vue项目兼容IE浏览器
利用vue-cli脚手架搭建的项目打包后在chrome下正常显示,IE浏览器下显示空白,这是因为缺少babel-polyfill处理器的缘故。
vue-cli脚手架构建的项目结构:

解决方法:
1、安装babel-polyfill包;
npm install babel-polyfill --save-dev
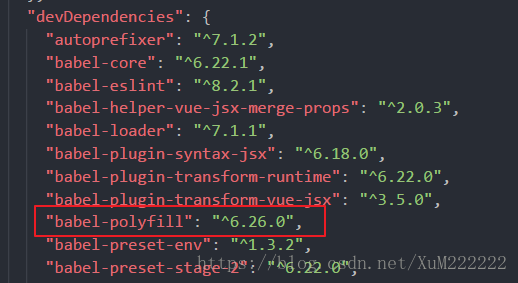
安装完之后,在package.json文件中显示:

2、在main.js文件中引入babel-polyfill;

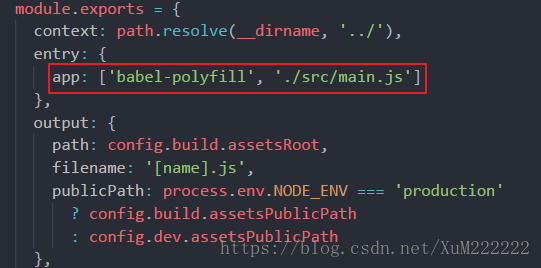
3、在webpack.base.config.js中将entry中的app: './src/main.js'配置改为:app: ['babel-polyfill', './src/main.js'];

这样配置之后,重新打包上传,就可以在IE浏览器下正常显示了。