内容:
1,html/css样式
2,模拟简书注册登陆页面
*重点:
1,auto;height:auto;
2,background-image:url(Q5.png);left top
以Q5.png图片作为背景,平铺
background-image: linear-gradient(to left top, red, blue);
从右下角到左上角,由红变蓝
3,padding-top:50px;margin-left:50px;
设置上内边距为50个像素,左内边距为50个像素
padding-top:上内边距
padding-bottom:下内边距
padding-left:左内边距
padding-right:右内边距
padding:10px 5px 15px 20px;
margin-left:10px; 左外边距
margin-right:10px; 右外边距
margin-top:10px; 上外边距
margin-bottom:10px; 下外边距
margin:10px 5px 15px 20px;

4,text-align:center;vertical-align:middel;
设置垂直居中显示
5,input[type="text"] {border-radius:5px;}
设置输入框为椭圆形框
border-radius:5px;
设置边框为椭圆形
input[type="text"] {}
控制input输入框样式
6,text-decoration:none;
设置无下划线
7,引用外部css样式
<head>
<link rel="stylesheet" href="wcss.css" type="text/css" />
</head>
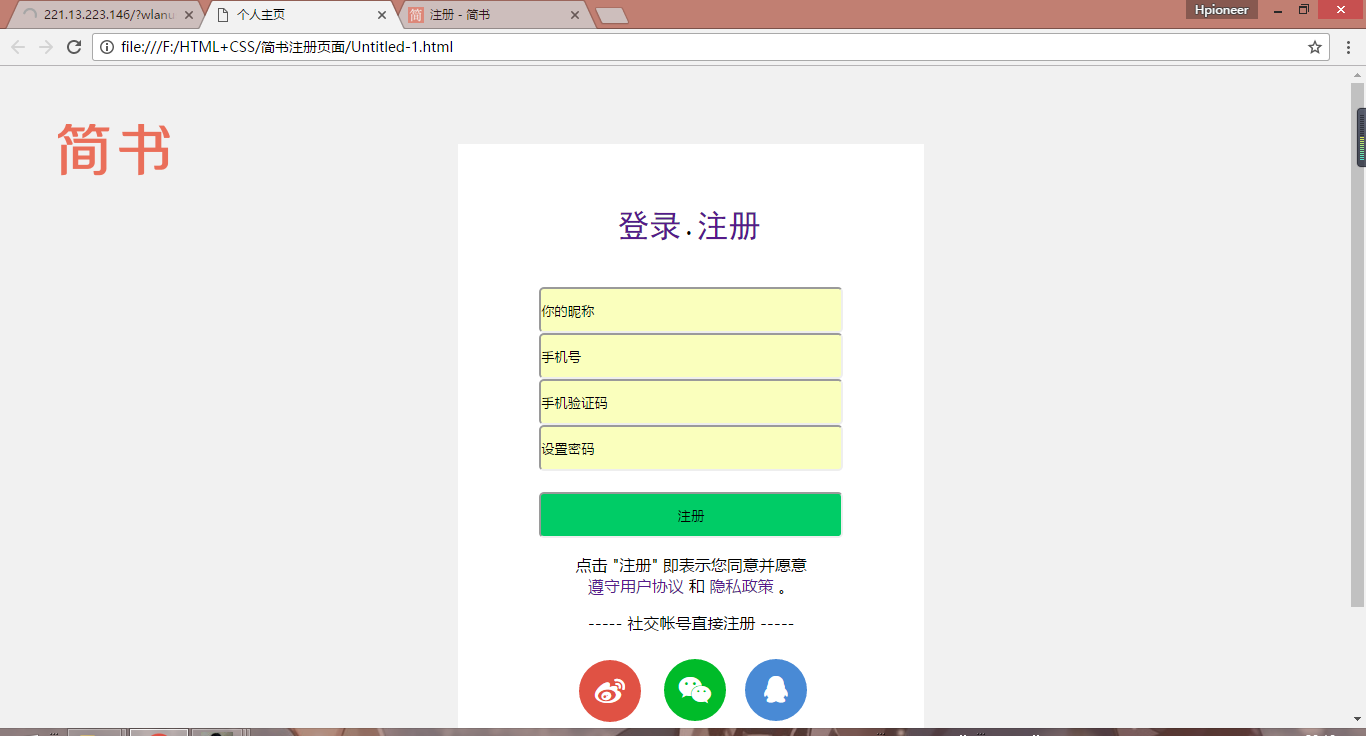
效果展示:
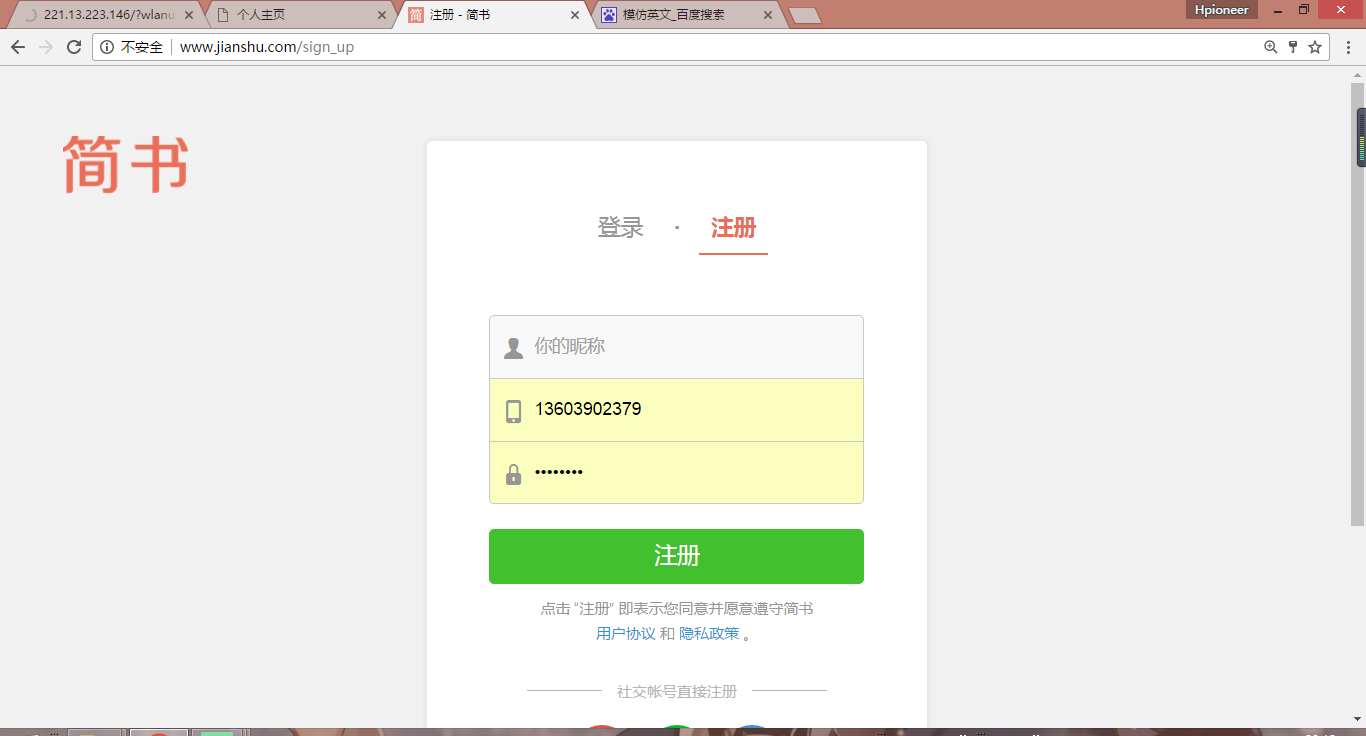
原图:

效果图: