场景
1.重复使用的子组件,在初始化时需要从后端请求固定的数据。例如省市县列表的下拉框,只需要第一个子组件加载时请求一次,在页面加一个缓存,之后使用缓存的数据即可,不需要每次都去请求后端。
2.使用v-if条件渲染的组件,在为true时加载一遍,如果有频繁的切换操作,会频繁的请求后端(有频繁切换的不建议使用v-if)
v-show & v-if
v-show也是根据条件展示元素的指令。带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 是简单地切换元素的 CSS 属性 display 。
v-show 不支持 <template> 语法,也不支持 v-else。
两者之间的区别:
v-if :
1.是真正的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
2.是惰性的,只有当条件为true时才会渲染,如果条件为false则什么都不做
3.有很高的切换开销,适用于条件不太容易改变的时候
v-show:
1.不管条件是true还是false都会进行渲染。并且只是简单地基于 CSS 进行切换
2.有很高的初始渲染开销,适用于非常频繁地切换
lru-cache
缓存不生效的情况:
1.刷新页面
2.新开页
安装插件:npm install lru-cache
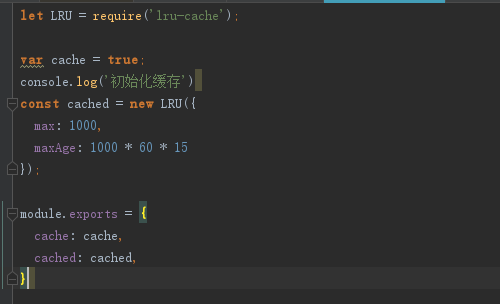
cacheUtil.js

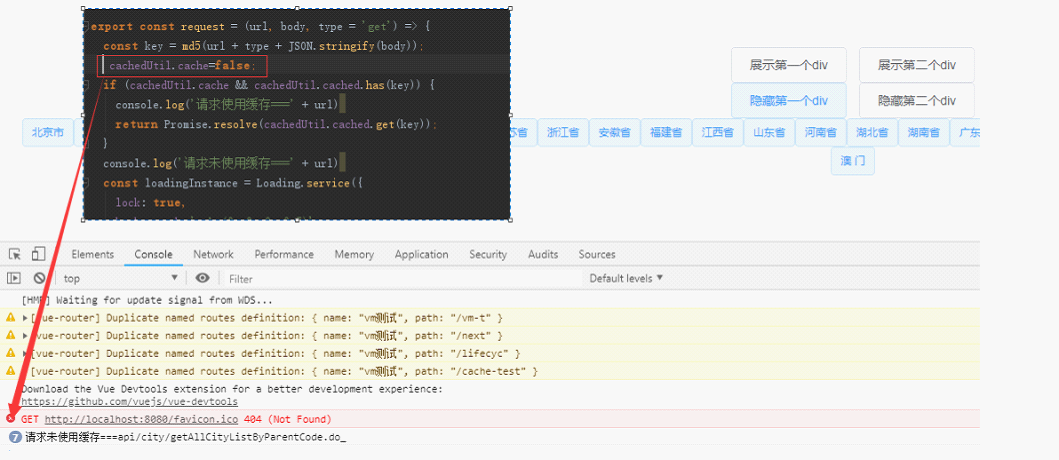
未使用缓存的情况:

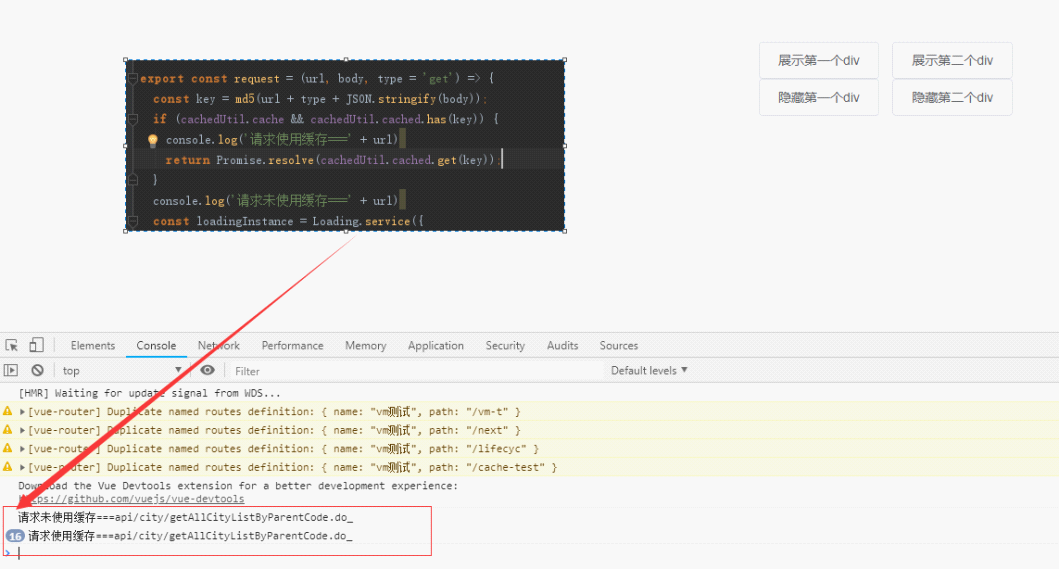
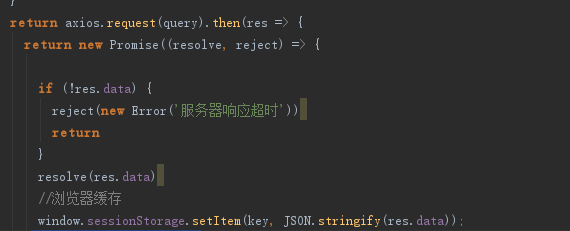
使用缓存的情况:

参考链接:
https://ssr.vuejs.org/zh/guide/caching.html#%E7%BB%84%E4%BB%B6%E7%BA%A7%E5%88%AB%E7%BC%93%E5%AD%98-component-level-caching
https://www.jianshu.com/p/e7843dc350ae
https://blog.csdn.net/itKingOne/article/details/81136589
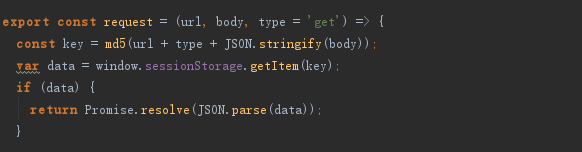
HTML5的本地存储
localStorage和sessionStorage,localStorage只要不手动清除,会一直在



刷新当前页面,或者通过location.href、window.open、或者通过带target="_blank"的a标签打开新标签,之前的sessionStorage还在,但是如果你是主动打开一个新窗口或者新标签,sessionStorage是空的。
也就是说,sessionStorage的session仅限当前标签页或者当前标签页打开的新标签页,通过其它方式新开的窗口或标签不认为是同一个session。
通过带
target="_blank"的A标签、window.open等方式打开新窗口时,会把旧窗口(或标签)的sessionStorage数据带过去,但从此之后,新窗口(或标签)的sessionStorage的增删改和旧窗口已经没有关系了,如果只是在当前标签内跳转新页面(或者刷新),数据还会保留(前提当然是同域)。
总之,在处理sessionStorage时,只要打开新窗口就要特别注意了,新旧窗口数据不会互相同步。
参考链接:
http://blog.haoji.me/aboute-session-storage.html
https://www.cnblogs.com/cencenyue/p/7604651.html