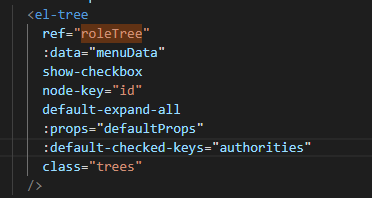
1.选中默认节点

:default-checked-keys="authorities"
2.改变传入的数组
detail.authorities.map(item => { if (this.authorities.indexOf(item.id) === -1) { this.authorities.push(item.id) } })
3.使用树结构方法
this.$refs.roleTree.setCheckedKeys(this.authorities)//设置默认选中节点 使用时一定要给树结构设置node-key 根据node-key设置选中或置空 this.$refs.roleTree.setCheckedNodes([])//置空选中节点