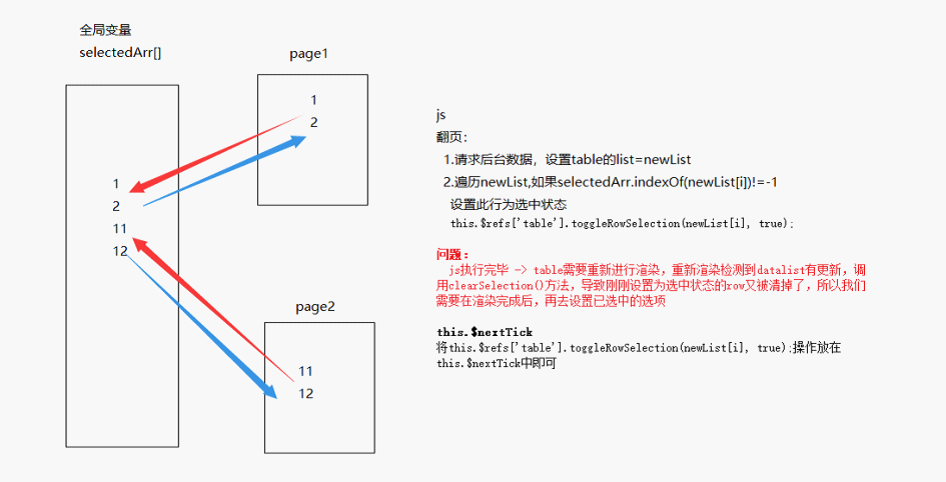
场景:el-table,type="selection"时,重新请求后,设置列表更新前的已勾选项
踩坑:在翻页或者changPageSize之后,table的data会更新,之前勾选的选项会被清掉

初次尝试:

https://www.jianshu.com/p/a7550c0e164f
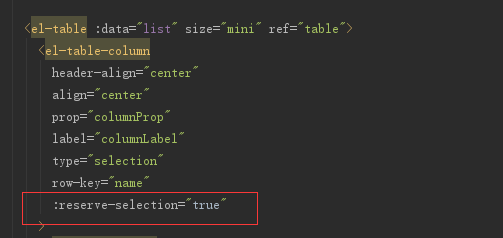
最快速解决办法:设置reserve-selection="true" (需指定 row-key)

区别:
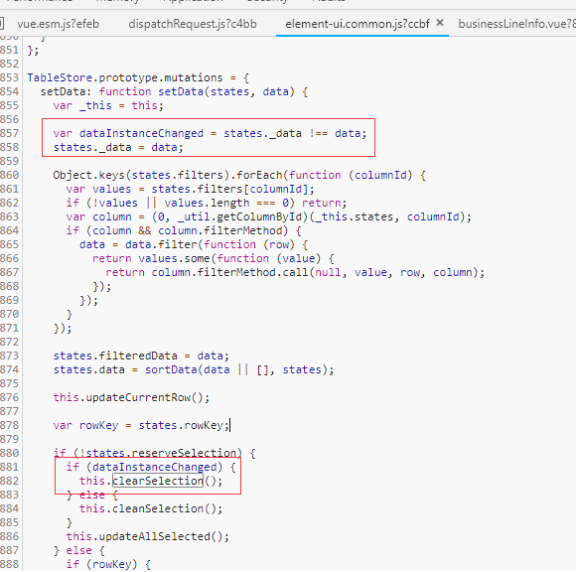
直接设置reserve-selection="true",只要某个页面有选中项,翻页之后顶部的全选按钮始终处于 这个状态,这个状态是因为this.$refs.table.selection.length>0导致的,应该说设计者一开始就是这么设计的吧,不需要纠结啦
这个状态,这个状态是因为this.$refs.table.selection.length>0导致的,应该说设计者一开始就是这么设计的吧,不需要纠结啦