扯在前面
在很久很久以前,一直就想搭建属于自己的一个博客,但由于各种原因,最终都不了了之,恰好最近突然有了兴趣,于是就自己参照网上的教程,搭建了属于自己的博客。
至于为什么要搭建自己的博客了?哈哈,大概是为了装逼吧。

之前有选择其它平台,记点自己的学习笔记,做技术这行,要不断学习新知识,俗话说的好,好记性不如烂笔头,如果不记笔记,三天学习,两天忘记。自己搭建博客的话,样式的选择也比较自由,可以自己选择,不需要受限于各大平台。

网上搜 hexo 关键字,这样的教程一大堆,为什么我还要写这篇文章呢?因为我没能根据某篇文章能从头到尾一步步很顺利地走下来,要么因为软件版本问题,要么因为自己的水平问题,踩了很多坑啊,幸运地是,经过自己不断努力,慢慢把坑填平了。

进入正题
利用 hexo + github 搭建博客大概如下几步:
- Git 的安装和准备(本地配置)
-node.js 的安装和准备(远程空间配置)
-Github 账户配置(部署和发布)
那么我的第一步是安装 Git 咯?不!我第一步是花钱买了个域名。相信我,当你花完钱之后,在接下来的步骤中遇到问题,你解决问题的信念会更强,并且花钱越多,离成功会越近。所以买个.cn之类的域名,你就成功了一半。

不买域名行不行?当然可以。买域名是为了更好的装逼。
Hexo简介
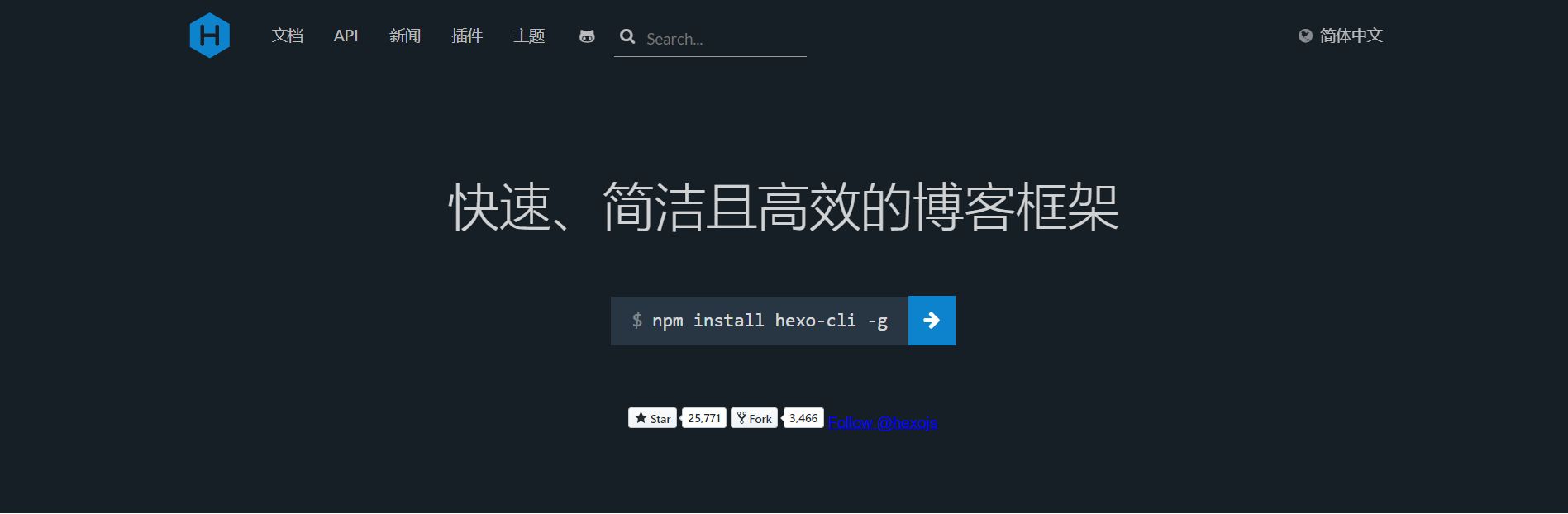
Hexo是一款基于Node.js的静态博客框架,使用Markdown(或其他渲染引擎)解析文章,依赖少易于安装,可在几秒内利用现有主题生成静态网页。框架提供了很详细的中文文档,大家可以进入Hexo官网查看。
传送门:http://hexo.io/zh-cn/

搭建环境准备
安装Git
Git是一个先进的分布式版本控制工具,可以有效处理不同规模的项目版本管理。这里用于管理你的Hexo文章,将本地的博客上传至Github。到Git官网选择合适的版本下载,安装后会有一个Git Bash的命令行工具,之后用该工具操作Git。
传送门:https://gitforwindows.org/

检查是否安装成功:
git --version
正常显示版本号,无报错即为安装成功。 另外,Windows环境下在Git安装完成后,可以使用Git Bash来进行后续命令行操作。
安装Node.js
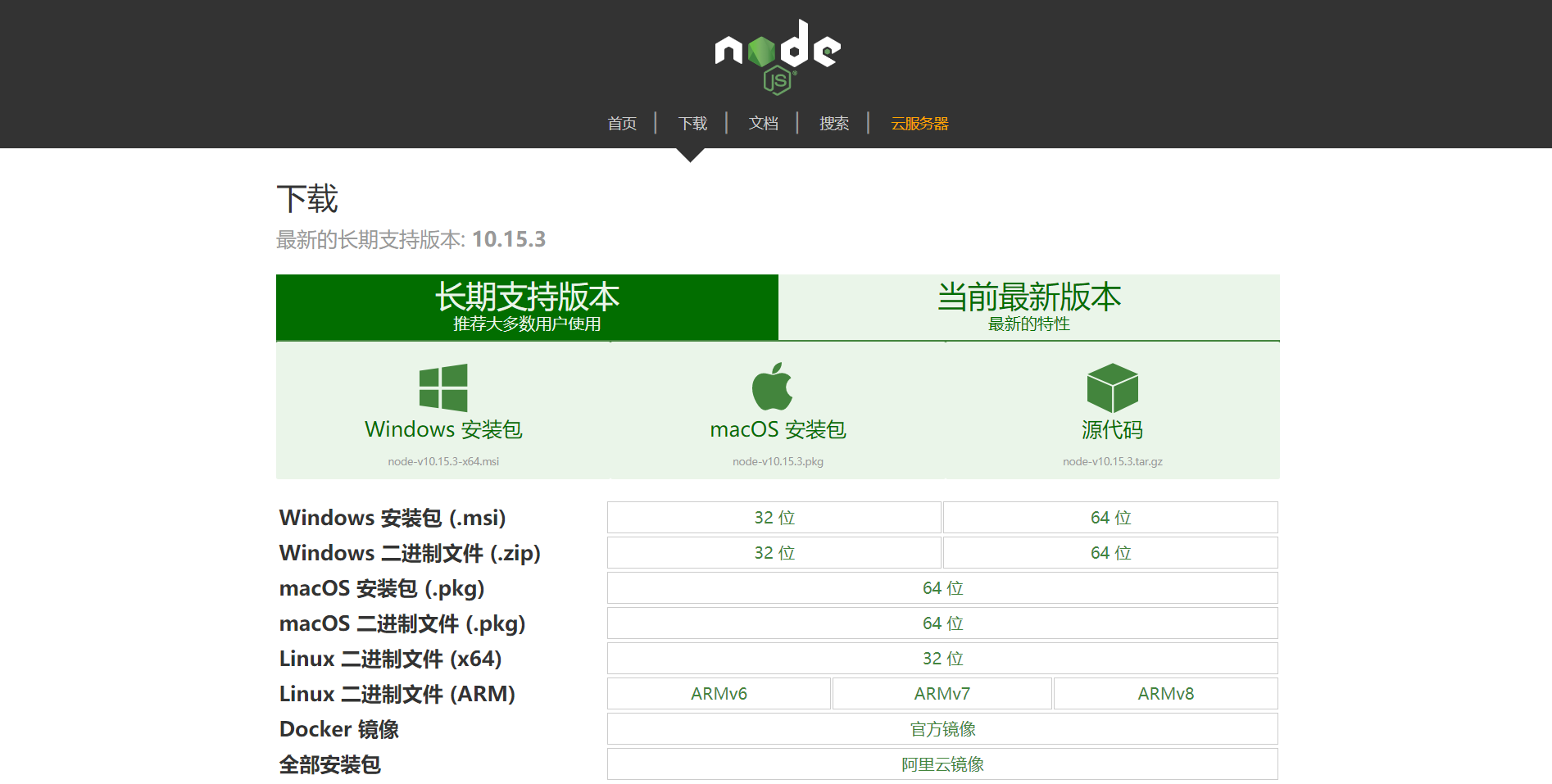
Hexo基于Node.js,所以需要安装Node.js及npm工具。可进入Node.js中文网下载,选择LTS(长期支持版本)即可。
传送门:http://nodejs.cn/download/
检查是否安装成功:
node -v
npm -v
正常显示版本号,无报错即为安装成功。
博客本地搭建
安装Hexo
在屏幕上任意地方右键打开Git Bash,输入命令:
npm install -g hexo-cli
检查是否安装成功:
hexo -v
初始化博客
在电脑上新建一个文件夹,比如创建一个文件夹blog,然后cd到这个文件夹下(或者在这个文件夹下直接右键git bash打开)
接下来初始化一下hexo
hexo init myblog
这个myblog可以自己取什么名字都行,然后
cd myblog npm install
博客目录介绍
新建完成后,指定文件夹的目录如下:
. ├── _config.yml ├── package.json ├── scaffolds ├── source | ├── _drafts | └── _posts └── themes
_config.yml 网站的配置信息,可以在此配置大部分的参数。
package.json 应用程序的信息,新添加的插件内容也会显示在这里,可以不做修改。
scaffolds 模板文件夹,新建文章时,Hexo会根据scaffolds来建立文件。 Hexo的模板是指在新建的Markdown文件中默认填充的内容,我们可以在模板上添加自定义内容,比如categories,tags等。
source文件夹是存放用户资源的地方,也就是我们的博客内容。初始设置两个文件夹,posts(文章)和drafts(草稿)。之后通过命令新建页面后,文件夹数量会增加。
themes 主题文件夹,用于存放主题文件包,Hexo会根据主题内容生成静态页面,默认主题为landscape,可根据个人喜好进行更改。
博客本地效果
Git Bash执行以下命令:
hexo -g
hexo server
打开hexo的服务,在浏览器输入localhost:4000就可以看到你生成的博客了。
大概长这样:

使用Ctrl+C可关闭本地服务。
Github部署
创建个人仓库
首先,你要有一个GitHub账户,去github注册一个
注册完登录后,在GitHub.com中看到一个New repository,新建仓库
创建一个和你用户名相同的仓库,后面加.github.io,只有这样,将来要部署到GitHub page的时候,才会被识别,也就是xxxx.github.io,其中xxx就是你注册GitHub的用户名。我这里是已经建过了。
点击create repository。
配置SSH
打开Git Bash,输入以下命令,生成本地密钥。这里用户名和邮箱仅作演示,用户名为你Github的用户名,邮箱为你Github的邮箱。
git config --global user.name "huangenet" git config --global user.email "123@qq.com"
输入以下命令,检查输入是否正确:
git config user.name
git config user.email
确认无误后,输入以下命令,创建SSH:
ssh-keygen -t rsa -C "123@qq.com"

此时在用户文件夹下,已经生成了.ssh文件夹,在本地找到这个文件夹。
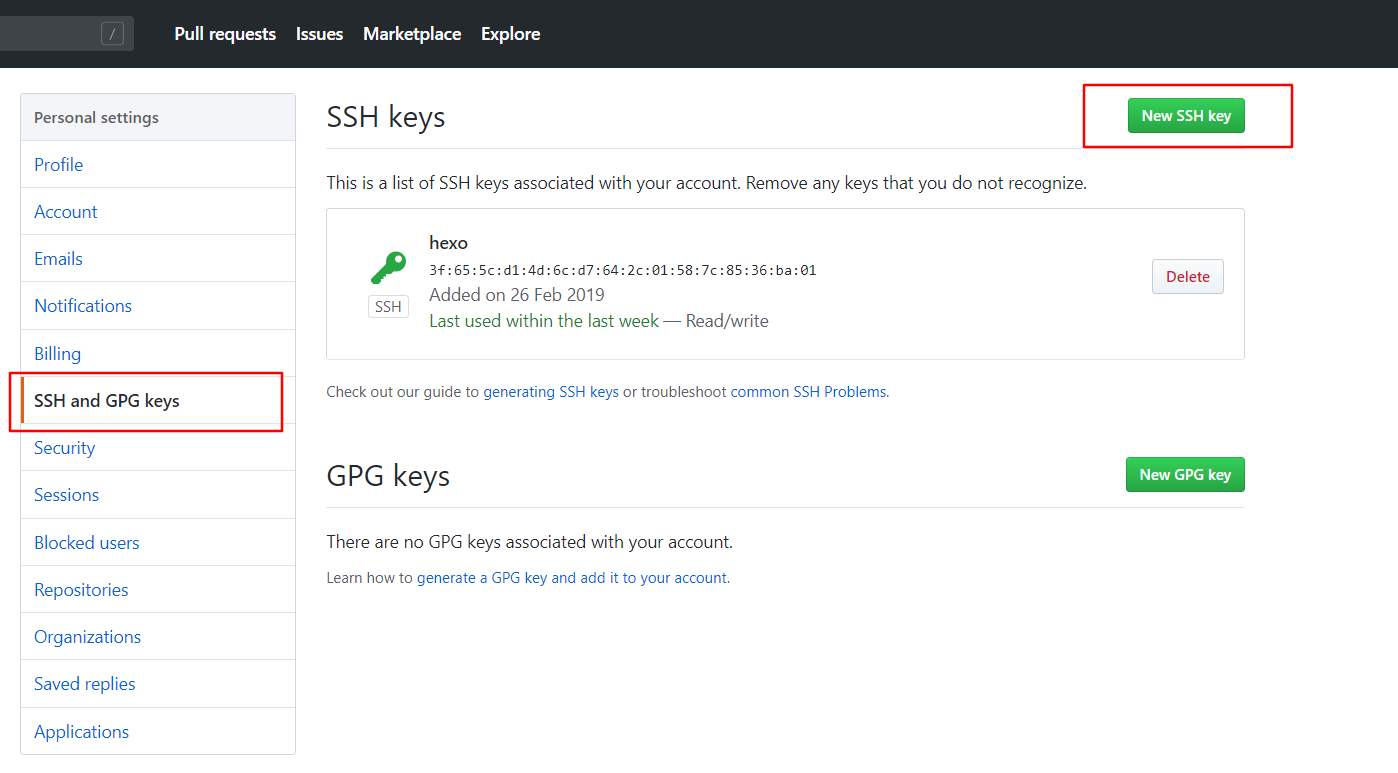
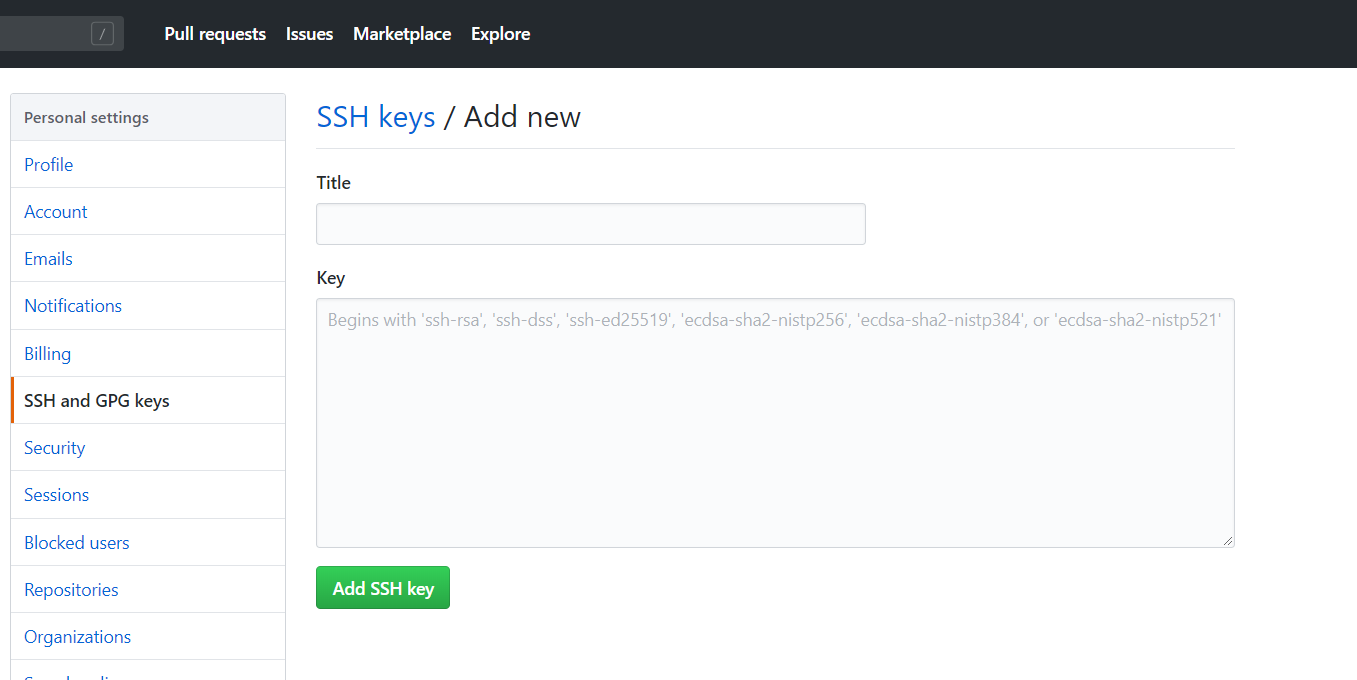
id_rsa是你这台电脑的私人秘钥,id_rsa.pub是公共秘钥。把公钥放在GitHub上,当你连接自己的Github账号时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过Git上传你的文件到GitHub上。 在Github的设置中,找到SSH and GPG keys,新建SSH Key,以文本方式打开id_rsa.pub文件,将内容复制到Key,标题随便起,添加Key。


在gitbash中,查看是否成功
ssh -T git@github.com
部署代码到Github
打开站点配置文件_config.yml,拉到最底部,找到deploy字段,按如下格式修改其内容:
deploy: type: git repository: git@github.com:huangenet/huangenet.github.io.git branch: master
把用户名换成你的
回到Git Bash,安装deploy-git ,用于使用命令部署到Github。
npm install hexo-deployer-git --save
然后执行:
hexo clean
hexo generate
hexo deploy
其中 hexo clean清除了你之前生成的东西,可以省略。hexo generate 顾名思义,生成静态文章,可以用 hexo g缩写hexo deploy 部署文章,可以用hexo d缩写
出现下图所示说明部署成功,此时代码已同步至Github。

打开网址http://yourname.github.io就可以看到Hexo博客了。
常用命令
Hexo文档中命令很多,但你并不需要记住每一个。在博客的使用过程中,主要的命令如下:
hexo n 新建文章/页面
hexo g 生成静态页面
hexo s 本地查看内容
hexo d 部署到Github
更多命令看这里
设置个人域名
现在你的个人网站的地址是 yourname.github.io,如果觉得这个网址逼格不太够,这就需要你设置个人域名了。但是需要花钱。
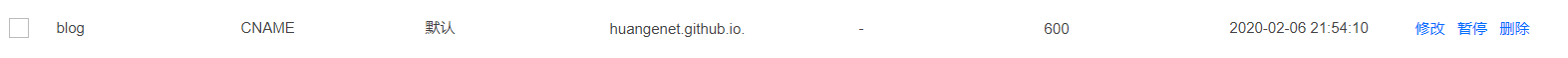
从腾讯云或阿里云购买一个域名,将它解析到github

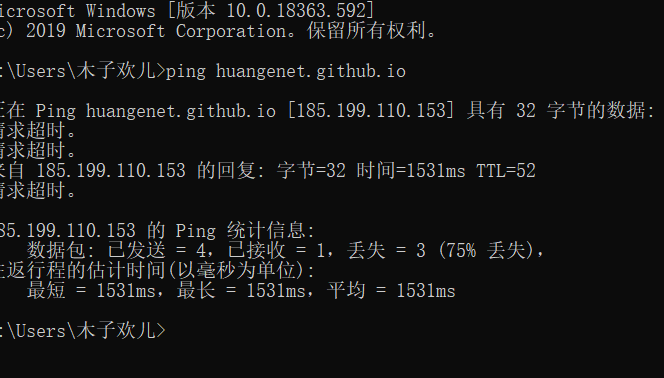
打开Git Bash或cmd命令行控制台,输入:
ping yourname.github.io

解析时,记录类型选A或CNAME,A记录的记录值为上一步得到的IP地址,CNAME记录的记录值为你的Github Pages博客域名。同时添加两条记录可保证无论是否添加www都可以访问。
主机记录就是域名前缀,常见用法有:
www:解析后的域名为www.aliyun.com
@:直接解析主域名aliyun.com
泛解析:匹配其他所有域名aliyun.com
mail:将域名解析为mail.aliyun.com,通常用于解析邮箱服务器
二级域名:如:abc.aliyun.com,填写abc
登录Github,进入博客站点对应的仓库,选择Settings,设置Custom Domain为你的域名。
Github Pages默认支持https,可以通过勾选Enforce HTTPS使用https访问网站。
在本地博客站点根目录的source文件夹下,创建一个名为CNAME的文件(文件名大写,无后缀),填写域名信息。


这里,域名加不加www均可
在绑定了新域名后,原来的yourname.github.io域名依旧可以使用,访问时会自动跳转至已绑定的个人域名。 在Git Bash中,输入以下命令:
hexo clean
hexo g
hexo d
过不了多久,再打开你的浏览器,输入你自己的域名,就可以看到搭建的网站啦!

接下来你就可以正式开始写文章了。
hexo new newpapername
然后在source/_post中打开markdown文件,就可以开始编辑了。当你写完的时候,再
hexo clean
hexo g
hexo d
就可以看到更新了。是不是很简单呢?