一、声明
1、let声明之前使用会报错
2、块级作用域
if语句里面是一个块级作用域,外部无法读取里面let声明的变量
for循环的let定义的变量也是块级作用域,外部无法使用
3、const拥有let所有特性,并且他是常量,修改会报错
---------------------------------------------------------------------------------------------------------------------
var的bug:
1、变量提升 -> 执行js是浏览器里面的js解析器的工作
这个解析器执行js代码会读取两次
第一次会去找var,并且把var右边声明的变量放到内存里面,并且给他一个undefined的值
第二次读取js代码就是真正的执行
2、没有块级作用域,if 和 for 外部也能读取if内部声明的变量
二、数据类型
基础数据类型:Number、String、Boolean、undefined、null
引用数据类型:Array、object、function
三、遍历对象
for-in【会把原型上的数据也循环出来!!通过对象的方法(hasOwnProperty)判断是否是自己的属性】
let obj = {
name: "iphonell",
price: 9999,
}
for(let k in obj){
// k 拿到的是 obj 对象的属性,对象 [ ] 里面支持传变量属性,就可以拿到属性值
console.log(k, obj[ k ]);
}
遍历对象es6有新方法:keys、values
// keys方法可以把对象的属性转成数组
let key = Object.keys(obj)
// values方法可以把对象的值转成数组
let value = Object.values(obj)
四、拷贝【栈内存、堆内存】
1:对象拷贝的bug:【let obj2 = obj】内存地址一样
栈内存里保存的是对象的地址信息
【浅拷贝】就是通过for in循环把对象里面属性的值赋值给另一个被拷贝的对象
for (const key in obj){
obj2[key] = obj[key]
}
// obj2.name = obj.name
【深拷贝】使用环境:对象里面还有引用类型的时候用浅拷贝就不适合了
1、深拷贝 =》 递归(函数里面调用自己)
obj2 对象拷贝 obj 对象
function copy(obj2, obj){
for (const key in obj){
if(typeof obj[key] == 'object'){
obj2[key] = {}
copy(obj2[key], obj[key])
}else{
obj2[key] = obj[key]
}
}
}
2、JSON解决深拷贝【JSON.parse、JSON.stringify】
JSON.parse => 把JSON字符串转成js的数组或者对象
JSON.stringify => 把 js 数组或者对象转成 JSON 字符串
obj2 = JSON.parse(JSON.stringify(obj))
五、this【函数里面才会有this】【所有的方法和属性都是window对象点出来的】
1.一般情况下函数的this指向window
2.对象里面的方法,this指向对象
3.箭头函数【本身没有this,所以他的this就是看箭头函数外层有没有其他函数包裹,有的话就是其他函数的this,没有就是window】
let fn = () => {
console.log(this)
}
4.如果是new这个函数,那么这个this指向new这个函数生成的对象
5.【改变this指向】
fn(2, 3) ---this指向----window
call() => fn.call(obj, 2, 3) ---this指向----Object
apply()=> fn.apply(obj, [2, 3]) ---this指向----Object
// bind 跟 call 差不多,但是函数不会马上执行,而是返回一个绑定好参数的函数,在需要的时候再执行
bind() => fn.bind(obj, 2, 3) ---this指向----Object
六、原型:
【(原型的应用 => vue项目$http配置)
因为调接口的的地址前面有一段统一的地址,所以设置一个默认的地址,然后在vue的main.js配置,因为vue里面的每一个组件,页面都是 new vue生成出来的,所以new vue 生成的对象都可以访问vue的原型,所有每个页面都可以通过this点出原型的东西,所以在原型的绑定就好了
】

function people(){}
people.prototype.say = function(){
console.log("hello")
}
let son = new people()
new 函数做了什么 --》 1.生成一个对象
2.把函数原型 prototype 给了这个对象 __proto__
3.把函数写进 __proto__ 里面的 constructor (构造函数)
new一个函数生成的对象,这个对象可以访问这个函数的原型
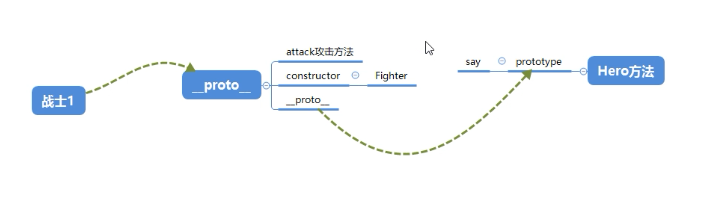
1、继承==》面向对象编程方法
function hero(){}
hero.prototype.say = function(str){
console.log(str);
}
function fighter(){}
fighter.prototype.attack = function(){
console.log("技能")
}
let f1 = new fighter()
==> f1.__proto__.__proto__ = hero.prototype <==
console.log(f1)
【es6 新语法】
// class是es6的新语法,可以定义类
class hero {
say(str){
console.log(str)
}
}
==> extends 就是继承
class fighter extends hero {
attack(){
console.log("es6新语法")
}
}
let f1 = new fighter()
七、Es6常用新特性
箭头函数、声明变量、模板字符串、数组可以用(...)解开、promise
使用let关键字声明变量
使用const关键字声明常量
数组解构---------------->// 数组解构允许我们按照一一对应的关系从数组中提取值 然后将值赋值给变量
对象解构---------------->// 对象解构允许我们使用变量的名字匹配对象的属性 匹配成功 将对象属性的值赋值给变量
箭头函数---------------->// 箭头函数是用来简化函数定义语法的
剩余参数---------------->// (...)
扩展运算符-------------->// 扩展运算符可以将数组拆分成以逗号分隔的参数序列
repeat方法-------------->// repeat就是字符串重复,比如下面就是重复5次 =======>console.log("y".repeat(5))
find方法---------------->// 根据find传进去的函数的返回值条件找元素,只能循环数组第一层,不能找树结构
findindex方法----------->// 跟find一样用法,只不过找的是下标
includes方法------------>// includes就是找数组或者字符串里面是否包含这个参数(比如下面的a字符串),包含就返回true,否则就false ==========> let result = ary.includes('a')
模板字符串 ------------->// (``)模板字符串,换行不报错!并且可在字符串里面插入变量,通过${变量名},再也不需要 + 号了
startsWith ------------->// 判断字符串是否以什么开头
endsWith---------------->// 判断字符串是否以什么结束
Array.from方法 --------->// 就是可以把类似数组的元素转成数组
Set -------------------->// Set就是数学里面的集合,集合有个特点,就是不重复, 利用这个特点就可以数组去重!!!
对象键值同名------------>// 键值同名,可省略写成一个
对象函数简写------------>// 函数在对象里面可以简写
八、数组方法
合并数组 ---------------------->// concat()
根据值获取下标 ---------------->// indexOf //数组查找元素的下标,找不到就返回-1
数组转字符串 ------------------>// join('*') //数组合并成字符串, 传入的参数是分隔符
字符串转数组 ------------------>// split()
数组截取 ---------------------->// slice(start,end) //方法可从已有的数组中返回选定的元素。
数组删除元素 ------------------>// splice(2, 1) //数组删除元素 第一个参数是下标,第二个参数是删除的数量
数组插入元素 ------------------>// splice(2, 0, 99); //数组插入元素 第三个参数以及后边的参数是插入的值(支持插入多个)
数组弹出最后一个元素 ---------->// pop() //后边弹出(删除)一个值
数组前面添加元素 -------------->// unshift(-100) //前面添加一个值
数组前面弹出元素 -------------->// shift(); //前面弹出(删除)一个值
数组倒转 ---------------------->// reverse()
是否包含 ---------------------->// includes()
数组排序 ---------------------->// sort()
升序 【arr.sort(function(a, b){ return a - b })】 降序 【 b - a 】