1.

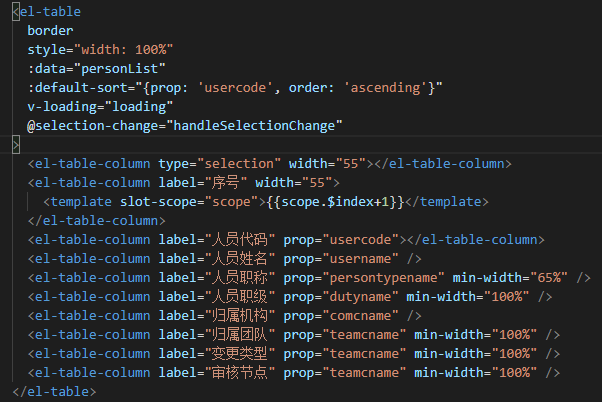
@selection-change="handleSelectionChange"
2.在data中增加数组:
multipleSelection: [],
3.
handleSelectionChange(val) {
this.multipleSelection = val;
if (this.multipleSelection.length > 1) {
//如果选择了多条数据审核按钮变为'批量审核通过'
this.examineBtn = "批量审核通过";
}
},