目标伪类选择器 target



05颜色.html
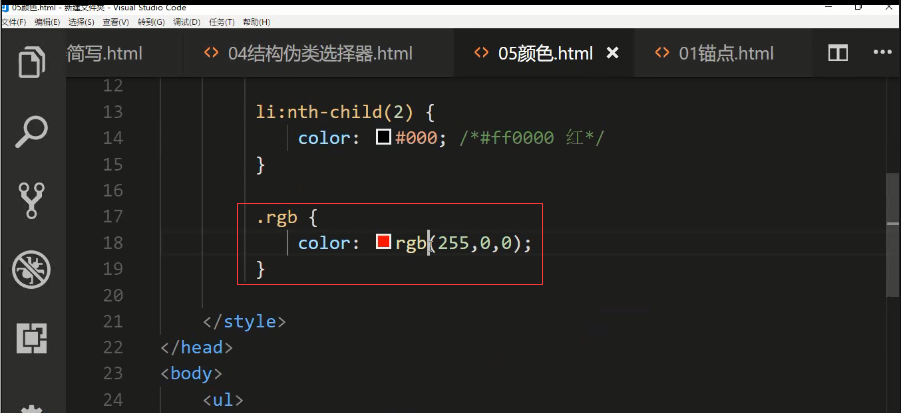
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> li:first-child { color: red;/**/ } li:nth-child(2) { color: #000; /*#ff0000 红*/ } .rgb { color: rgb(0%,0%,0%); } </style> </head> <body> <ul> <li>预定义的颜色值 red green yellow </li> <li>十六进制</li> <li class="rgb">rgb代码</li> </ul> </body> </html>