1跨域的实现方式
1JSONP(JSON with Padding),这种方式主要是通过动态插入一个script标签。浏览器对script的资源引用没有同源限制,同时资源加载到页面后会立即执行(没有阻塞的情况下)
2使用HTML5中新引进的window.postMessage方法来跨域传送数据
3<img>,图片可以从任何URL中加载,所以将img的src设置成其他域的URL,即可以实现简单的跨域,可以使用onload和onerror事件来确定是否接受到了响应。
4通过修改document.domain来跨子域
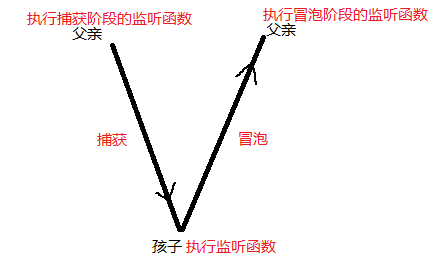
2事件捕获,事件冒泡,事件代理
1 <div id="parentdiv"> 2 父亲 3 <div id="childdiv">孩子</div> 4 </div>

1 var parent = document.getElementById('parentdiv'); 2 var child= document.getElementById('childdiv'); 3 parent.addEventListener('click',function(){alert('父亲被点击了');},true);//第三个参数默认为false,即在冒泡阶段执行 4 child.addEventListener('click',function(){alert('孩子被点击了');},false);
//父亲被点击了
//孩子被点击了
如果不想让事件向上冒泡,可以在监听函数中调用event.stopPrapagation()来完成,这样父亲节点就捕捉不到该事件了
事件代理:
1 <ol id="olist"> 2 <li>列表内容1</li> 3 <li>列表内容2</li> 4 <li>列表内容3</li> 5 <li>列表内容4</li> 6 <li>列表内容5</li> 7 </ol>
1 var zz=document.getElementById('olist'); 2 zz.addEventListener('click',function(){ 3 console.log(event.target.innerText); 4 },false);
3:柯里化
1 function curry(fn){ 2 var args=Array.prototype.slice.call(arguments,1); 3 return function(){ 4 var innerArgs=Array.prototype.slice.call(arguments); 5 var finalArgs=args.concat(innerArgs); 6 return fn.apply(null,finalArgs); 7 }; 8 }
4:Bind()函数
1 function bind(fn,context){ 2 return function(){ 3 return fn.apply(context,arguments); 4 } 5 }
5:Cookie
1 //设置 2 function setCookie(name, value, iDay){ 3 /* iDay 表示过期时间*/ 4 var oDate=new Date(); 5 oDate.setDate(oDate.getDate()+iDay); 6 document.cookie=name+'='+value+';expires='+oDate; 7 } 8 //获取 9 function getCookie(name){ 10 /* 获取浏览器所有cookie将其拆分成数组 */ 11 var arr=document.cookie.split('; '); 12 for(var i=0;i<arr.length;i++) { 13 /* 将cookie名称和值拆分进行判断 */ 14 var arr2=arr[i].split('='); 15 if(arr2[0]==name){ 16 return arr2[1]; 17 } 18 } 19 return ''; 20 } 21 //删除 22 function removeCookie(name){ 23 /* -1 天后过期即删除 */ 24 setCookie(name, 1, -1); 25 }
6:SVG
什么是SVG?
- SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
- SVG 用于定义用于网络的基于矢量的图形
- SVG 使用 XML 格式定义图形
- SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失
- SVG 是万维网联盟的标准
SVG 的优势
与其他图像格式相比(比如 JPEG 和 GIF),使用 SVG 的优势在于:
- SVG 图像可通过文本编辑器来创建和修改
- SVG 图像可被搜索、索引、脚本化或压缩
- SVG 是可伸缩的
- SVG 图像可在任何的分辨率下被高质量地打印
- SVG 可在图像质量不下降的情况下被放大
7:
JS基本数据类型:Undefined Null Boolean String Number
数据封装类对象:Object Array Boolean String Number
其他对象:Function Arguments Date Math RegExp Error
8:new 操作符做了哪些事情?
当代码var zhang = new Person("ZhangSan", "man")执行时,其实内部做了如下几件事情:
- 创建一个空白对象(new Object())。
- 拷贝Person.prototype中的属性(键值对)到这个空对象中(内部实现时不是拷贝而是一个隐藏的链接)。
- 将这个对象通过this关键字传递到构造函数中并执行构造函数。
- 将这个对象赋值给变量zhang
9模块化开发
事先根据所有的页面划分公用或重复模块,再按模块唯一性分配给每个人,有人负责搭建框架,有人制作模块,最后合并框架和模块,再按开发的工作计划,顺序交付页面
第一个原则,模块的设计制作和布局框架本身相分离,意味着你的模块不能只为某个布局而编写样式,第二个原则说的布局与内容的分离,布局中某个位置不必只能放置某种内容,反过来可以理解为模块的灵活性和复用性
除了遵守语义化,减小不必要的嵌套,代码尽量精简,还要考虑到数据遍历的合理性,是否考虑到dom节点的可操作性,是否考虑到因扩展造成的抗破坏性
10:em,rem
em,相对长度单位
1、浏览器的默认字体大小是16px
2、如果元素自身没有设置字体大小,那么元素自身上的所有属性值如“boder、width、height、padding、margin、line-height”等值,我们都可以按下面的公式来计算
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
3、这一种千万要慢慢理解,不然很容易与第二点混了。如果元素设置了字体大小,那么字体大小的转换依旧按第二条公式计算,也就是下面的:
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
那么元素设置了字体大小,此元素的其他属性,如“border、width、height、padding、margin、line-height”计算就需要按照下面的公式来计算:
1 ÷ 元素自身的font-size × 需要转换的像素值 = em值
rem,相对长度单位。相对于根元素(即html元素)font-size计算值的倍数
1 <style> 2 html,h1{font-size:12px;} 3 p{font-size:2rem;} 4 </style>