小程序助手
小程序一键新建“wx”全家桶,可新建小程序组件,小程序wx、js、xs、Json里面附带有默认模板代码,对于刚上手的小伙伴来说灰常友好

minapp
微信小程序标签、属性的智能补全(同时支持原生小程序、mpvue 和 wepy 框架,并提供 snippets)

wxml
微信小程序wxml格式化以及高亮组件

vscode wxml
为 VS Code 提供 wxml 语法支持及代码片段

Easy LESS
小程序使用less语法每次编译是自动把less转为wxss文件,默认在当前less目录下重新导出一个wxss文件,需在VS Code首选项里面设置一下导出文件格式


HTML Boilerplate
HTML 5代码片段

HTML CSS Support
HTML CSS代码补全

Auto Close Tage
标签自动闭合,用过以后才知道原来标签结尾可以同步更改,少了它写代码都不习惯

Auto Rename Tag
尾部标签同步修改 例如:双标签
<div></div>在把<div> -> <span>尾部标签也自动更改为</span>

Highlight Matching Tag
查找标签高亮显示

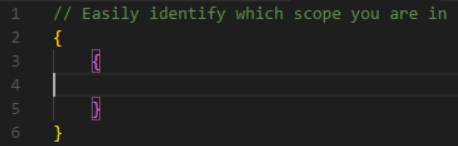
Bracket Pair Colorizer
颜色括号区分,帮助多个括号增加辨识度

Chinese (Simplified) Language Pack for Visual Studio Code
简体中文语言包,旧版本更新以前默认是中文,最新版本默认是English,不喜欢英文界面的小伙伴可以装一下这个

ESLint
团伙协作必备,懂的都懂,第二个插件是搭配Eslint自动查找项目中 Eslint配置文件并应用


Prettier - Code formatter
代码美化,搭配Eslint使用

Material Icon Theme
给文件赋予对应的图标


Path Intellisense
显示上下级路径的内容以及补全路径文件名的一个小插件

Vetur
Vue语法高亮、代码片段、格式化,Vue攻城狮必备插件

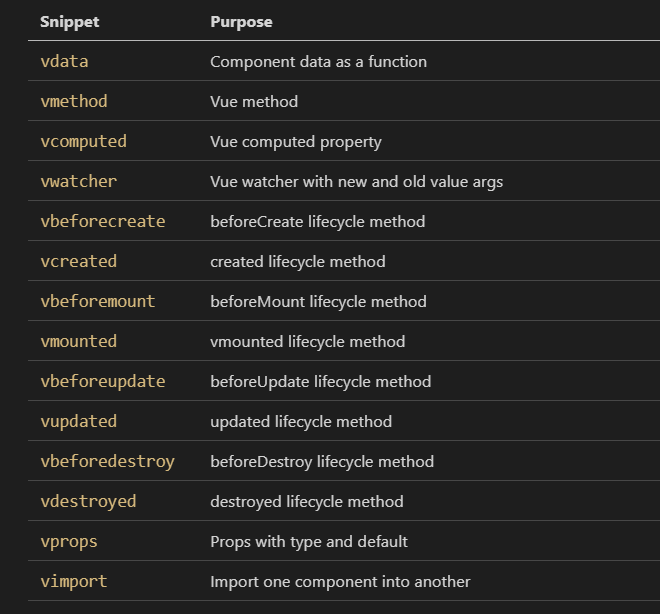
Vue VSCode Snippets
Vue语代码片段 巨好用


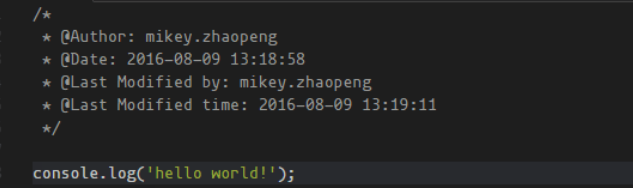
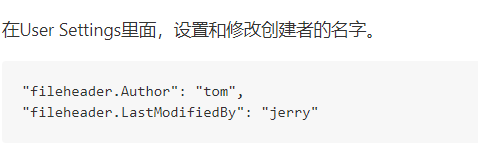
vscode-fileheader
文件头添加注释,支持自动更新文件修改时间。 快捷键 Ctrl + Alt + i