
index.html
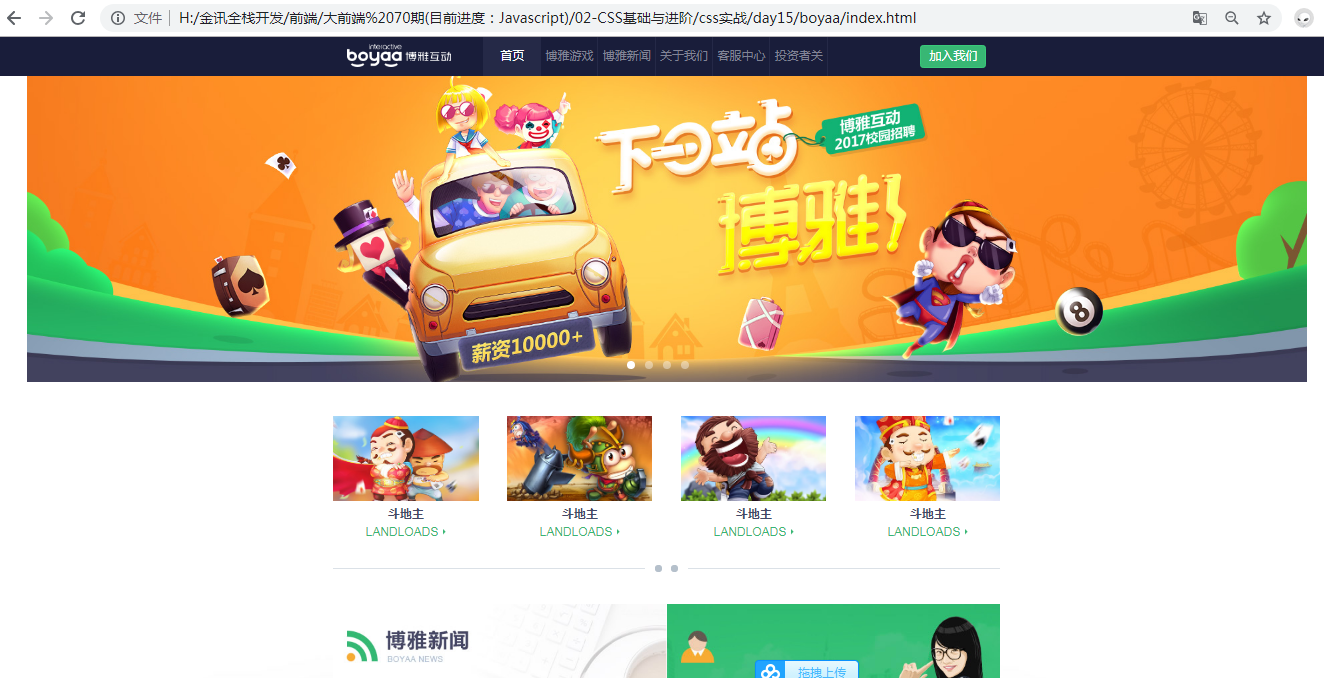
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>博雅首页</title> <link rel="stylesheet" type="text/css" href="css/reset.css" /> <link rel="stylesheet" type="text/css" href="css/common.css" /> <link rel="stylesheet" type="text/css" href="css/index.css" /> </head> <body> <!--Header部分开始--> <div class="header"> <div class="inner_c"> <h1 class="logo"> <a href="index.html">博雅互动,手机游戏</a> </h1> <ul class="nav"> <li class="current"><a href="index.html">首页</a></li> <li><a href="game.html">博雅游戏</a></li> <li><a href="news.html">博雅新闻</a></li> <li><a href="#">关于我们</a></li> <li><a href="#">客服中心</a></li> <li><a href="#">投资者关系</a></li> </ul> <div class="join-us"> <a href="#">加入我们</a> </div> </div> </div> <!--Header部分结束--> <!--banner部分开始--> <div class="banner"> <ul class="pics"> <li><img src="img/banner1.jpg" alt=""></li> <li class="current"><img src="img/banner2.jpg" alt=""></li> <li><img src="img/banner3.jpg" alt=""></li> <li><img src="img/banner4.jpg" alt=""></li> <li><img src="img/banner5.jpg" alt=""></li> </ul> <ol class="ctrls"> <li class="current"></li> <li></li> <li></li> <li></li> </ol> </div> <!--banner部分结束--> <!--内容部分开始--> <div class="content"> <div class="product inner_c"> <div class="pro_box"> <ul class="detail"> <li> <a href="#"> <img src="img/gamepic3.jpg" alt=""> <h3>斗地主</h3> <span>LANDLOADS</span> </a> </li> <li> <a href="#"> <img src="img/gamepic4.jpg" alt=""> <h3>斗地主</h3> <span>LANDLOADS</span> </a> </li> <li> <a href="#"> <img src="img/gamepic5.jpg" alt=""> <h3>斗地主</h3> <span>LANDLOADS</span> </a> </li> <li> <a href="#"> <img src="img/gamepic6.jpg" alt=""> <h3>斗地主</h3> <span>LANDLOADS</span> </a> </li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul> </div> <ol class="ctrls"> <li class="current"></li> <li></li> </ol> </div> <div class="info inner_c"> <div class="news"> <div class="top"> <a href=""></a> </div> <div class="bottom"></div> </div> <div class="jobs"></div> </div> </div> <!--内容部分结束--> </body> </html>
common.css
/* 公共类 */ body { font-size: 14px; color: #444866; font-family: "Arial","微软雅黑","宋体"; } a { text-decoration: none; color: #444866; } a:hover { color: #33b972; } .inner_c { width: 1000px; margin: 0 auto; } /* 头部header部分 */ .header { height: 58px; background-color: #000; background-color: #191d3a; } .header .logo { width: 205px; padding: 10px 0 0 20px; float: left; } .header .logo a { background: url(../img/logo.png) no-repeat; width: 157px; height: 35px; display: block; text-indent: -9999em; overflow: hidden; } .header .nav { float: left; width: 654px; overflow: hidden; border-left: 1px solid #252947; } .header .nav li { height: 58px; line-height: 58px; float: left; text-align: center; width: 85px; border-right: 1px solid #252947; } .header .nav li a { color: #818496; display: block; } .header .nav li.current { background-color: #252947; } .header .nav li.current a { color: #fff; } .header .join-us { float: left; width: 100px; padding-top: 12px; } .header .join-us a { width: 98px; height: 32px; line-height: 32px; text-align: center; color: #fff; background: #38b774; display: block; border-radius: 5px; border: 1px solid #3aca7a; }
index.css
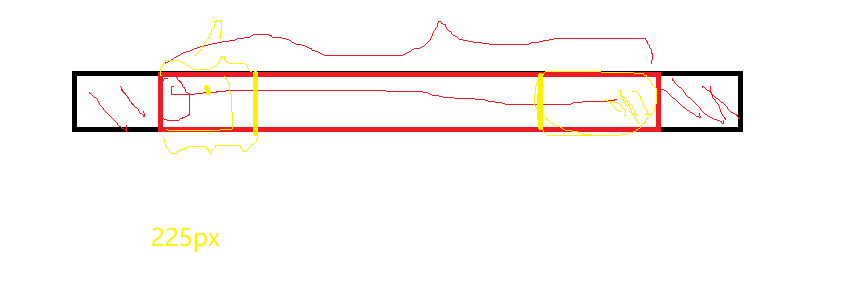
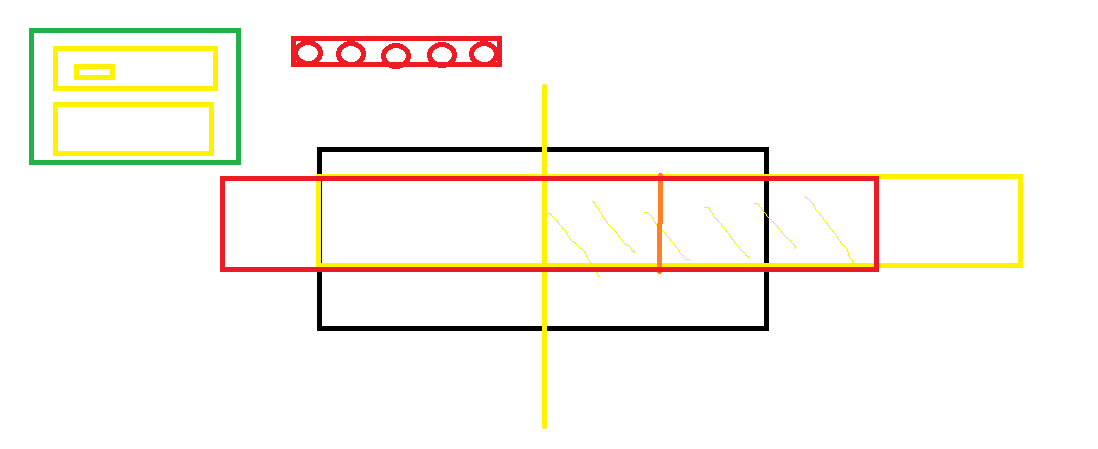
/*banner部分样式*/ .banner { width: 100%; height: 460px; overflow: hidden; position: relative; } .banner .pics li { position: absolute; top: 0; left: 50%; margin-left: -960px; width: 1920px; display: none; } .banner .pics li.current { display: block; } .banner .ctrls { width: 120px; height: 12px; position: absolute; left: 50%; bottom: 20px; margin-left: -60px; } .banner .ctrls li { float: left; width: 12px; height: 12px; border-radius: 50%; background: rgba(255,255,255,0.4); margin-right: 15px; } .banner .ctrls li.current { background: rgba(255,255,255,1); } /*content部分样式*/ .content { width: 100%; padding: 50px 0 57px 0; background: url(../img/mainbg.jpg) no-repeat center bottom; overflow: hidden; /* height: 600px; 一般不加*/ } .content .product { height: 229px; position: relative; border-bottom: 1px solid #dbe1e7; } .content .product .pro_box { width: 100%; overflow: hidden; } .content .product .pro_box .detail { width: 3000px; } .content .product .pro_box .detail li { float: left; width: 218px; height: 192px; margin-right: 43px; } .content .product .pro_box .detail li a { display: block; height: 192px; text-align: center; } .content .product .pro_box .detail li a:hover { color: #fff; background: #38b774; } .content .product .pro_box .detail li a:hover span { color: #fff; background: url(../img/arrow2.png) no-repeat right center; } .content .product .pro_box .detail li a img { width: 218px; height: 128px; } .content .product .pro_box .detail li a h3 { font-size: 14px; font-weight: 700; line-height: 31px; } .content .product .pro_box .detail li a span { color: #38b774; line-height: 26px; font-size: 12px; padding-right: 12px; background: url(../img/arrow.png) no-repeat right center; } .content .product .pro_box .detail li a:hover img { opacity: 0.8; filter: alpha(opacity=80); } .content .product .ctrls { width: 64px; height: 11px; position: absolute; left: 50%; margin-left: -32px; bottom: -6px; background-color: #fff; } .content .product .ctrls li { float: left; width: 11px; height: 11px; border-radius: 50%; background-color: #b5c0cb; margin-right: 14px; } .content .product .ctrls li:first-child { margin-left: 14px; } /*内容部分info样式*/ .content .info { padding-top: 53px; height: 310px; } .content .info .news, .content .info .jobs { float: left; width: 500px; padding-top: 40px; height: 270px; } .content .info .news { background: url(../img/newsbg.jpg) no-repeat; } .content .info .jobs { background: url(../img/jobsbg.jpg) no-repeat; }
reset.css
blockquote,body,button,dd,dl,dt,fieldset,form,h1,h2,h3,h4,h5,h6,hr,input,legend,li,ol,p,pre,td,textarea,th,ul{margin:0;padding:0} ol,ul { list-style: none; }