
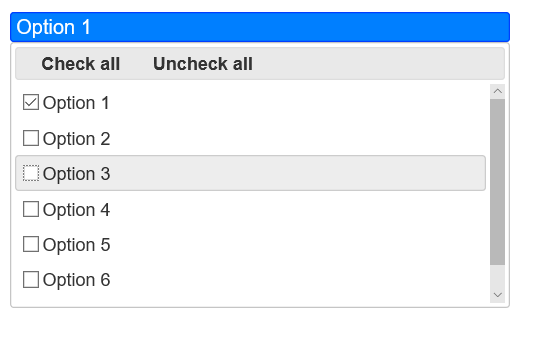
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery MultiSelect Widget Demo</title> <link rel="stylesheet" type="text/css" href="../jquery.multiselect.css" /> <link rel="stylesheet" type="text/css" href="../jquery-ui.css" /> <script type="text/javascript" src="../src/jquery.min.js"></script> <script type="text/javascript" src="../src/jquery-ui-1.10.4.min.js"></script> <script type="text/javascript" src="../src/jquery.multiselect.js"></script> <script type="text/javascript"> $(function(){ $("#abc").multiselect({ selectedList: 4 }); }); </script> </head> <body> <form> <p> <select id="abc" name="example-list" style="400px"> <option value="option1">Option 1</option> <option value="option2">Option 2</option> <option value="option3">Option 3</option> <option value="option4">Option 4</option> <option value="option5">Option 5</option> <option value="option6">Option 6</option> <option value="option7">Option 7</option> </select> </p> <select name="example-list1" > <option value="option1">Option 1</option> <option value="option2">Option 2</option> <option value="option3">Option 3</option> <option value="option4">Option 4</option> <option value="option5">Option 5</option> <option value="option6">Option 6</option> <option value="option7">Option 7</option> </select> </form> </body> </html>

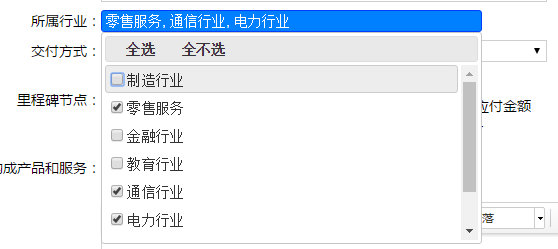
//下拉列表元素 <td class="leftTd">所属行业:</td> <td class="rightTd"> @Html.MultiselectDropDownListFromDict("SdaptIndustry", new { @class = "inputClass", @multiple = "multiple" }, "SdaptIndustry") </td> //初始化下拉列表信息 $(function () { $("#SdaptIndustry").multiselect({ noneSelectedText: "请选择", checkAllText: "全选", uncheckAllText: '全不选', selectedText: '已选择#项', selectedList: 6 }); }); //Ajax 实现信息添加 var profile = UE.getEditor('CommProfile').getContent(); $.ajax({ url: "/Commodity/Add", type: 'POST', data: { SdaptIndustry: "" + $('#SdaptIndustry').val(), SdaptIndustryName: "" + $("#SdaptIndustry").multiselect("getSelectedText"), SdaptBusDomain: "" + $('#SdaptBusDomain').val(), SdaptBusDomainName: "" + $('#SdaptBusDomain').multiselect("getSelectedText"), }, success: function (data) { if (data.success) { alert("添加成功!"); //$("#rightDiv").load("/Commodity/ManageIndex", "", function () { }); window.location.href = "ManageIndex"; } else alert(data.message); }, dataType: "json", }); }
修改信息:
//数据库信息,显示到下拉列表选中
var ids = '@Model.SdaptIndustry'.split(","); $('#SdaptIndustry option').each(function (i, content) { //alert(i+"***"+content.value); if ($.inArray($.trim(content.value), ids) >= 0) { this.selected = true; } }); $("#SdaptIndustry").multiselect({ noneSelectedText: "请选择", checkAllText: "全选", uncheckAllText: '全不选', selectedText: '已选择#项', selectedList: 6 });