一、锚点
我们在平时浏览网页的时候会发现有一些网页很长很长,里面的内容可以分为N个部分,我们在浏览这种网页时因为内容太长,会导致我们不能快速的找到对应的信息。这时,我们就可以在网页的顶部设置一些锚点,这样便可以方便浏览者点击相应的锚点,到达本页内相应的位置,而不必在一个很长的网页里自行寻找。 通俗的理解,锚点是一种超链接,只是它是页面内部的超链接,所以锚点我们也会用到a标签。
下面我们将演示一下锚点的用法:
示例代码:



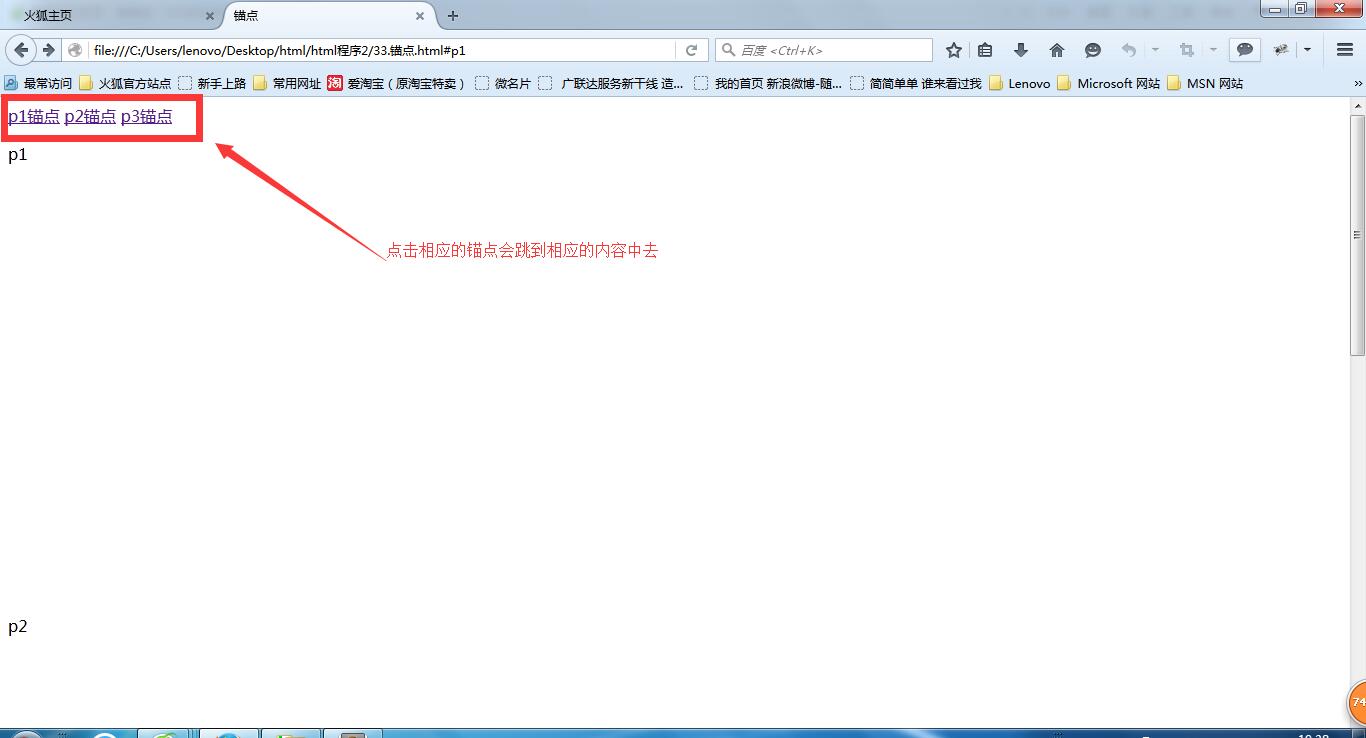
程序运行的效果图:

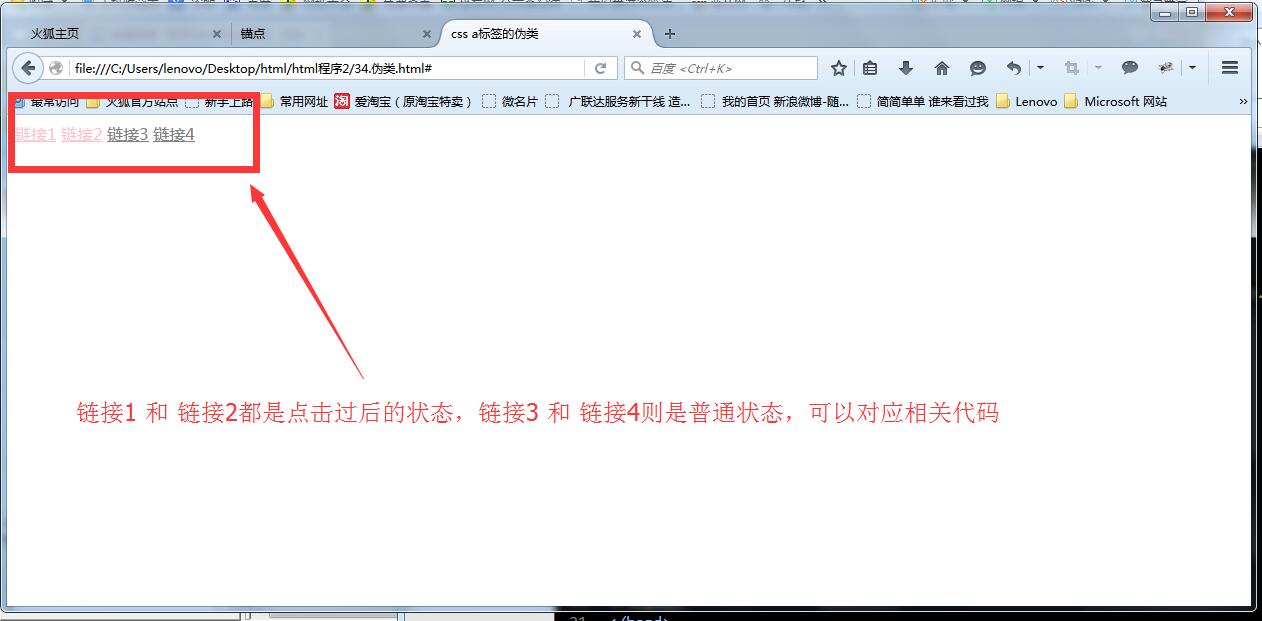
2.a标签的伪类
对于a标签有这几种状态,1.普通情况下的状态 2.当鼠标指向它时 3.当鼠标点击但未松开时 4.当鼠标点击后(访问过的状态)
css允许我们针对a标签的这4种状态设置各自的css特性,这个特性就叫css的伪类。
a标签在默认的情况下状态1显示是蓝色的,如果我们想要修改它的显示颜色,我们用标签选择器就可以了。
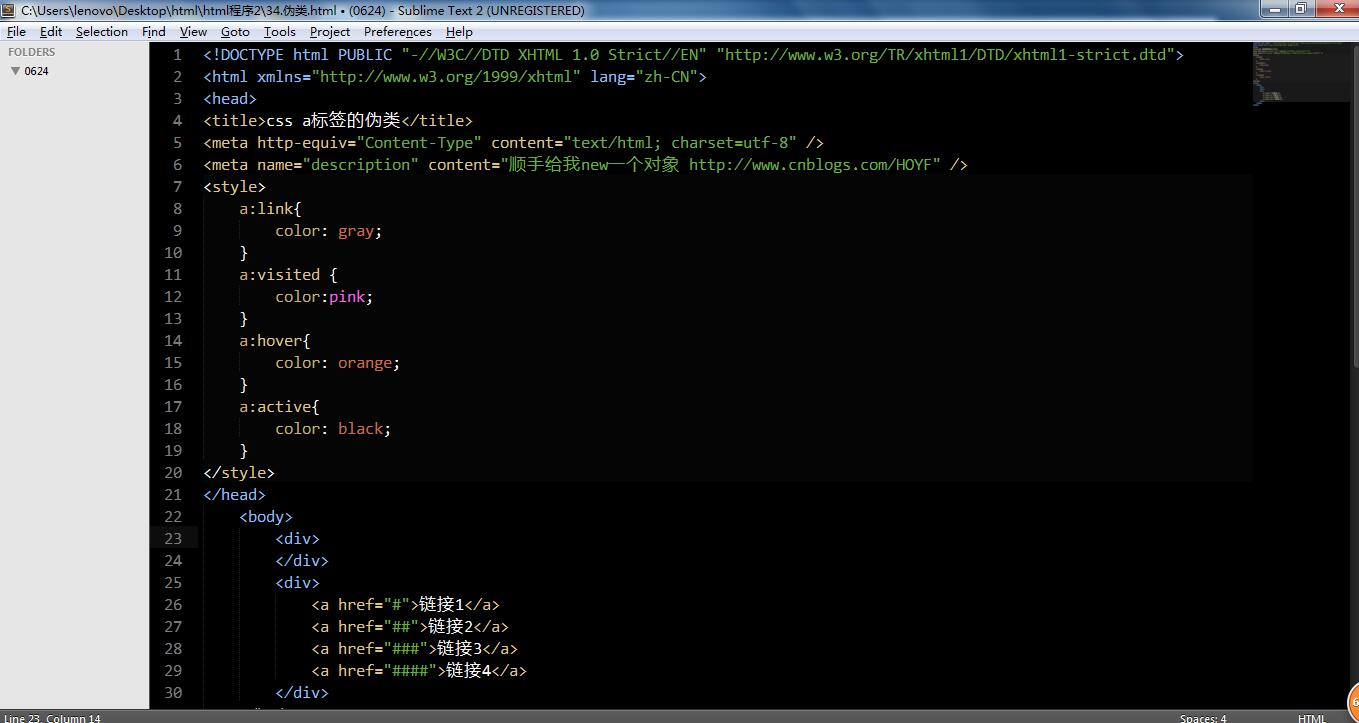
<style>
修改状态1下的颜色 -- 普通情况
a:link{
color: gray;
}
修改状态4下的颜色 -- 访问过的状态
a:visited {
color:pink;
}
修改状态2下的颜色 -- 当鼠标指向时
a:hover{
color: orange;
}
修改状态3下的颜色 -- 鼠标点击但未松开时的状态
a:active{
color: black;
}
</style>
这里需要注意的是:
1、一般a:active状态我们不会去修改它
2、他们之间是有顺序的,如果要写的话顺序一定是LVHA
3、a:link可以简写为a
示例代码:

效果图:

3.字符实体
我们在编写html代码是发现对于许多的字符在html中是有其特定的作用,我们不适宜直接写出这些字符,例如< > 双引号 ¥ 等等 。这时我们需要在这些这些特殊的时候可以通过这种格式:& + 实体名 ;
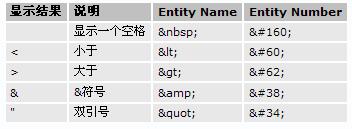
具体有多少这种符合我们可以查找w3cschool手册查找,实体:


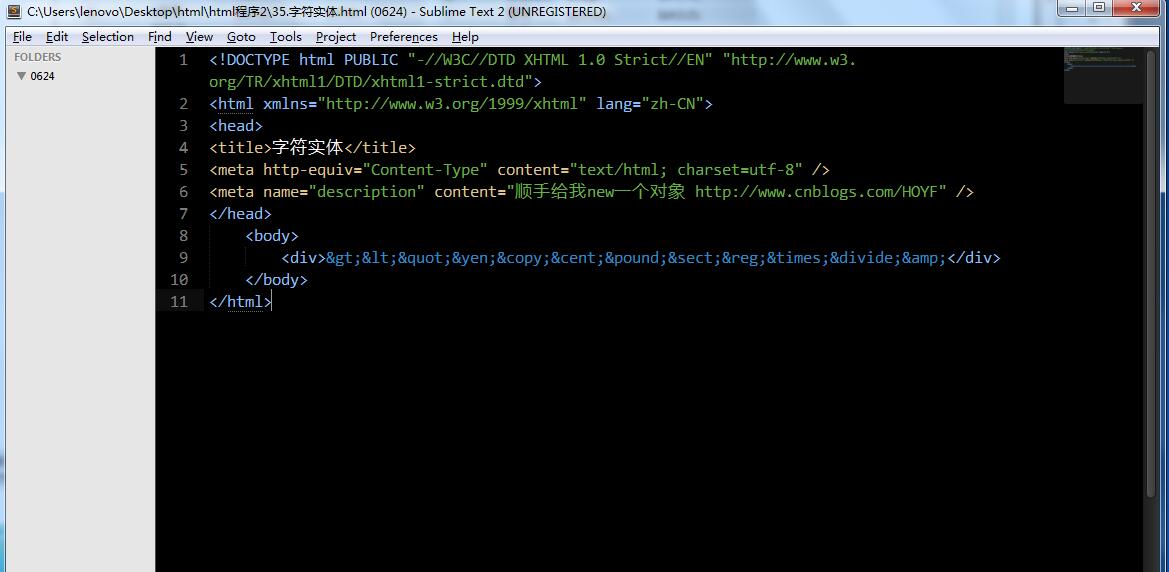
示例代码:

效果:

到这里关于html的基本内容已经学习完了,明天开始将开始尝试做一个公司网站,敬请期待...