最近在学习小程序,看到了vant-weapp这个组件库,我比较喜欢边看示例边来敲代码。刚好这个组件库下载下来有
example的文件夹。废话不多说,现在来看看怎么在开发工具里面导入吧!
步骤:
1.下载Vant Weapp组件,
2.打开微信开发者工具,把vant-weapp/example目录添加进去,
3.把dist目录复制到example目录下,在开发者工具打开example目录就可以预览示例了。
问题:
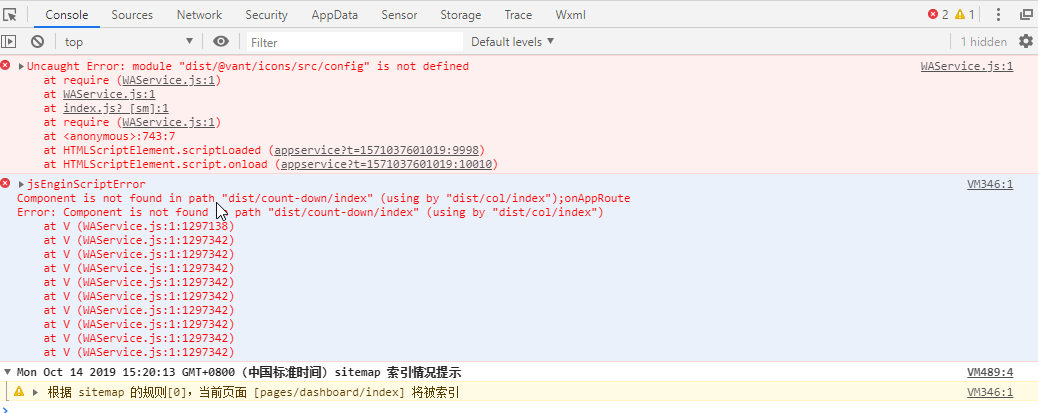
问题来了,导入一堆的路径报错。。。。。。。。。。

什么鬼啊,是我哪一步有问题吗?为什么官网都没有个详细的教程。。。。
解决:
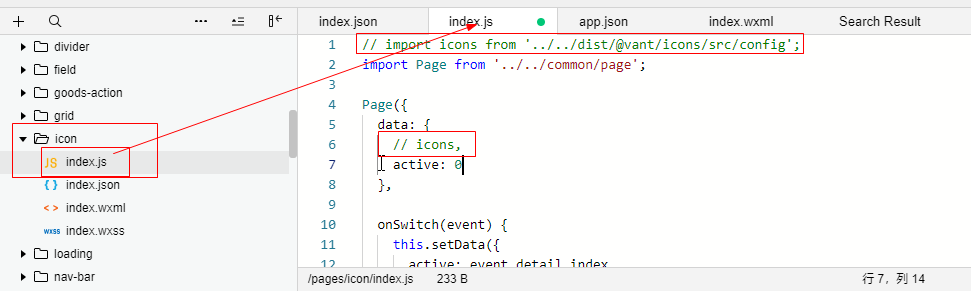
1.找到存在问题的js文件 pages/icon/index.js

注释掉选中的代码。
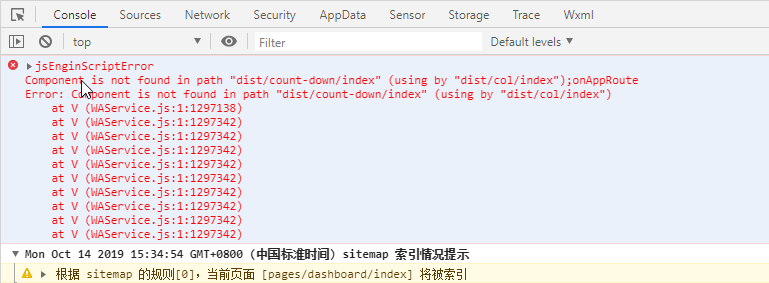
2.接着重新编辑后又出现问题

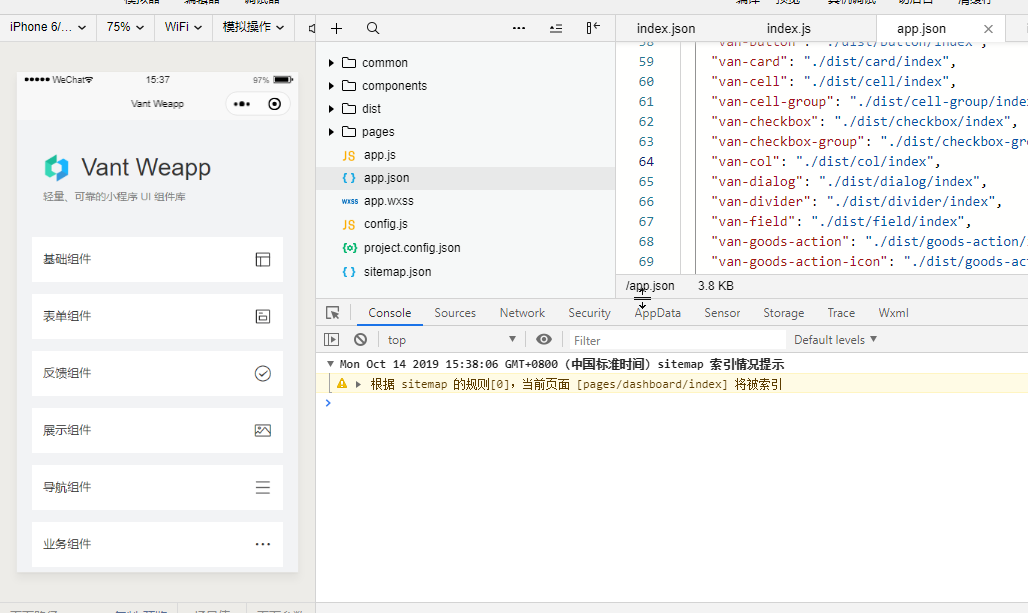
2.到app.json文件下

去掉这行代码。一定要去掉,不能注释。注释依然报错。
最后的效果:

好了,完成。接着就边看边敲代码吧。
总结
总的来说,就是那里有问题,就去哪里解决。