目录:
滚动选择器组件:<picker>
效果图:

视图及样式:
<div class="container">
<div class="contentdiv">
<!--picker组件:从底部弹起的滚动选择器-->
<picker class="pickerdiv" type="text" range="{{areadatas}}" onchange="changearea">选择地区</picker>
<input class="inputdiv" type="text" value="{{area}}" placeholder="选择地区"></input>
</div>
<!--多列选择器 type="multi-text"-->
<div class="contentdiv">
<picker class="pickerdiv" type="multi-text" range="{{areadatas2}}" onchange="changearea2">选择地区</picker>
<input class="inputdiv" type="text" value="{{area2}}" placeholder="选择地区"></input>
</div>
<!--日期选择器 type="date"-->
<div class="contentdiv">
<picker class="pickerdiv" type="date" onchange="changedate">选择日期</picker>
<input class="inputdiv" type="date" value="{{date}}" placeholder="选择日期"></input>
</div>
</div>
.container {
100%;
height: 1300px;
display: flex;
flex-direction: column;
}
.contentdiv{
100%;
height: 30%;
border-bottom: 2px solid black;
display: flex;
align-items: center;
flex-direction: row;
}
.pickerdiv{
200px;
height: 80px;
background-color: darksalmon;
}
.inputdiv{
300px;
height: 80px;
margin-left: 20px;
border: 1px solid silver;
}
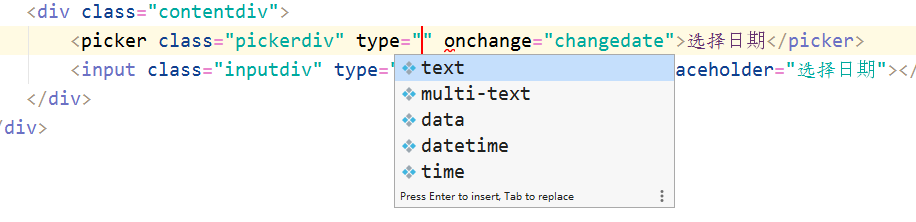
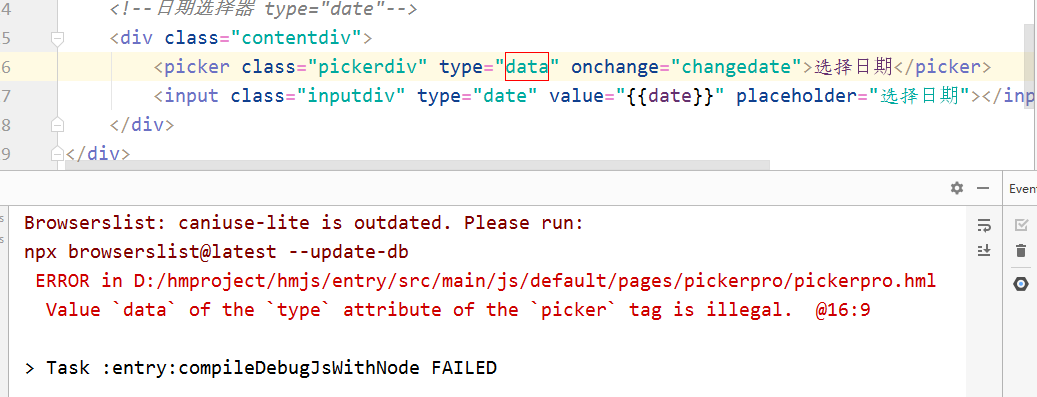
选择器组件<picker>提供了五种可选属性:文本选择器、多列文本选择器、日期选择器、日期+时间选择器以及时间选择器,
鸿蒙的开发工具提示的日期选择器存在一处错误:提示的日期选择器写成了data,此处应改为"date"


业务逻辑层:
import prompt from '@system.prompt';
export default {
data: {
areadatas:["中国","美国","日本","巴西"],
area:"",
areadatas2:[["江苏","浙江"],["南京","徐州"],["鼓楼","江宁","浦口"]],
area2:"",
date:""
},
changearea(e){
let area = e.newValue;
prompt.showToast({
message:"您选择的地区是:"+area
});
this.area = area;
},
changearea2(e){
//多个文本值,选出来的数据类型是数组类型(object)
let areavalue = e.newValue;
prompt.showToast({
message:"选择的值为:"+(typeof areavalue)+areavalue
});
this.area2 = areavalue;
},
changedate(e){
let year = e.year;
let month = e.month+1;
let day = e.day;
prompt.showToast({
message:"您选择的日期是:"+year+"/"+month+"/"+day
});
this.date = year+"/"+month+"/"+day;
}
}日期选择器效果图:

多列选择器效果图:

作者:lsfzzf
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com