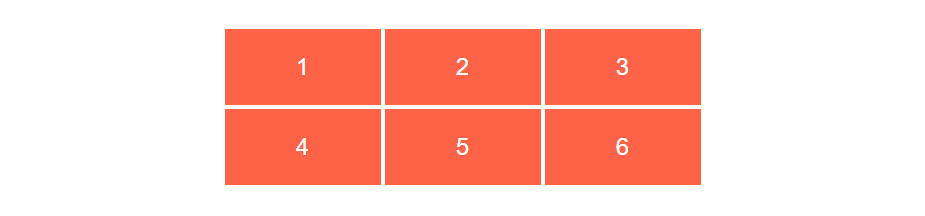
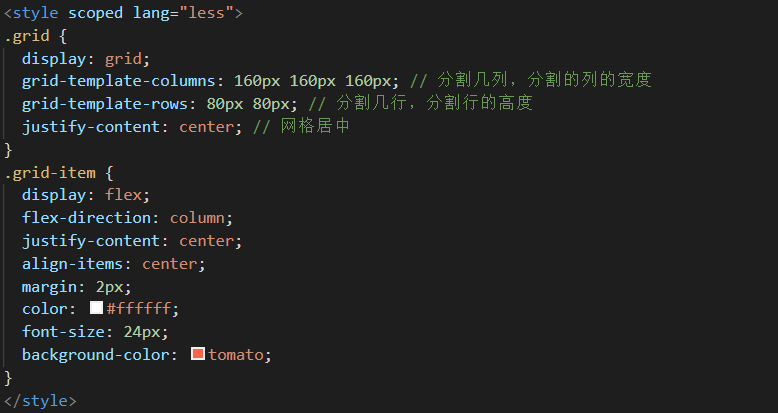
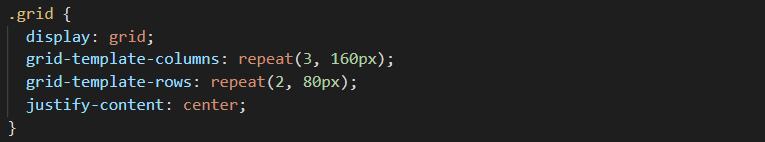
初始化网格外观:



如果这段代码让你感到困惑,那就好好来了解布局的基础知识吧!
基础响应单位: fraction
CSS 栅格布局带来了一个全新的值:fraction单位,fraction单位通常简写为fr,它允许你根据需要将容器拆分为多个块。
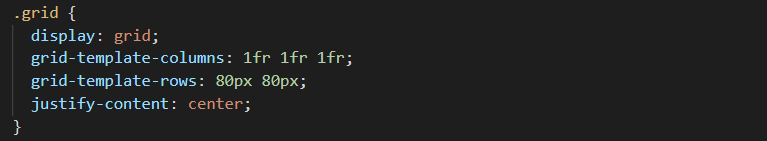
让我们将每一列更改为一个 fraction 单位宽:

结果是栅格布局将会把整个宽度分成三个 fraction,每列占据一个 fraction 单位,效果如下:

如果我们将grid-template-columns的值更改为1fr 2fr 1fr,第二列的宽度将会是其它两列的两倍。总宽现在是四个 fraction 单位,第二列占据两个 fraction 单位,其它列各占一个 fraction。效果如下:

总的来说,fraction 单位值将使你可以很容易的更改列的宽度。
高级响应
然而,上面列子并没有给出我们想要的响应性,因为网格总是三列宽。我们希望网格能根据容器的宽度改变列的数量。要做到这一点,你必须学习如下三个概念:
repeat()
首先我们学习repeat()函数。这是一个强大的指定列和行的方法。让我们使用repeat()函数来更改网格:

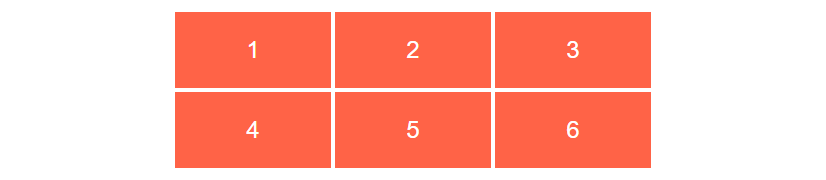
在上面代码中,repeat(3, 100px)等于100px 100px 100px。第一个参数指定行与列的数量,第二个参数指定它们的宽度,因此它将为我们提供与开始时完全相同的布局:

auto-fit
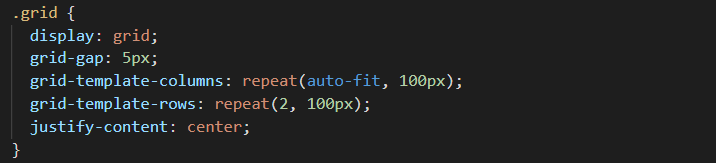
然后是auto-fit。让我们跳过固定数量的列,将3替换为自适应数量:


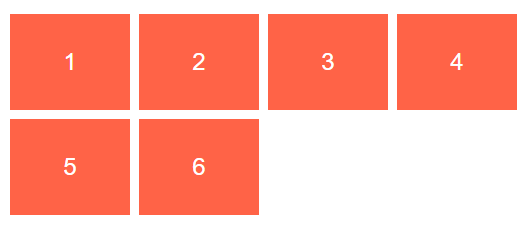
现在,栅格将会根据容器的宽度调整其数量。它会尝试在容器中容纳尽可能多的 100px 宽的列。但如果我们将所有列硬写为 100px,我们将永远没法获得所需的弹性,因为它们很难填充整个宽度。正如你在上图看到的,网格通常在右侧留有空白。
minmax()
为了解决上述问题,我们需要minmax()。我们将 100px 替换为 minmax(100px, 1fr),代码如下:

注意:所有响应都发生在一行css代码中

正如你所见,效果完美。minmax()函数定义的范围大于或等于 min, 小于或等于 max。因此,现在每列将至少为 100px。但如果有更多的可用空间,栅格布局将简单地将其均分给每列,因为这些列变成了 fraction 单位,而不是 100px。
添加图片
最后一步是添加图片。这与 CSS Grid 布局无关,但让我们看下代码。
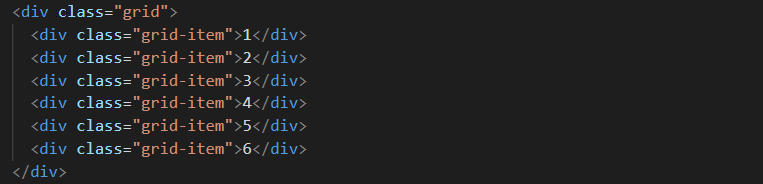
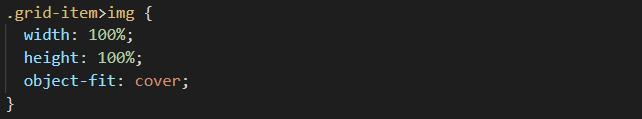
我们在每个网格中添加一个图片标签:

将object-fit 设置成cover,这将使图片覆盖它的整个容器,根据需要,浏览器将会对其进行裁剪。


ok!现在你已经了解了 CSS Grid 布局中最复杂的概念之一了,请给自己一个赞吧。