JS,HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/style02.css" />
</head>
<body>
<header>
<span id="login">登陆</span>
</header>
<div class="login-modal hide">
<div class="login">
<h1>登陆</h1>
<span class="close">X</span>
<div class="input_ group">
<div class="input_item">
<input type="text" placeholder="请输入手机号或邮箱">
</div>
<div class="input_item">
<input type="password" placeholder="请输入密码">
</div>
</div>
<button type="button" class="btn submit-btn">登陆</button>
</div>
</div>
<script>
var loginLink = document.querySelector('#login');
var closeDiv = document.querySelector('.close');
var loginModal = document.querySelector('.login-modal');
var hiDiv = document.querySelector('h1');
var loginDiv = document.querySelector('.login');
loginLink.onclick = function() {
loginModal.classList.remove('hide');
}
closeDiv.onclick = function() {
loginModal.classList.add('hide');
}
hiDiv.onmousedown=function(e){
var dx = e.clientX-loginDiv.offsetLeft;
var dy = e.clientY-loginDiv.offsetTop;
// console.log(dx,dy);
document.onmousemove = function(e){
var x = e.clientX-dx;
var y = e.clientY-dy;
loginDiv.style.left = x + 'px';
loginDiv.style.top = y + 'px';
}}
document.onmouseup= function(){
document.onmousemove=null;
}
</script>
</body>
</html>
CSS代码:
*{
padding: 0;
margin: 0;
}
header{
text-align: center;
}
#login{
font-size: 24px;
color: #00FFFF;
text-decoration: underline;
cursor: pointer;
}
.login-modal{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: rgba(0,0,0,0.3);
display: flex;
justify-content: center;
align-items: center;
}
.hide{
display: none;
}
.login{
position: absolute;
350px;
height: 280px;
background: url(../img/tab/tab01.jpg) center;
padding: 20px;
box-sizing: border-box;
box-shadow: 0 0 15px #ddd;
}
.login h1{
font-size: 18px;
margin-bottom: 20px;
cursor: pointer;
}
.login .close{
position: absolute;
font-size: 18px;
top: 20px;
right: 20px;
cursor: pointer;
}
.input_item input{
box-sizing: border-box;
height: 35px;
100%;
padding-left: 10px;
border: 1px solid #eee;
margin-top: 10px;
}
.btn{
100%;
height: 35px;
text-align: center;
border: none;
background-color: skyblue;
font-size: 16px;
color: white;
margin-top: 20px;
border-radius: 2px;
}
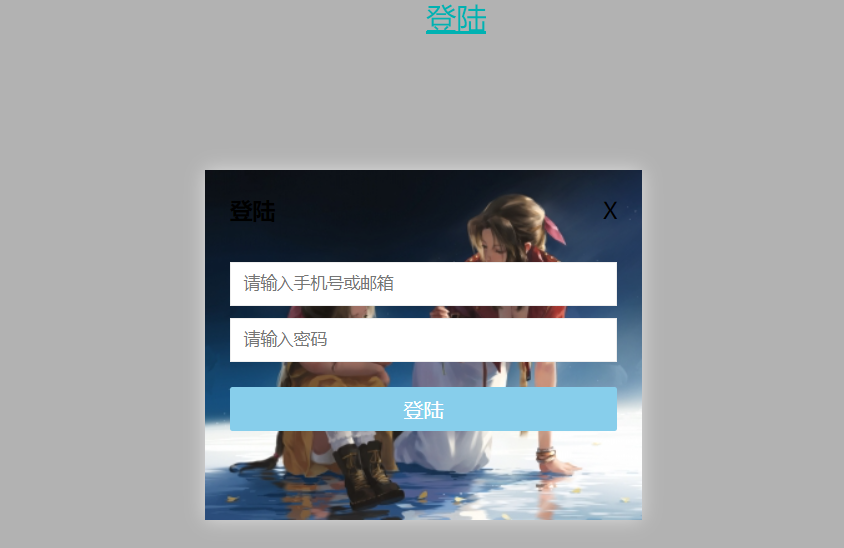
效果图: