我们在开发后台管理系统时可能会经常要跟 iframe 打交道,因为现在大部分后台管理系统都是页面内嵌iframe,所以有时候两者之间就难免要互相通信,但浏览器为了安全的原因,所以就禁止了不同域的访问,所以现在我们就用一种简单通俗的办法解决这个问题:
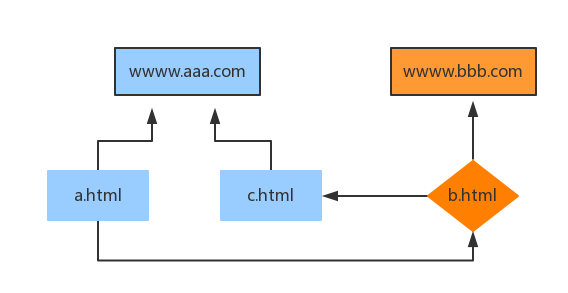
a页面和c页面都是 www.aaa.com域名下的,b页面是www.bbb.com域名下的,a页面内嵌的iframe是b页面,如果现在b页面想调用a页面的方法,那么就需要在b页面动态创建一个iframe而这个iframe就是c页面,c页面需要和a页面在同一个域名下,如下图所示:

a.html页面代码
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>www.aaa.com页面下a.html</title> <script type="text/javascript"> function alerFun(){ alert('我是www.aaa.com域名下 a页面的方法'); } </script> </head> <body> <div>www.aaa.con-------a.html</div><br> <iframe src="http://127.0.0.1/iframe/kuayu/b.html" name="myframe" width="500" height="100"></iframe> </body> </html>
b.html页面代码
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>www.bbb.com域名下b页面</title> <script type="text/javascript"> function creatFrame(){ if(typeof(oFrame)=='undefined'){ oFrame = document.createElement('iframe'); oFrame.src = 'http://localhost/iframe/kuayu/c.html'; oFrame.style.display = 'none'; document.body.appendChild(oFrame); }else{ oFrame.src = 'http://localhost/iframe/kuayu/c.html?' + Math.random(); } } </script> </head> <body> <div>www.bbb.con-------b.html</div> <div><input type="button" value="调用a页面的方法" onclick="creatFrame()"></div> </body> </html>
c.html页面代码
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>www.aaa.com页面下c.html</title> </head> <body> <script type="text/javascript"> parent.parent.alerFun(); </script> </body> </html>
c页面其实就是一个自执行函数,当创建这个页面时就会自动执行同域下a页面里的函数,所以我们就可以在b页面通过中间层C页面来调用父框架a页面的方法了~
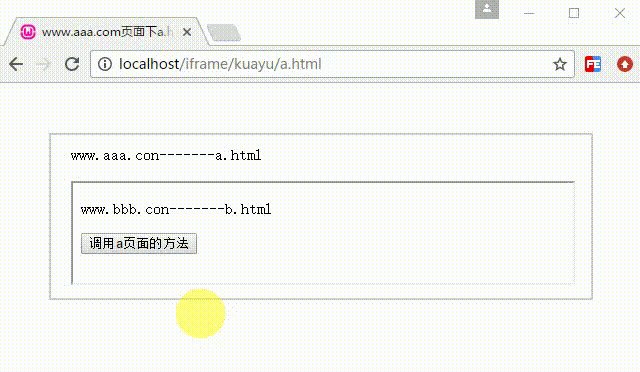
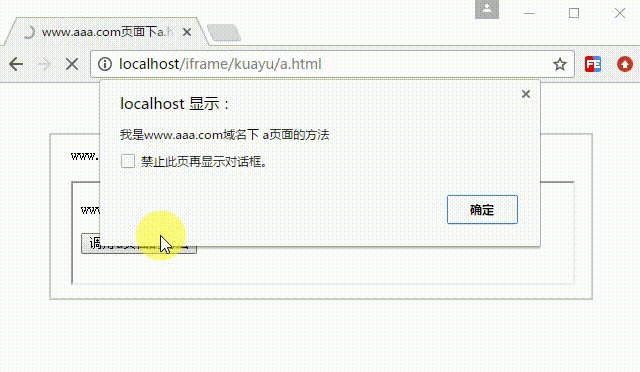
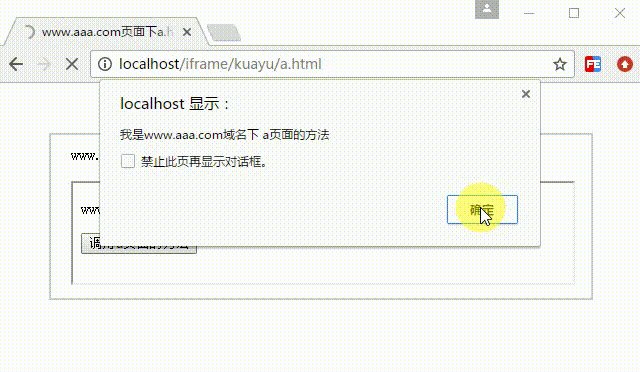
效果图如下:

同理如果想让a页面调用b页面的方法也是如此,剩下的就自己动手试试吧~