1、新建两个文件夹

2、分别在文件夹 vue2 和 vue3 中安装
注意:不需要 -g 这是全局安装
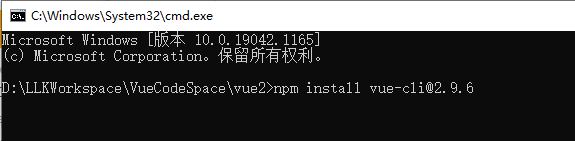
vue2 安装:npm install vue-cli@2.9.6
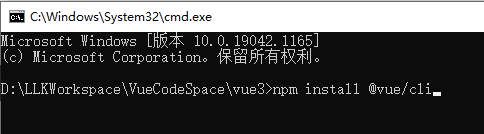
vue3 安装:npm install @vue/cli


安装完成后,会在当前目录下有一个 node_modules 的文件夹。这也就是局部安装vue所需要的模块的文件。
3、检查是否安装成功
在 vue2 目录下执行:
./node_modules/.bin/vue -V
在 vue3 目录下执行:
./node_modules/.bin/vue -V
显示版本号就说明安装成功了。
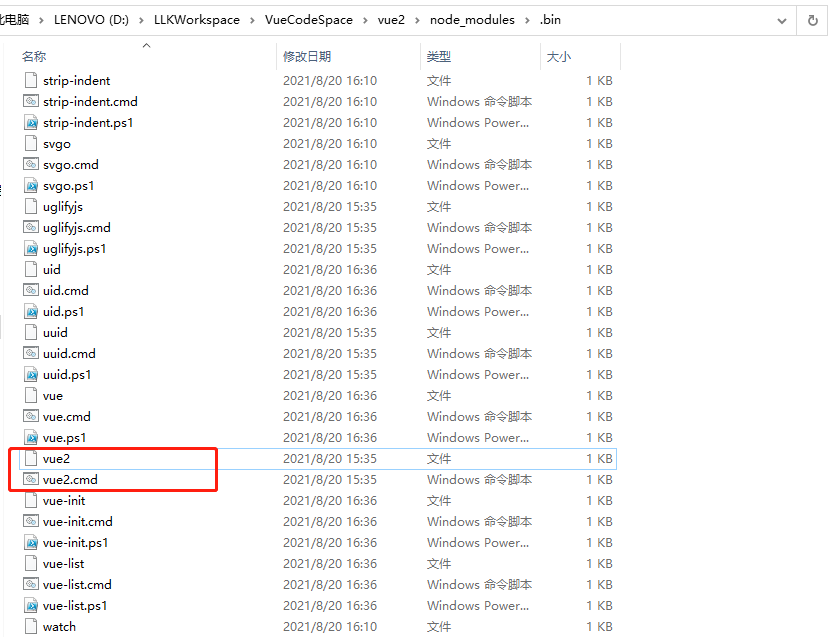
4、修改vue2和vue3的名称
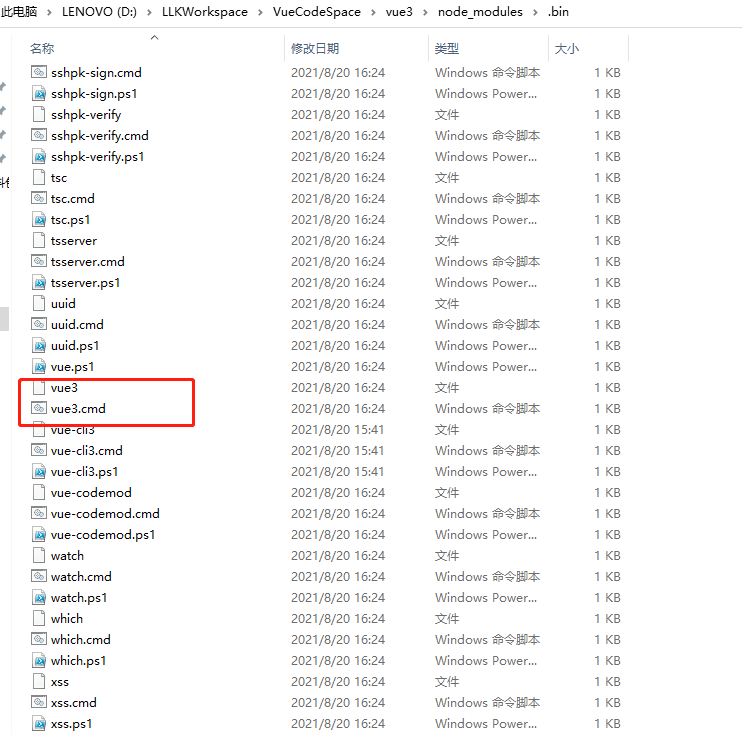
找到安装vue的目录,然后找到 vue 和 vue.cmd 的位置。分别改名为 vue2 vue2.cmd 和 vue3 vue3.cmd
目录和对应的文件名不要搞错
vue2/node_modules/.bin 文件夹下,将 vue 和 vue.cmd 分别改名为 vue2 和 vue2.cmd

vue3/node_modules/.bin 文件夹下,将 vue 和 vue.cmd 分别改名为 vue3 和 vue3.cmd

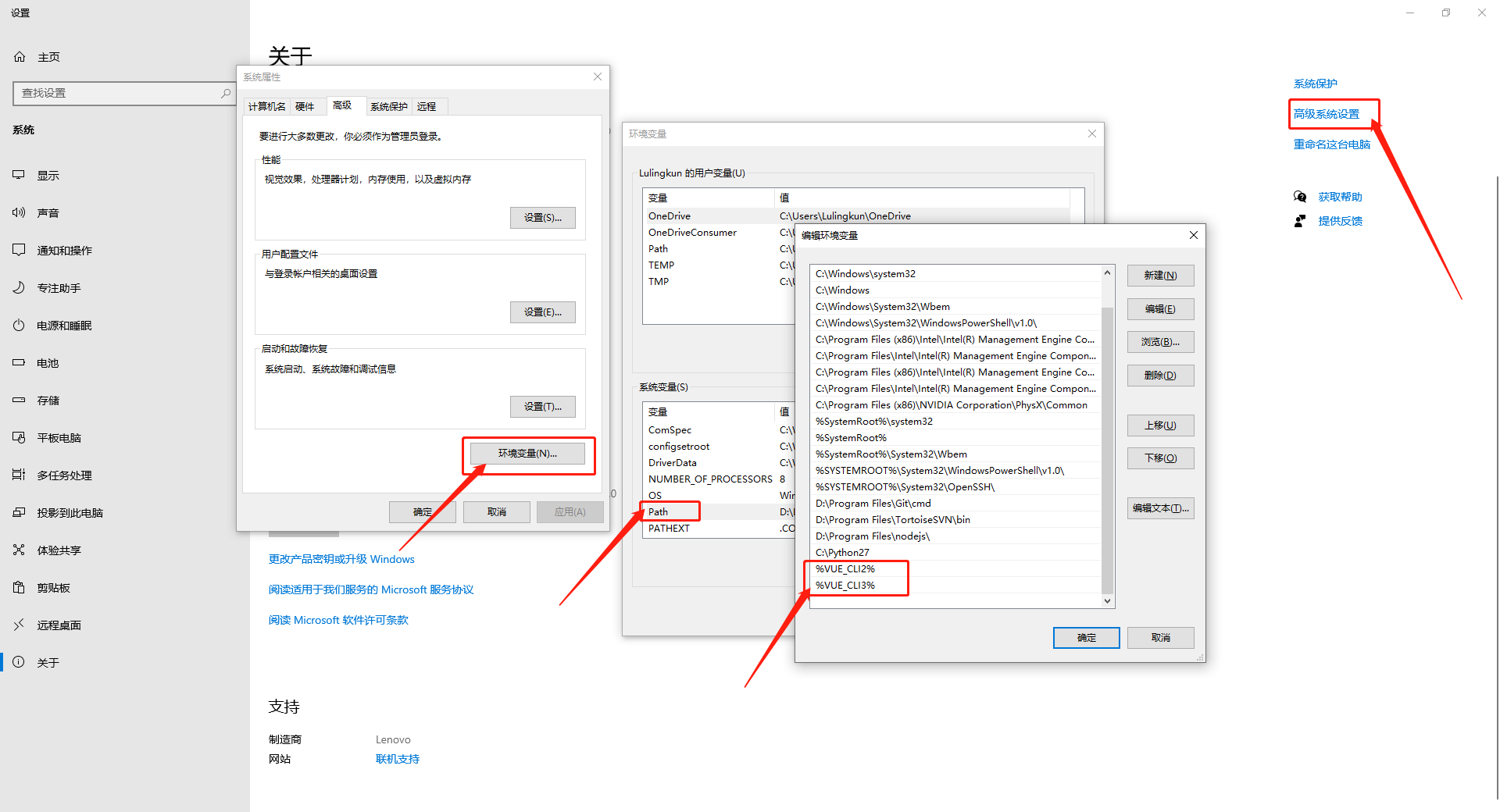
4、配置环境变量
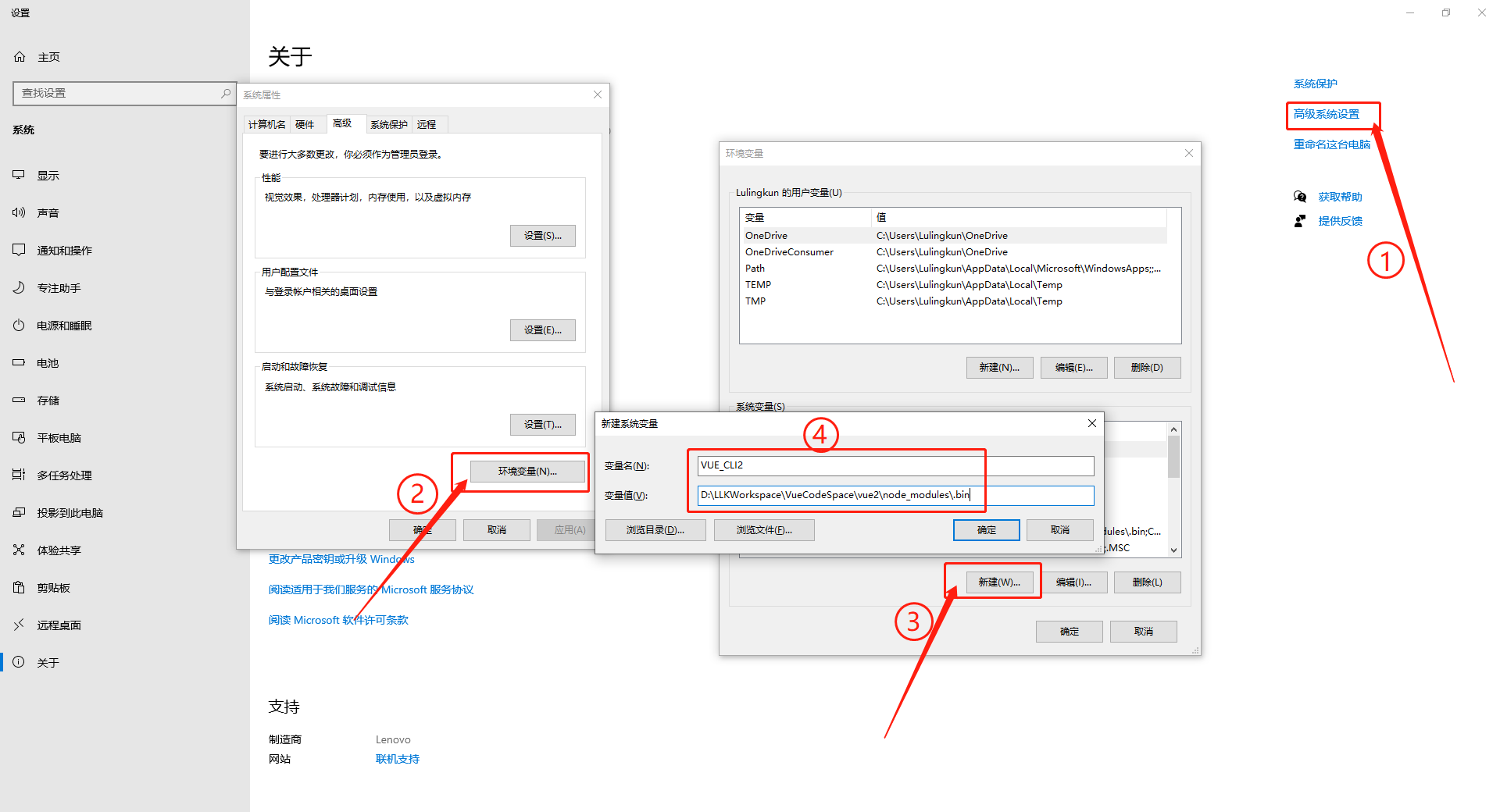
依次给 vue2、vue3 添加环境变量
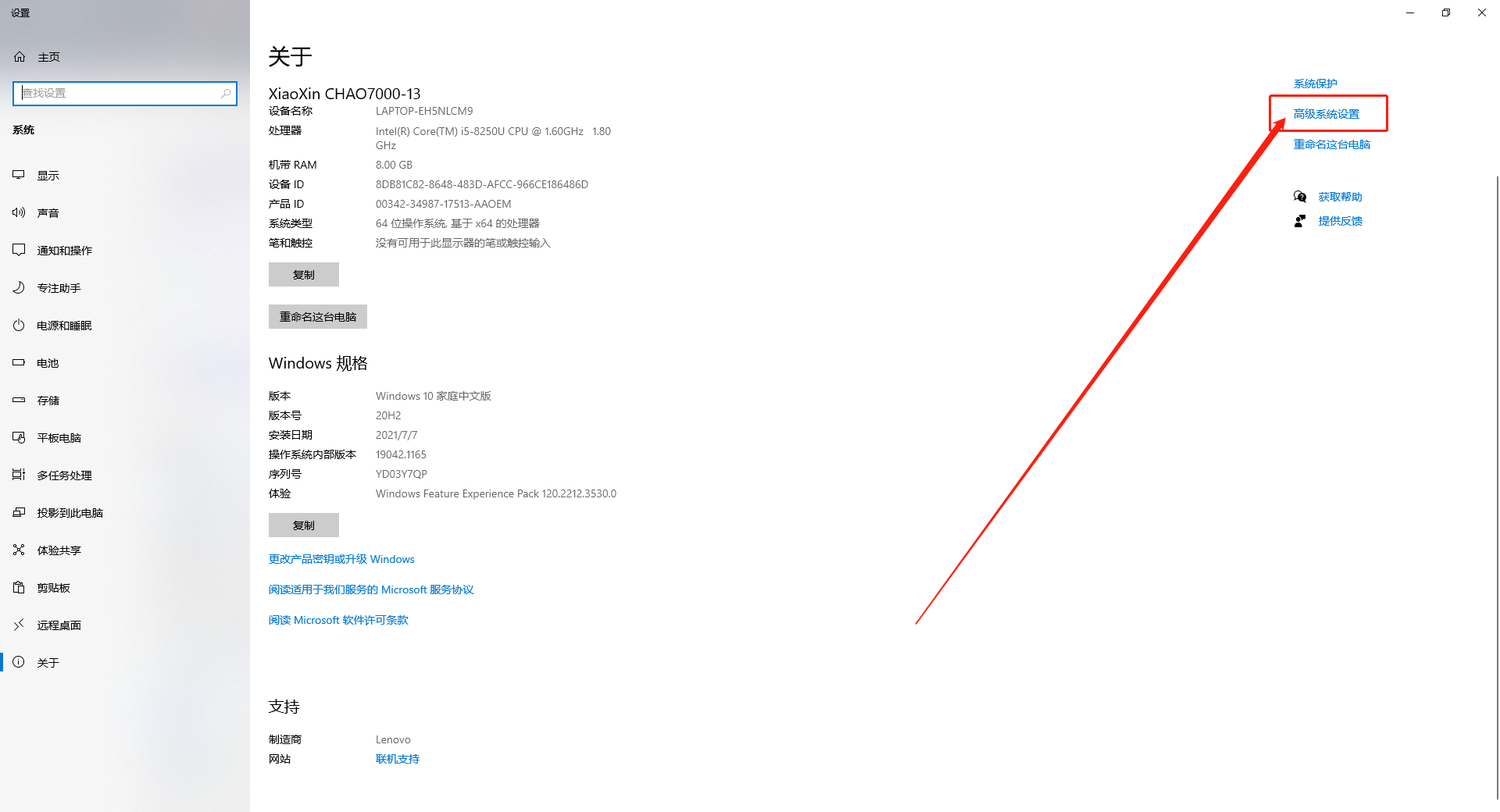
右键我的电脑 -> 属性 -> 高级系统设置 -> 环境变量


最后修改 Path 变量