=function()
{
var oWin=document.getElementById("win");
var oLay=document.getElementById("overlay");
var oBtn=document.getElementsByTagName("button")[0];
var oClose=document.getElementById("close");
var oH2=oWin.getElementsByTagName("h2")[0];
var bDrag=false;
var disX=disY=0;
oBtn.onclick=function()
{
oLay.style.display="block";
oWin.style.display="block";
}
oClose.onclick=function()
{
oLay.style.display="none";
oWin.style.display="none"
}
oH2.onmousedown=function(event)
{
var event=event||window.event;
bDrag=true;
disX=event.clientX-oWin.offsetLeft;
disY=event.clientY-oWin.offsetTop;
};
document.onmousemove=function(event)
{
if(!bDrag) return;
var event=event||window.event;
var iL=event.clientX-disX;
var iT=event.clientY-disY;
var maxL=document.documentElement.clientWidth-oWin.offsetWidth;
var maxT=document.documentElement.clientHeight-oWin.offsetHeight;
iL=iL<0?0:iL;
iL=iL>maxL?maxL:iL;
iT=iT<0?0:iT;
iT=iT>maxT?maxT:iT;
oWin.style.marginTop=oWin.style.marginLeft=0;
oWin.style.left=iL+"px";
oWin.style.top=iT+"px";
};
document.onmouseup=function ()
{
bDrag=false;
};
};
</script>
<style>
input{
display: inline-block;
margin-top: 3%;
}
input#tijiao {
float: right;
margin-right: 9%;
}
input#txt_uname {
text-align: center;
margin-left: 3%;
55%;
}
</style>
<body>
<div id="overlay"></div>
<div id="win" style="z-index: 200;">
<h2><span id="close">×</span></h2>
</div>
<center>
<button>弹出层</button>
</center>
</body>
</html>
上面的代码是为了实现弹出窗口。其效果图;

接下来连接数据库lishi.php:
<style>
tr:hover{
background-color: aquamarine;
}
</style>
<?php
$servername = "服务器名称";
$username = "用户名";
$password = "密码";
$dbname = "数据库名";
?>
<?php
if (isset($_GET['uname'])) {
//连上数据库
$conn = new mysqli($servername, $username, $password, $dbname);
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
// 设置编码,防止中文乱码
mysqli_query($conn , "set names utf8");
//查找
$sql = "SELECT * FROM 表名字 WHERE 属性名 LIKE '%".$_GET['uname']."%'";//实现模糊查询
//执行
$result = $conn->query($sql);
//输出值
if ($result->num_rows > 0) {
// 输出每行数据
echo '<table border="1" ><tr id="Fixeds"><td> ID</td><td>名称</td><td>描述</td></tr>';//设计表格
while($row = $result->fetch_assoc()) {
echo "<tr><td> {$row['id']}</td> ".
"<td>{$row['person_name']} </td> ".
"<td>{$row['description']} </td> ".
// "<td>{$row['submission_date']} </td> ".
"</tr>";
}echo '</table>';
} else {
echo "没数据";
}
//关闭数据库连接,释放资源
$conn->close();
}
?>
最后,在lishi.html中win里添加表单,并将表单的action属性指向lishi.php。所以lishi.html的body部分更改为:
<body>
<div id="overlay"></div>
<div id="win" style="z-index: 200;">
<h2><span id="close">×</span></h2>
<form class="PersonForm" id="form1" target="nm_iframe" action="lishi.php"> //target指向空白的iframe目的为了实现表单的无刷新提交
<input type="text" id="txt_uname" name="uname" value="请输入要搜索的人物"/>
<input id="tijiao" type="submit"/>
<p>
<iframe id="id_iframe" name="nm_iframe" ></iframe> //target指向空白的iframe目的为了实现表单的无刷新提交
</p> </form> </div> <center> <button>弹出层</button> </center> </body>
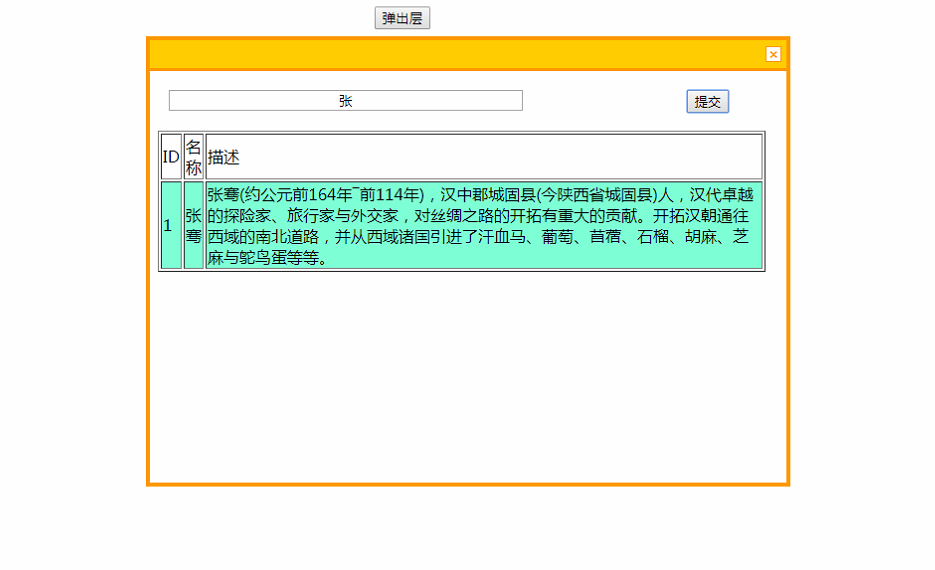
以上就是今天的sample了,效果图: