总是做各种Demo,是时候做个什么小应用来练练手了。踌躇了很久,果然还是搞个小游戏才有意思。想到几年前风靡全球的FlappyBird,一个屏幕一个按钮就足够了,正好适合。OLED屏幕、按键的驱动已经有大牛们发布了,拿来用就可以。游戏逻辑什么的,用C语言实现也不是什么难事。主要目的就是要验证一下HarmonyOS复杂界面即时交互应用可行性。
这一篇我们主要解决屏幕绘制的问题,下一篇文章将把剩余的部分介绍完。
我们需要用变量记录小鸟的Y坐标、垂直速度、各个烟囱的位置、方向等数据,然后在主循环中不断更新他们,再渲染到屏幕上。
梳理一下主循环的流程,如图:

OLED的驱动,我使用了SiWei Xu老师的代码(Source地址)。对于BirdDrawScreen的部分,我们需要解决一个问题,那就是在渲染每一帧时,清空屏幕,然后在屏幕指定的位置绘制图片。为此,我自己写了一个函数ssd1306_DrawBitmapAtPosition,通过参数xo, yo指定要绘制的位置坐标。
void ssd1306_DrawBitmapAtPosition(const uint8_t* bitmap, uint8_t width, uint8_t height, int8_t xo, int8_t yo)
{
for (uint8_t y = 0; y < height; y++) {
if (yo + y > SSD1306_HEIGHT || yo + y < 0) continue;
for (uint8_t x = 0; x < width; x++) {
if (xo + x > SSD1306_WIDTH || xo + x < 0) continue;
uint8_t byte = bitmap[(y * width / 8) + (x / 8)];
uint8_t bit = byte & (0x80 >> (x % 8));
ssd1306_DrawPixel(xo + x, yo + y, bit ? White : Black);
}
}
}
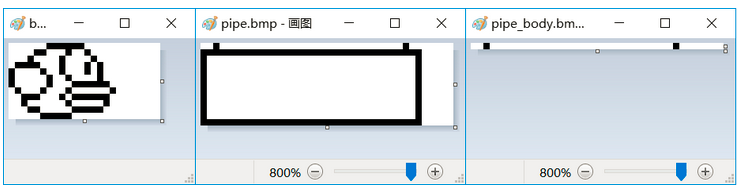
小鸟和烟囱的图片代码,先用画图做好,再通过img2code.py可以轻松搞定。
这里小鸟只做了一帧,以后或许可以做成多帧动画效果。烟囱则是一个head和一段重复的body构成,以节约内存。

游戏逻辑没什么难点,主要就是小鸟有重力加速度,烟囱的随机生成、以固定速度移动并循环过场,碰撞检测等等。后面的文章会放出代码。上图:

下一篇,我们将加入按钮事件,控制小鸟的飞行。
作者:老船夫
想了解更多内容,请访问:
51CTO和华为官方战略合作共建的鸿蒙技术社区
https://harmonyos.51cto.com#bky