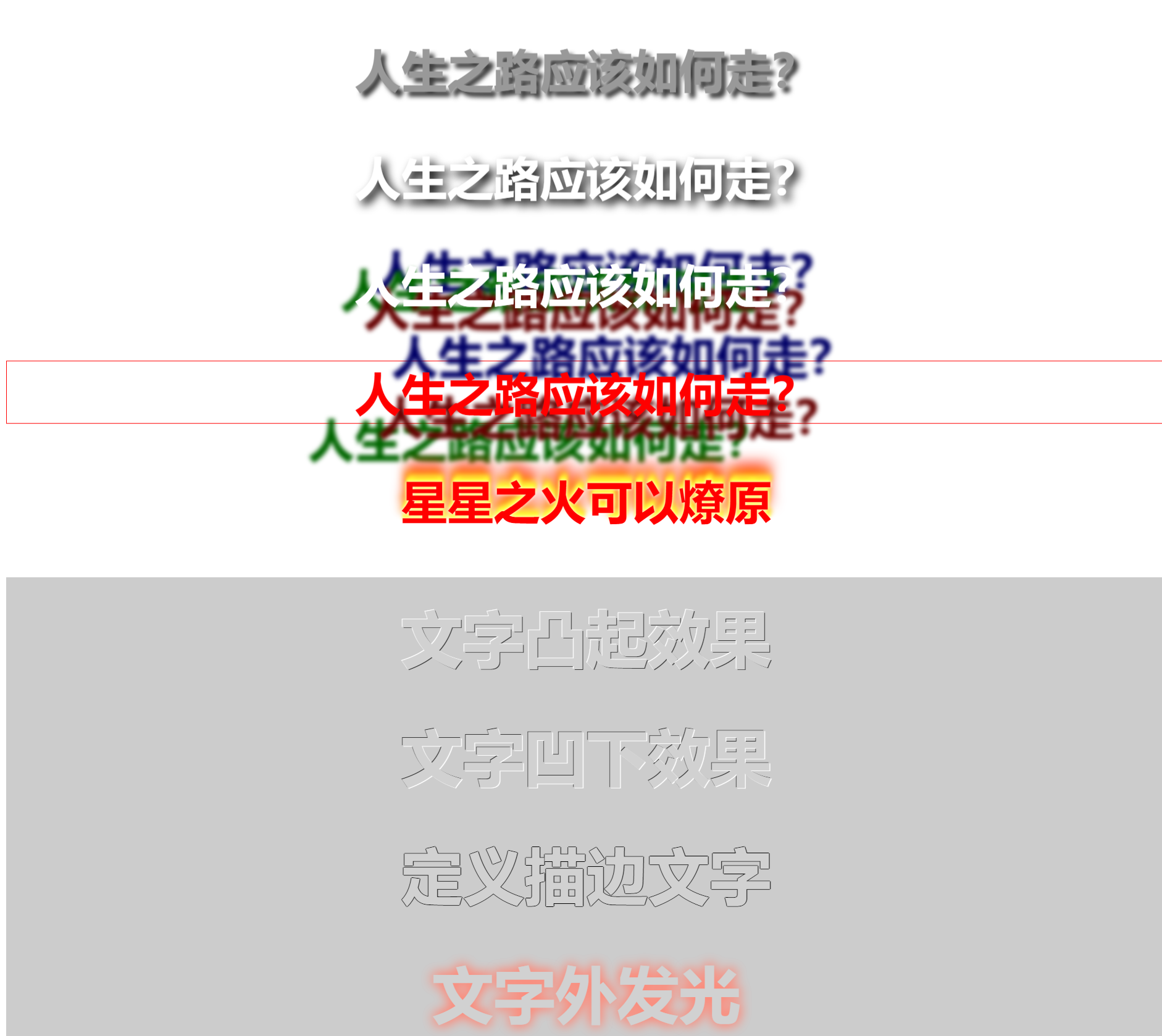
<p class="shadow">人生之路应该如何走?</p> <p class="shadow2">人生之路应该如何走?</p> <p class="shadow3">人生之路应该如何走?</p> <p class="shadow4">人生之路应该如何走?</p> <p class="shadow5">星星之火可以燎原</p> <p class="shadow6">文字凸起效果</p> <p class="shadow7">文字凹下效果</p> <p class="shadow8">定义描边文字</p> <p class="shadow9">文字外发光</p>
.shadow { text-align: center; font: bold 60px helvetica, Arial, sans-serif; color: #999; text-shadow: 0.1em 0.1em 0.1em #3c3c3c; /*阴影水平偏移值,垂直偏移值,模糊值,颜色*/ } .shadow2 { text-align: center; font: bold 60px helvetica, Arial, sans-serif; color: #fff; text-shadow: black 0.1em 0.1em 0.2em /*阴影水平偏移值,垂直偏移值,模糊值,颜色*/ } .shadow3 { text-align: center; font: bold 60px helvetica, Arial, sans-serif; color: #fff; text-shadow: 0.2em 0.5em 0.1em #600, -0.3em 0.1em 0.1em #060, 0.4em -0.3em 0.1em #006; /*阴影水平偏移值,垂直偏移值,模糊值,颜色*/ } .shadow4 { text-align: center; font: bold 60px helvetica, Arial, sans-serif; color: red; border: solid 1px red; text-shadow: 0.5em 0.5em 0.1em #600, -1em 1em 0.1em #060, 0.8em -0.8em 0.1em #006; /*阴影水平偏移值,垂直偏移值,模糊值,颜色*/ } .shadow5 { text-align: center; font: bold 60px helvetica, Arial, sans-serif; color: red; text-shadow: 0 0 4px white, 0 -5px 4px #ff3, 2px -10px 6px #fd3, -2px -15px 11px #f80, 2px -25px 18px #f20; } .shadow6 { text-align: center; padding: 24px; margin: 0; font: bold 80px helvetica, Arial, sans-serif; color: #D1D1D1; background: #ccc; text-shadow: -1px -1px white, 1px 1px #333; } .shadow7 { text-align: center; padding: 24px; margin: 0; font: bold 80px helvetica, Arial, sans-serif; color: #D1D1D1; background: #ccc; text-shadow: 1px 1px white, -1px -1px #333; } .shadow8 { text-align: center; padding: 24px; margin: 0; font: bold 80px helvetica, Arial, sans-serif; color: #D1D1D1; background: #ccc; text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black; } .shadow9 { text-align: center; padding: 24px; margin: 0; font: bold 80px helvetica, Arial, sans-serif; color: #D1D1D1; background: #ccc; text-shadow: 0 0 0.2em #F87,0 0 0.2em #F87;
效果: