一 异步和单线程
1 什么是异步:


什么时候需要异步:
- 在可能发生等待的情况
- 等待过程中不能像alert一样阻塞程序运行
- 因此,所有的“等待的情况”都需要异步
前端使用异步的场景:
- 定时任务:setTimeout,setInterval
- 网络请求:ajax请求,动态<img>加载
- 事件绑定

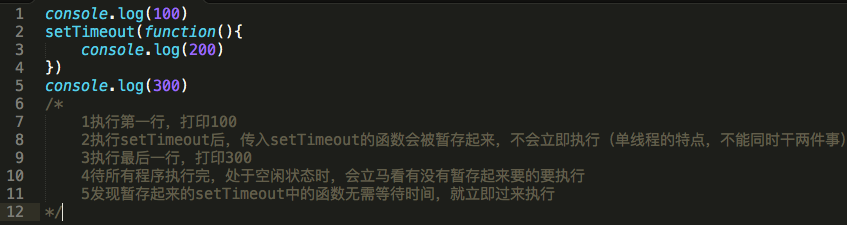
2 异步和单线程

。。。。。。
3 同步异步的区别:
- 同步会阻塞程序代码执行,而异步不会
- alert是同步,setTimeout是异步
二 其他知识
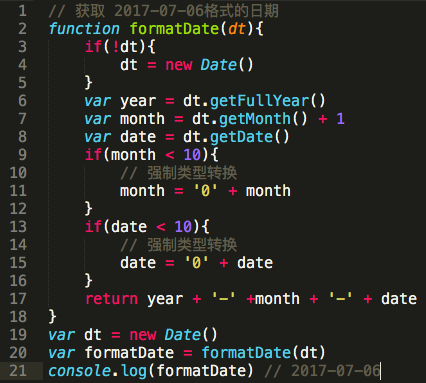
1

2 数组API
- forEach 遍历所有元素
- every 判断所有元素是否都符合条件
- some 判断是否有至少一个元素符合条件
- sort 排序
- map 对元素进行重新组装,生成新数组
- filter 过滤符合条件的元素


3 对象API

4 examples