依赖
项目基础配置使用 vue-cli2 生成
自适应方案核心: 阿里可伸缩布局方案 lib-flexible
px转rem:px2rem,它有webpack的loader px2rem
开始
先使用vue脚手架初始化一个webpack项目
vue init webpack 项目名
项目初始化好了之后,进入项目目录中 (cd 项目名) 安装 lib-flexible 和 px2rem-loader
npm i lib-flexible -S
npm i px2rem-loader -D
安装好了之后还需要在项目的入口文件 main.js 里引入 lib-flexible
// main.js
import 'lib-flexible'

接下来为了验证 lib-flexible 是否生效,可以将app.vue中的内容改成:


但是在实际开发中,我们通过设计稿得到的单位是px,所以要将px转换成rem再进行样式中。但如果都需要手动转的话,就很麻烦,所以需要一个工具替我们完成这项工作,这个时候就需要配置px2rem了,当然,编辑器可能也要对应的插件。
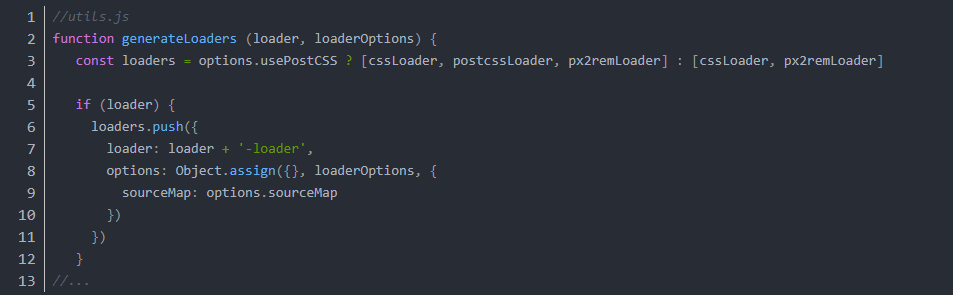
在 vue-cli 生成的 webpack 配置中,vue-loader 的 options 和其他样式文件 loader 最终是都是由 build/utils.js 里的一个方法生成的。我们只需在 cssLoader 后再加上一个 px2remLoader 即可,px2rem-loader 的 remUnit 选项意思是 1rem=多少像素,结合 lib-flexible 的方案,我们将 px2remLoader 的 options.remUnit 设置成设计稿宽度的 1/10,这里我们假设设计稿宽为 1920px。
放进loaders数组中

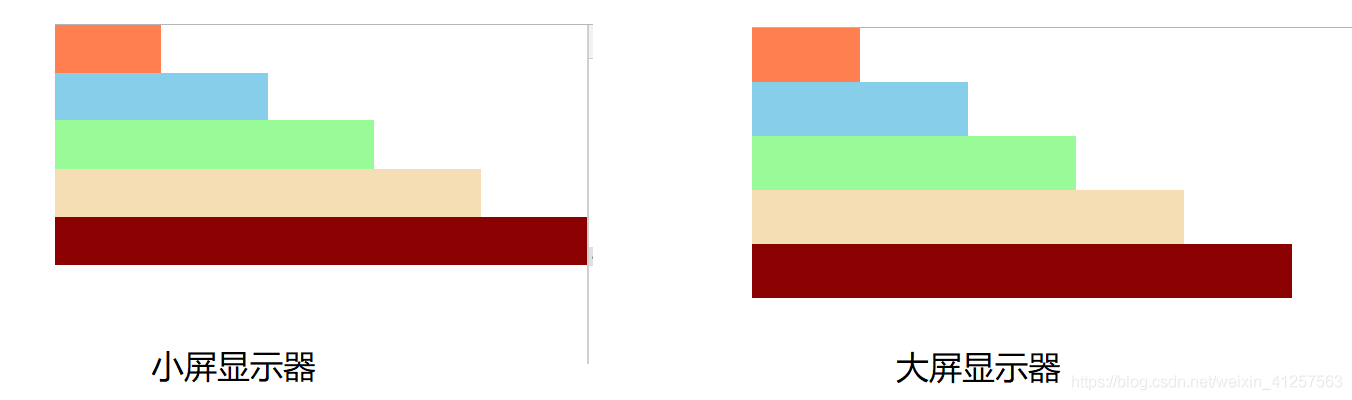
修改配置以后重启服务器,将原来app.vue文件中的样式改成:

可以看到,适配依然生效。
以上是vue-cli2配置px2rem的方式,
如果脚手架用的是vue-cli3的话,由于vue-cli3 生成的目录结构没有build文件,所以在配置上也有一些不同。
vue-cli3配置方式:
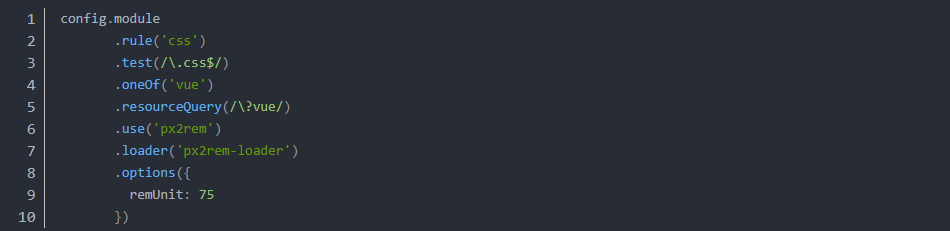
找到文件 node_modules/@vue/cli-service/lib/config/css.js,添加规则:

remUnit的值请自行修改。
但是有一个问题,我明明设置的宽度是按1920来的,为什么计算出来1rem=54px?

是不是插件哪里出了问题,或者在哪里定义过跟54或者540相关的东西?
(我这里全局搜索了54找到flexible.js文件)
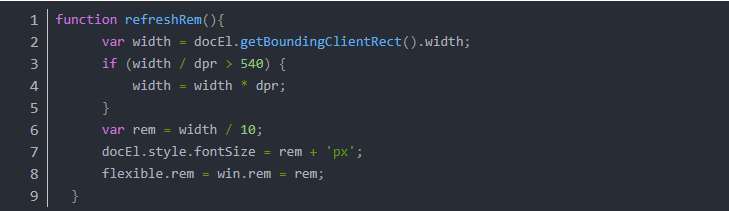
找到flexible.js文件看下:

找到问题了就解决问题,既然文件把屏幕宽度写死了,那就不写死:

现在再重启项目,看一下运行结果:
