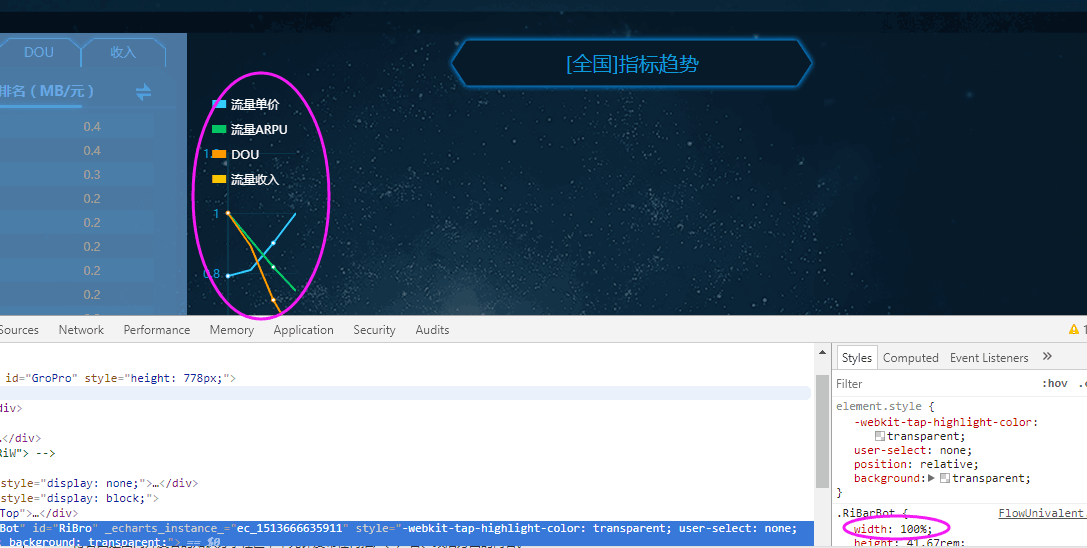
1,设折线图宽为100%(如:容器div的class=“RiBarBot”宽为880px),刚初始化时隐藏折线图(或后期刷新、隐藏与显示折线图时),当点击显示折线图时,获取到的宽只有100px,并不是.RiBarBot{100%;}如下图:


解决方案:
①:适应个别情况。
/*css不使用*/ .RiBarBot{display:none} // 采用position定位
//初始化时: $(".RiBarBot").hide();$(".RiBarBot").hide(); //用js控制 : // 单击显示时: $(".RiBarBot").css("opacity","1"); // 单击隐藏时: $(".RiBarBot").css("opacity","0");
②:分辨率(以1360和1920为例)改变时宽度和高度都获取不全,使用媒体查询
@media screen and (min- 1300px) { .RiBarBot{ width:880px; height: 500px; } } @media screen and (min- 1900px) { .RiBarBot{ width:1200px; height: 776px; } } /* 或 正常分辨率时: */ .RiMapBot{ width: 880px; height: 46rem; } /*大屏显示时:*/ @media screen and (min- 1900px) { .RiBarBot{ width:1200px; } }
2.设地图宽为100%(如:容器div的class=“RiMapBot”宽为880px)
.RiMapBot{ 100%; height: 46rem; }
在1360的分辨率上等同于.RiMapBot{ 880px; height:552px; }
问题:初始化时,1360分辨率显示正常。但在1920的分辨率上,宽度获取正常,echarts地图获取高度还是552px,但父容器宽高获取正常。
原因:将setRem();的调用放到其他函数下面,造成地图先加载或改变分辨率宽高。
解决方案:
$(document).ready(function(){ // setRem();的调用放到最上方 setRem(); $(window).resize(function(){ setRem(); }); // 以下是其他初始化函数的调用 });
另解决方案可采用媒体查询。